Bu aralar biraz eski mesleğimden kalma heyecanı yaşatmak ve de üçgenlerin kardeşliği adına dik üçgende basit işlemler yapmaya çalışacağız.
Konuyu çok uzatmadan kod yazmaya başlayalım.
JavaScript Betikleri
var desen_sayi = /^[0-9]+$/;
function fnCiz()
{
var strA = document.getElementsByName("a")[0].value;
var strB = document.getElementsByName("b")[0].value;
if (!desen_sayi.test(strA) || !desen_sayi.test(strB) || strA < 1 || strB < 1 || strA > 50 || strB > 50)
alert("1 ile 50 arası bir tamsayı giriniz!");
else
{
var intA = parseInt(strA);
var intB = parseInt(strB);
var intHipotenus = Math.sqrt((intA * intA) + (intB * intB));
var strHipotenus = " (" + strA + "2 + " + strB + "2)";
document.getElementsByClassName("hipotenus")[0].innerHTML = strHipotenus + " = " + intHipotenus;
var dblAlan = (intA * intB) / 2;
var strAlan = " (" + strA + " * " + strB + ") / 2";
document.getElementsByClassName("alan")[0].innerHTML = strAlan + " = " + dblAlan;
var kapsul = document.querySelector("#kapsul");
var sekil = kapsul.getContext("2d");
sekil.clearRect(0, 0, kapsul.width, kapsul.height);
sekil.beginPath();
sekil.moveTo(0, 0);
sekil.lineTo(0, (intA * 5));
sekil.lineTo((intB * 5), (intA * 5));
sekil.closePath();
sekil.lineWidth = 1;
sekil.strokeStyle = '#000';
sekil.stroke();
sekil.fillStyle = "transparent";
sekil.fill();
}
}
Css Betikleri
*{margin:0;padding:0;}
body{font-family:'Arial', sans-serif;font-size:12px;color:#000;}
.kapsayici{width:400px;min-height:1px;border:1px solid #ddd;margin:10px auto;background:#f4f4f4;padding:5px;}
.satir{margin:10px 5px;}
sup{font-size:8px;}
.sonuc{position:relative;}
.karekok{}
.karekok:before{content:'';position:absolute;height:1px;width:calc(100% - 6px);background-color:#000;right:0px;top:-2px;}
input,button{border:1px solid #eee;padding:3px;}
Html Betikleri
Dik Kenar 1:
Dik Kenar 2:
Hipotenüs:
Alan:
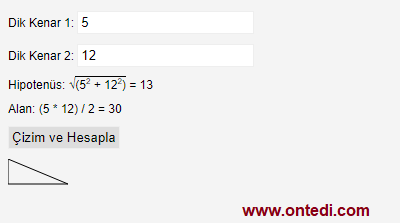
Tasarım ve Çalışma Sonucu

Kahrolsun dörtgenler, yaşasın üçgenler :)
Kaynak: JavaScript ile Dik Üçgen İşlemleri



