Bu konuda sizlere birçoğumuzun yapmak istediği basit bir Wordpress kurnazlığından bahsedeceğim. Bazıları sadece bunu yapabilmek için sitelerine eklenti yüklüyor ve gereksiz sorgulara sebep oluyor.
Şimdi sizlere hiçbir eklenti kullanmadan Wordpress yazılarınızda yorum bölümünde yorumları bulunan yazarların adını renklendirme ve yazar adının hemen yanında da "onaylı hesap" anlamında bir tik işareti göstermeyi nasıl yapacağınızı göstereceğim. Hadi hemen görelim:
İlk ve son adım: Wordpress yönetici panelimize giriş yaptıktan sonra aşağıdaki CSS kodunu kopyalıyoruz ve Görünüm > Özelleştir > Ek CSS sayfasına erişiyoruz. Kopyaladığımız CSS kodunu ek CSS kodu ekleme alanına yapıştırıp kaydediyoruz. İşte hepsi bu kadar! :)
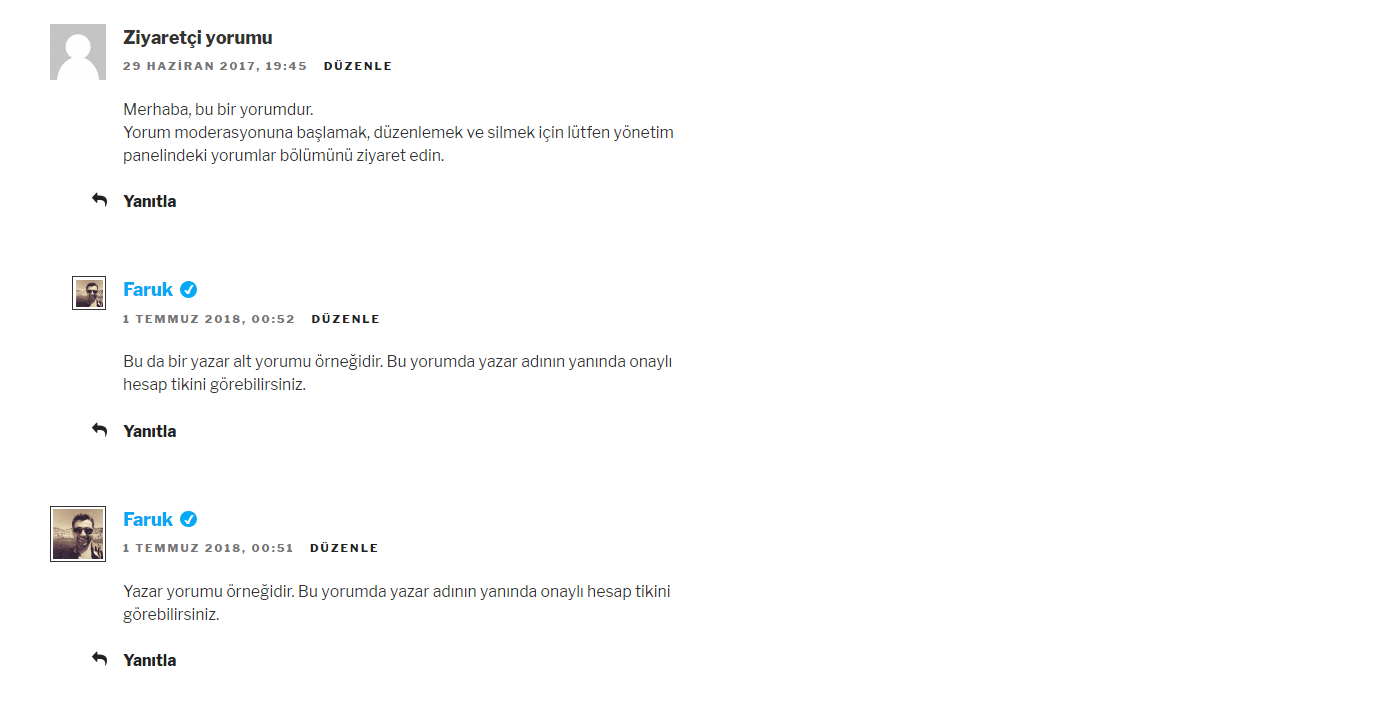
Artık yazılara yorum yapmış yazarların hem isimleri renkli olarak görünecek hem de isimlerinin yanında bir tik işareti yer alacak.
