
Her kategoriye özel farklı renkler tanımlama nasıl yapılır?
Bu işlemi yapmadan önce lütfen temanızın yedeğini alınız.
İlk olarak aşağıdaki kodları kopyalayın ve blogger şablon düzenleme sayfasında kodunun hemen üzerine yapıştırın. Daha sonra CSS kodları içindeki kategoriadı kısmına kendi etiket isimlerinizi yazın. Örneğin sinema adında bir kategoriniz ve etiketiniz varsa sinema yazın. Ancak Türkçe karakter kullanmayın!
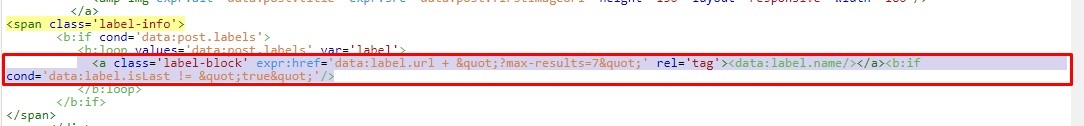
CSS kodlarınızı ekledikten sonra temanızı kaydedin. Daha sonra aynı pencere şu kodu aratın.
Temanızda bu koddan yalnızca bir tane olduğundan, ilk bulduğunuz kod aradığımız koddur. Bu kodu bulduktan sonra resimde kırmızı çerçeve içinde belirtmiş olduğum kısmı silin.

Silmiş olduğunuz alana aşağıda vermiş olduğum kodları ekleyin. Ancak etiket isimlerini yazarken dikkat edin.
Sinema
Günlük
KATEGORİ ADI
SPAN CLASS : Kod içindeki span class diye başlayan ilk satır yukarıda CSS isimlerinde olduğu gibi olmalı. Yani Orada eğer Filmler yazdıysanız, buraya da Filmler yazmalısınız. filmler ya da FilM değil. Büyük küçük harfe dikkat edin.
LABEL NAME : Yine kod içindeki label name kısmına çok dikkat edin. Yazınızı yazıp etiket girerken nasıl yazdıysanız aynı şekilde olmalıdır. Örneğin kategorinizin adı Sinema ama siz etiketinizi S harfi küçük, sinema şeklinde yazdıysanız bu alana da aynı şekilde sinema yazmalısınız.
REL TAG : Kısmına ise dilediğiniz şekilde kategori adı yazabilirsiniz. Örneğin kullandığınız etiket sinema ama siz bu alana İzlediğim Filmler yazabilirsiniz. Ayrıca REL TAG kısmına şöyle bir farklılık daha uygulayabilirsiniz. Blogger yazı alanında kullanmış olduğunuz emojileri kopyala deyip bu alana yapıştırdığınızda kategorinizin hemen yanında emoji de gözükecektir.
Emoji Demo :

Demo :

Not: Hepsi kendi çalışmamdır.



