İçeriklerimin Başına ekleyebilmem için bu tarz bişi yapmak istiyorum.
Hangi kodları kullanıp nasıl yapmam lazım. HTML ya da CSS olur.

CSS ya da HTML Kutucuk |
6 Mesajlar | 1.900 Okunma | ||


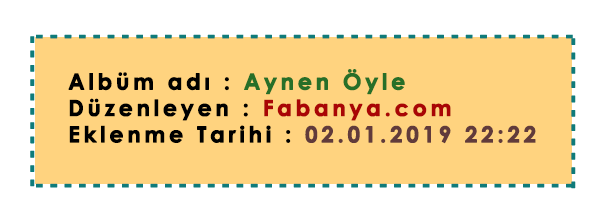
Albüm adı : Aynen Öyle
Düzenleyen : Fabanya.com
Ekleme Tarihi : 02.01.2019 22:22
.discizgim{
border-style: dashed;
color: #0f7b7a;
height: 100%;
width: 250px;
}
.calismam{
background-color: #ffd37f;
padding: 10px 10px 10px 10px;
}
.calismam .borderbaslik{
font-family: "Times New Roman";
font-weight: bold;
}
.calismam .yesil{
font-family: "Times New Roman";
color: #276f28;
font-weight: bold;
}
.calismam .kirmizi{
font-family: "Times New Roman";
color: #a90505;
font-weight: bold;
}
.calismam .en{
font-family: "Times New Roman";
color: #613b3b;
font-weight: bold;
}

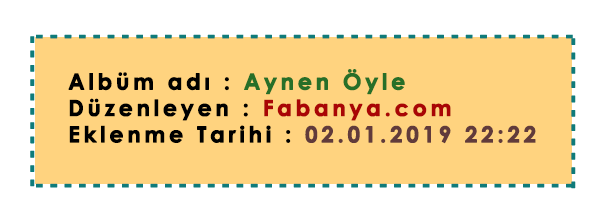
Albüm adı : Aynen Öyle
Düzenleyen : Fabanya.com
Ekleme Tarihi : 02.01.2019 22:22
.discizgim{
border-style: dashed;
color: #0f7b7a;
height: 100%;
width: 250px;
}
.calismam{
background-color: #ffd37f;
padding: 10px 10px 10px 10px;
}
.calismam .borderbaslik{
font-family: "Times New Roman";
font-weight: bold;
}
.calismam .yesil{
font-family: "Times New Roman";
color: #276f28;
font-weight: bold;
}
.calismam .kirmizi{
font-family: "Times New Roman";
color: #a90505;
font-weight: bold;
}
.calismam .en{
font-family: "Times New Roman";
color: #613b3b;
font-weight: bold;
}
.fancy-list span:nth-child(3){
font-size: 12px;
}