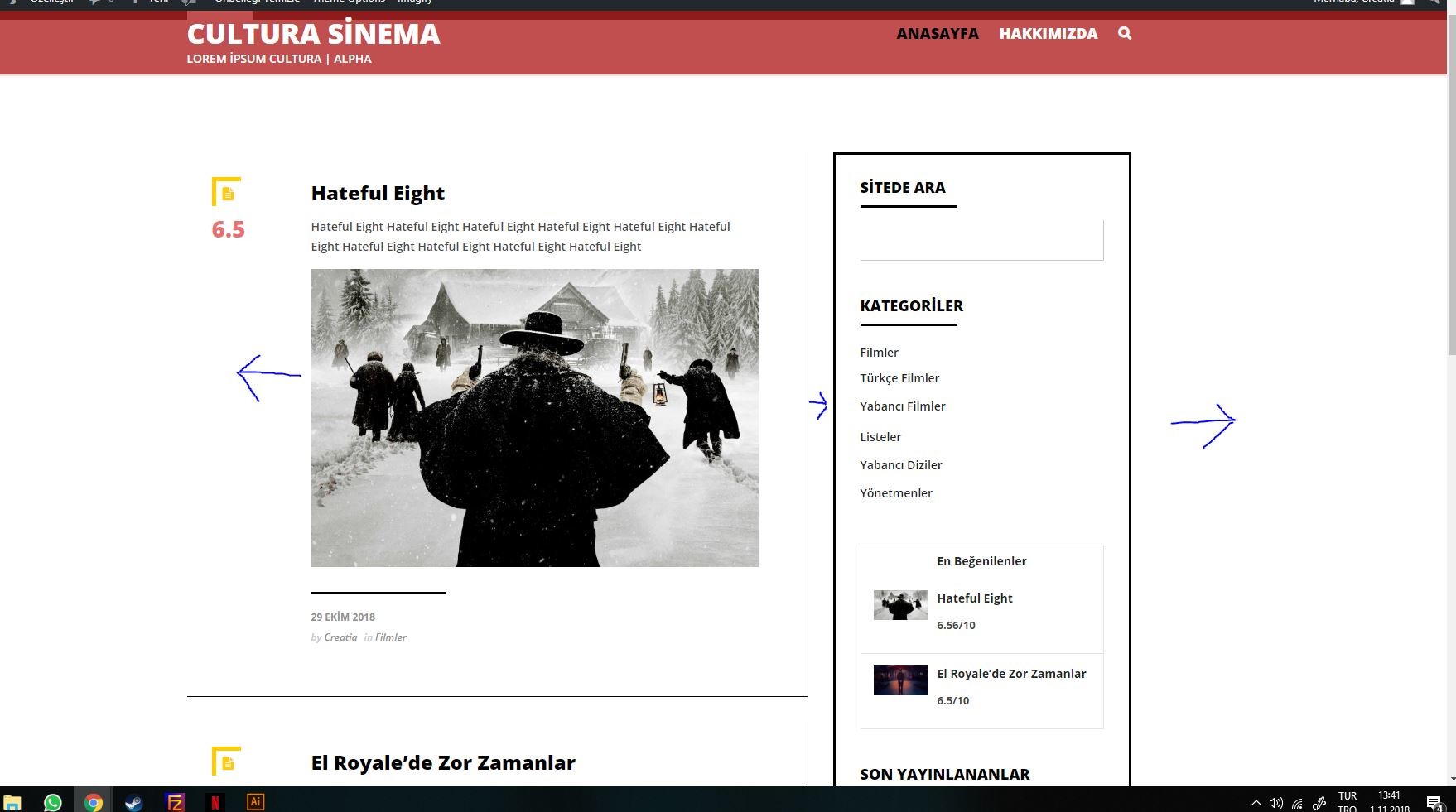
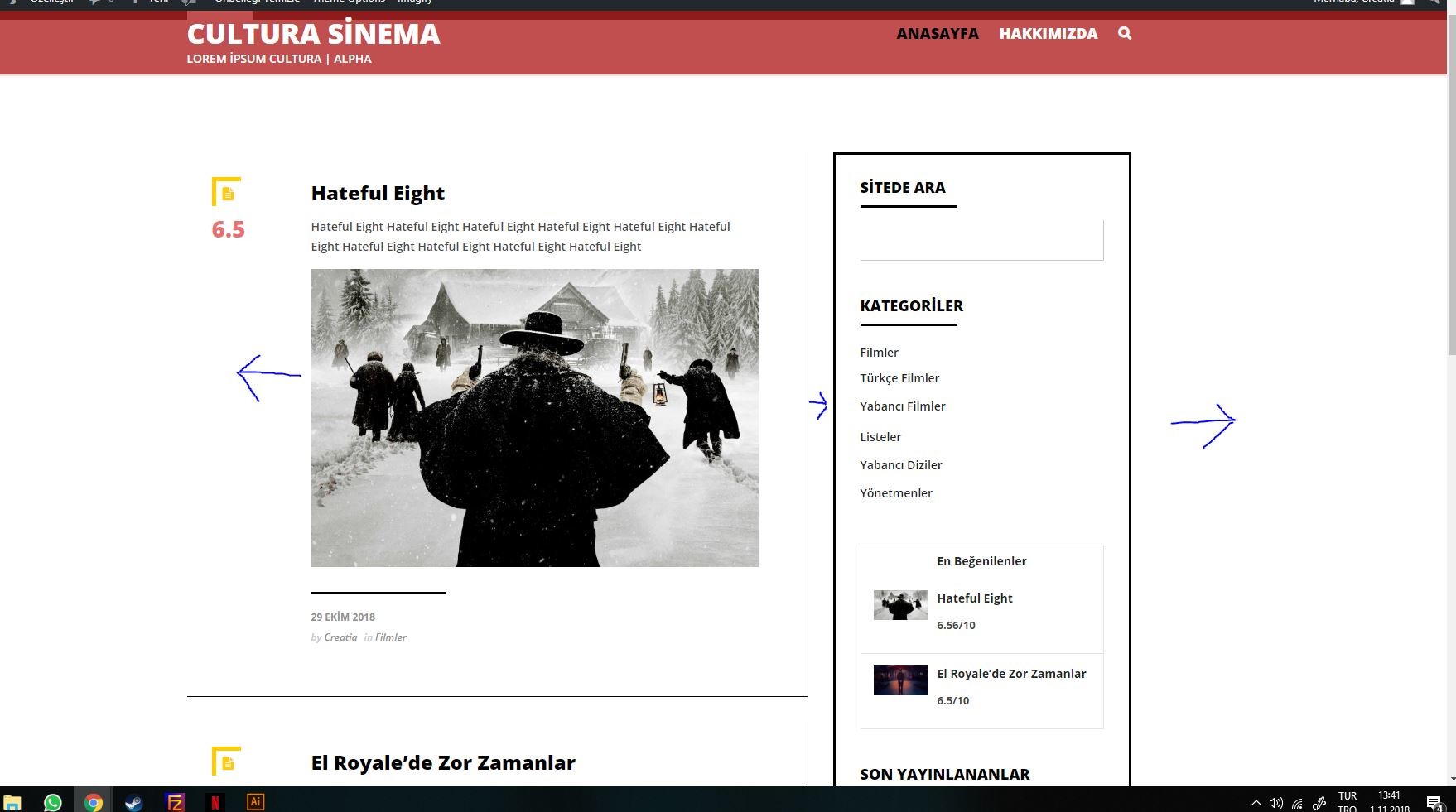
CSS kodlarından anlayan arkadaşlar yardım ederse sevinirim. WP'de nasıl "genişlik" değerlerini ayarlayabilirim? CSS dosyasına girdim lakin çok fazla şey var, hangisi hangisini etkiliyor anlamadım. Bozmak da istemiyorum.
Yardımınız için teşekkürler.

Kodlar Hakkında Yardım | CSS Bilenler |
6 Mesajlar | 1.082 Okunma | ||

#wmbar {
position: absolute;
width: 100%;
height: 45px;
top: 0;
left: 0;
min-width: 600px;
z-index: 99999;
background: url(https://wmaraci.com/resimler/bar/barbg.png) repeat-x;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}