.bypostauthor .comment-author{
color: #03a9f4;
}
.bypostauthor .comment-author:after {
content: '\2713';
display: inline-block;
background: #03a9f4;
color: #fff;
font-weight: 600;
text-align: center;
font-size: 11px;
width: 15px;
height: 15px;
margin-left: 3px;
position: relative;
top: -2px;
border-radius: 50%;
}

Eğer web sitenizde FontAwesome ikon kütüphanesini kullanıyorsanız kodu aşağıdaki gibi değiştirdiğinizde direkt olarak FontAwesome check circle ikonunu gösterebilirsiniz:
.bypostauthor .comment-author{
color: #03a9f4;
}
.bypostauthor .comment-author:after{
content: '\f058';
font-family: FontAwesome;
display:inline-block;
margin-left: 3px;
color: #03a9f4;
}
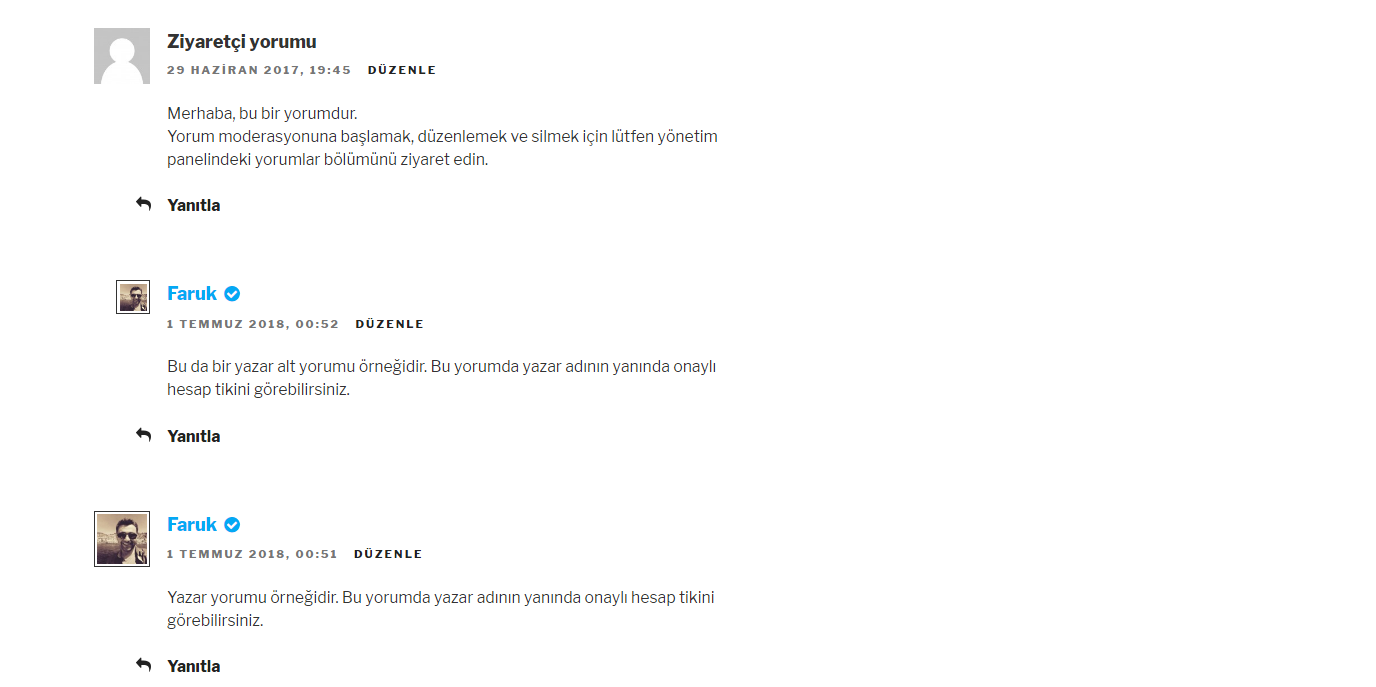
FontAwesome ikon kütüphanesi kullanılmış şekilde:

Hepsi bu kadar! Hepinize mutlu bloglamalar! :)
Önemli bilgi: Yukarıdaki CSS kodu içinde yer alan classlar (bypostauthor ve comment-author) yorum alanında kullanılan varsayılan Wordpress sınıflarıdır. Temanız varsayılan Wordpress sınıflarını kullanarak temiz bir kodlama yaptıysa herhangi bir sıkıntı yaşamadan kodları kullanabilirsiniz. Ancak eğer varsayılan sınıflara dikkat edilmeden rastgele bir kodlama yapıldıysa kendi temanızdaki yazar sınıfını tespit edip ona göre değişiklik yapmanız gerekebilir.
