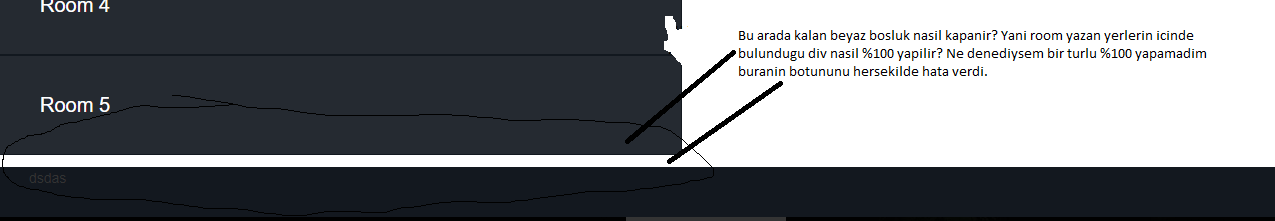
Acaba bunu nasil duzeltebilirim?

Slidebars Dev Page

asddas
Room 1
Room 2
Room 3
Room 4
Room 5
asd
Slidebar with id 'slidebar-1' on the left side and reveal style.
<script></script>
<script></script>
<script></script>
<script></script>
<script></script>
/* Mobile Top Section */
.toggle-button {
padding-top: 15px;
}
.toggle-button i {
cursor: pointer;
}
.notifications-mobile {
padding-top: 15px;
}
.notifications-mobile i {
cursor: pointer;
}
/* End Of Mobile Top Section */
/* Top Section */
.top-section {
height: 50px;
background-color: #13181f;
text-align: center;
color: #e7d6ca;
border-bottom: solid 1px #5d5e65;
}
.clock {
font-size: 20px;
padding-top: 12px;
cursor: default;
}
.time {
float: left;
}
.notifications i {
float: left;
padding-top: 20px;
padding-right: 15px;
cursor: default;
}
.notifications span {
float: left;
font-size: 20px;
padding-top: 12px;
cursor: pointer;
}
.logout button {
float: right;
background-color: #13181f;
border: #13181f;
font-size: 20px;
margin-top: 11px;
}
.logo {
padding-top: 10px;
}
/* End Of Top Section */
/* Middle Top Section */
.middle-top-section {
height: 50px;
background-color: #484b52;
}
/* End Of Middle Top Section */
/* Middle Section */
.rooms {
background-color: #252a31;
cursor: pointer;
}
.dimmer {
background-color: #3e434a;
}
.room {
border: solid 1px #12181f;
margin-right: -15px;
margin-left: -15px;
height: 100px;
font-size: 20px;
color: #fff;
padding-left: 40px;
padding-top: 35px;
}
/* End Of Middle Section */
/* Footer */
.footer {
height: 50px;
background-color: #13181f;
}
/* End Of Footer */