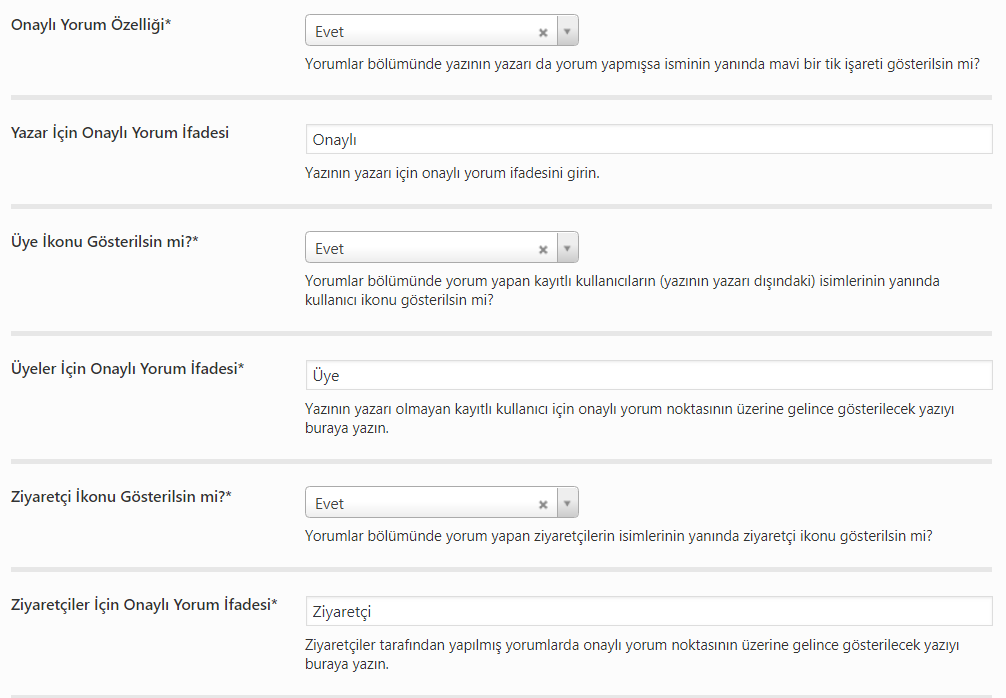
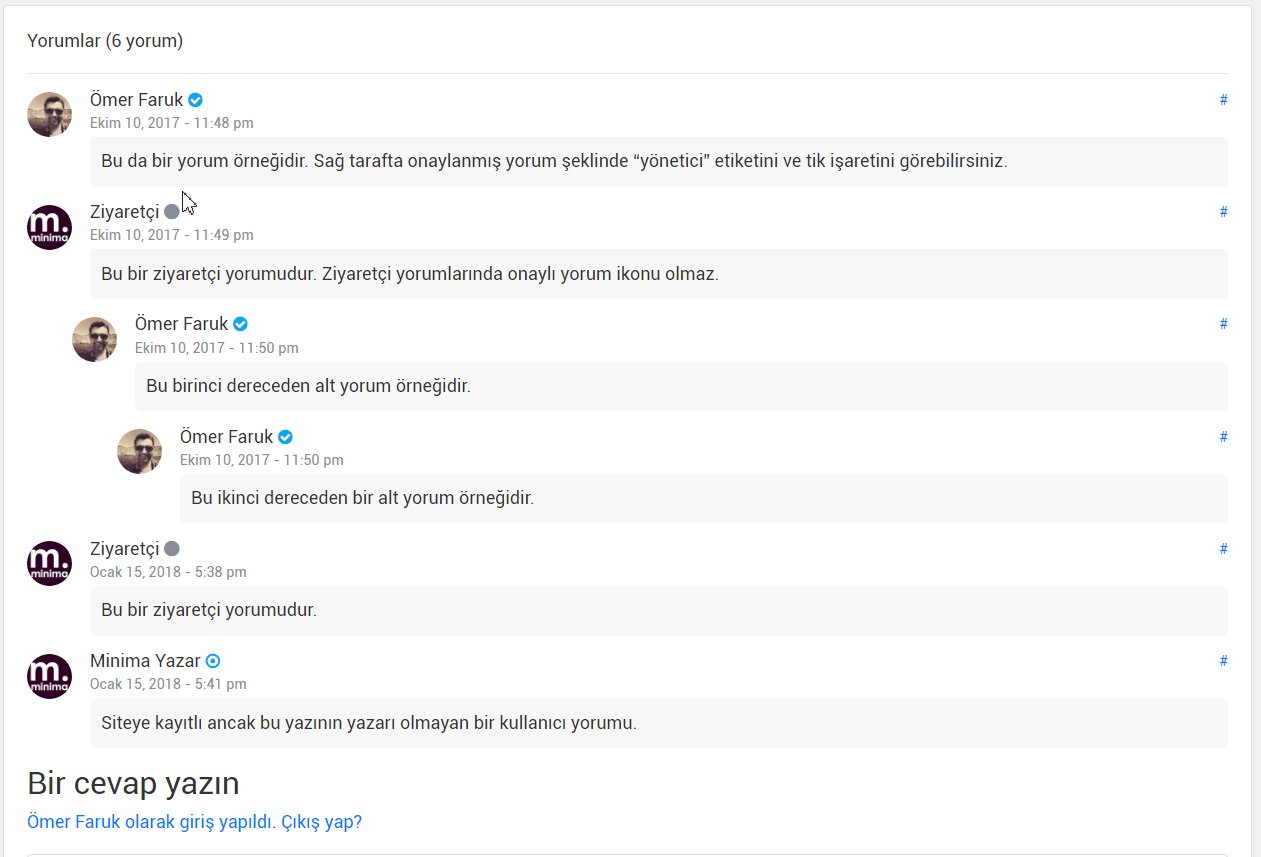
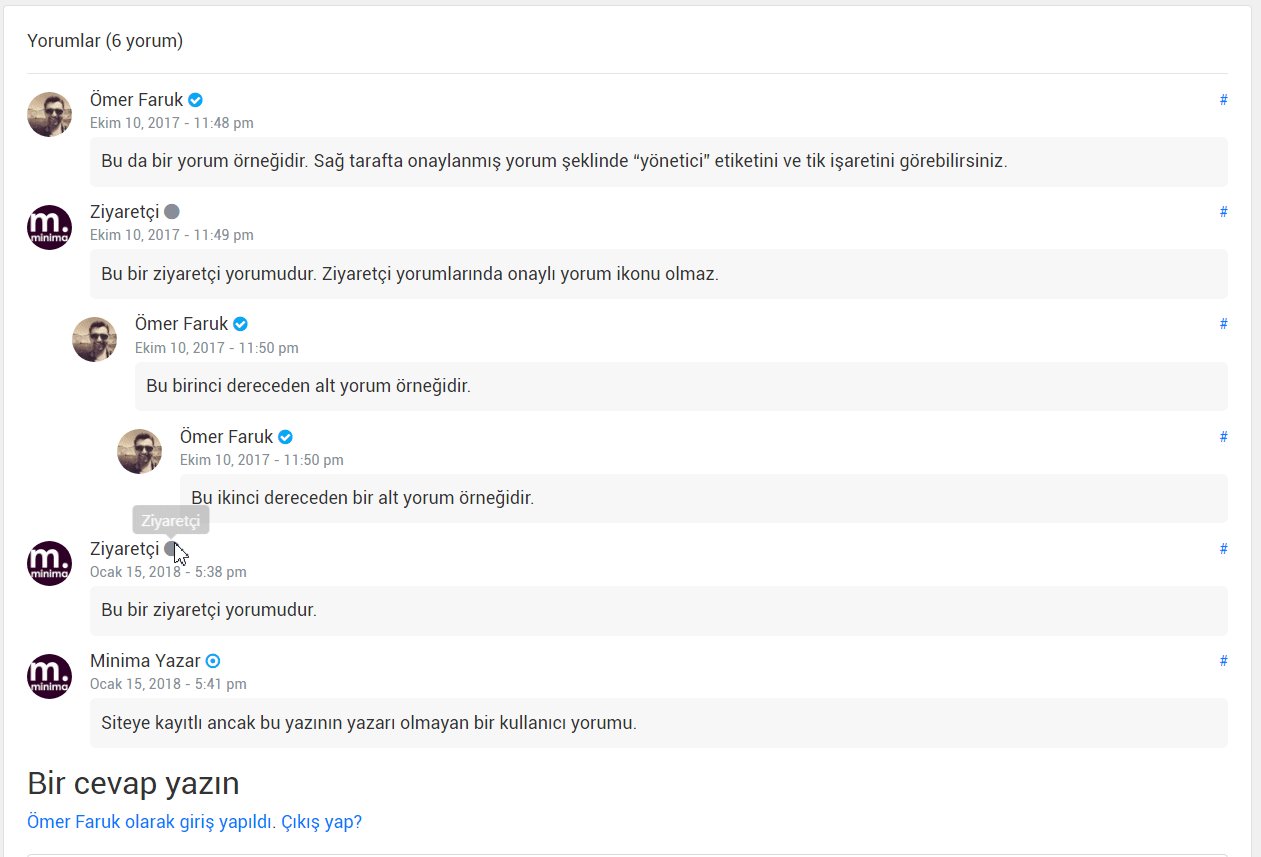
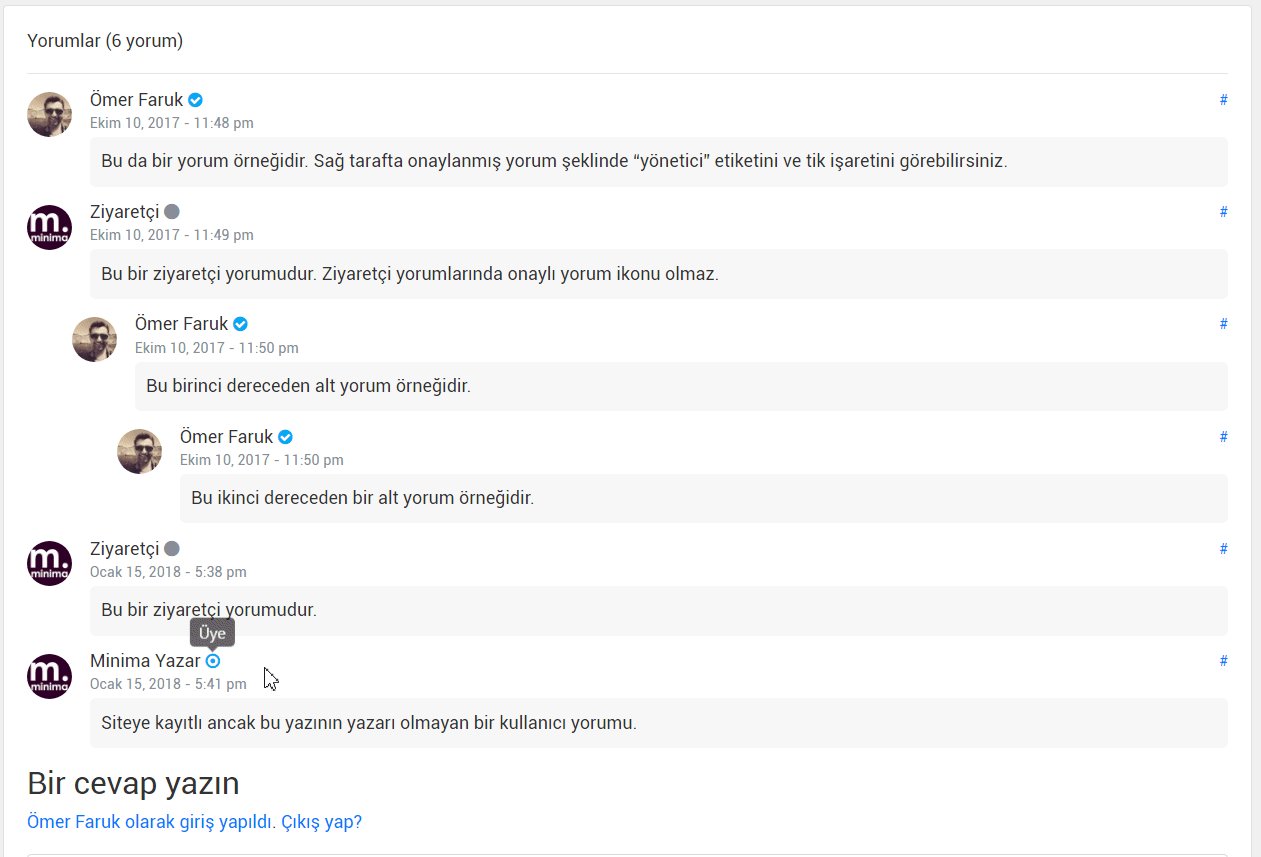
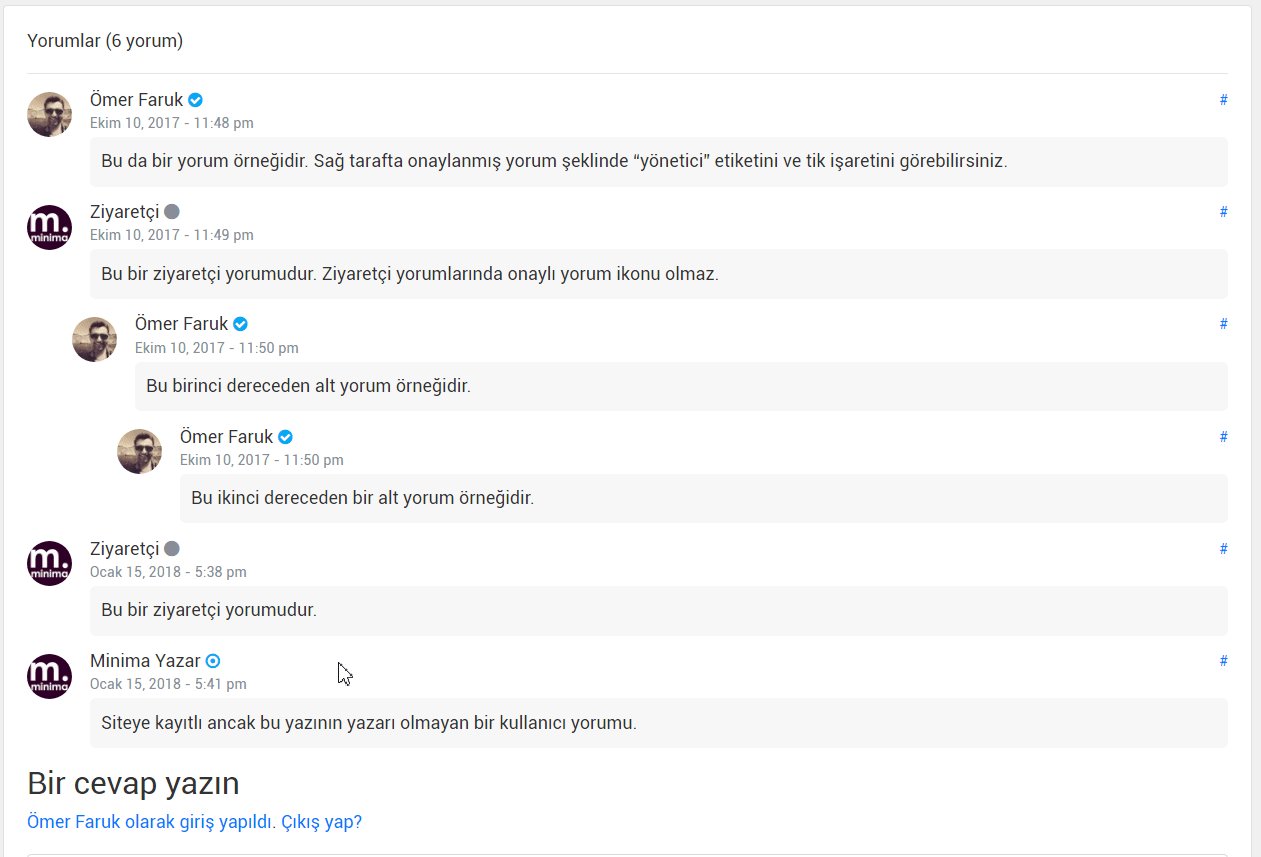
Şuraya bir ürün yerleşirme yapayım: 175'ten fazla ayara sahip kendi tasarımım Minima temasında bu özelliği direkt olarak yönetici panelinden aç-kapat sistemi ile hiçbir ek ayar gerekmeden kullanabiliyorsunuz. Üstelik sadece yazarlar için değil siteye üye olmuş diğer kullanıcılar ve ziyaretçiler için de ayrı ayrı uyarılar gösterebiliyorsunuz. Buna ek olarak onaylı hesap işaretinin üzerine gelince dilediğiniz yazının görünmesini sağlayarbiliyorsunuz. Rahatınıza düşkünseniz şu an şahane bir indirme girmiş olan Minima blog temasına bir göz atın derim ;) Minima'daki yönetici ayarları ve görüntülenme şekli: