
Arkadaşlar Merhaba.
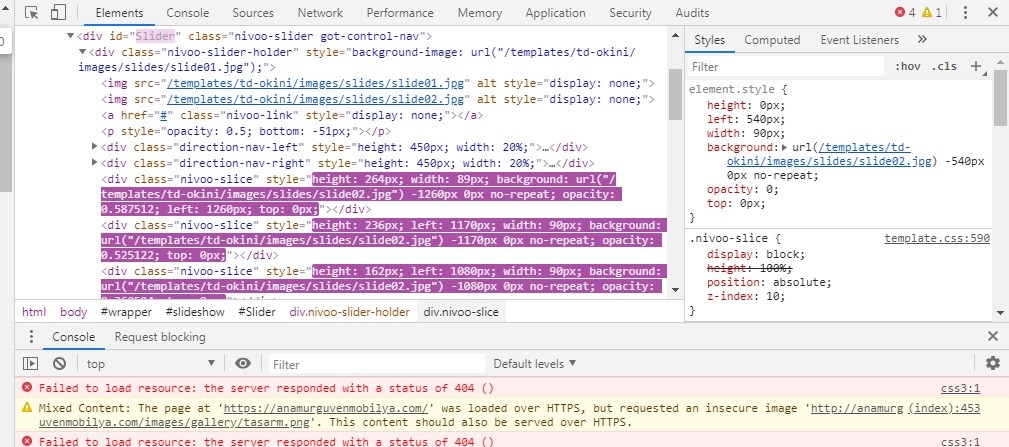
Ben web sitemdeki görsellerin tam ekran olmasını istiyorum. sanırım site sınırlarından dolayı ne eklersem içerik kısmında böyle yarım kalıyor ne yapmam gerekiyor?
WebSite İçeriğini Tam Ekran Yapma |
15 Mesajlar | 4.741 Okunma | ||



.nivoo-slider-holder {
background-repeat: no-repeat;
background-position: center;
background-size: cover;
min-width: 1068px;
}
/**
* @subpackage TD-Okini v3.0
* @copyright Copyright (C) 2013 TempoDesign - All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/*----------------------------------------------*/
/* General
/*----------------------------------------------*/
* {
margin: 0;
}
html {
overflow-y: scroll;
}
html, body {
height: 100%;
}
body {
text-align: left;
font-family: 'Open Sans', sans-serif, Helvetica, Arial;
font-size: 0.8em;
line-height: 1.5em;
color: #333333;
/* background-color: #212121; */
background-color: #2e2e2e;
}
a {
color: #dd2867;
text-decoration: underline;
}
a:hover {
color: #000000;
text-decoration: underline;
}
img {
border-style: none;
}
em, i {
font-style: italic;
}
strong, b {
font-weight: bold;
}
p {
line-height:1.6em;
margin:8px 0;
}
h1 {
font-family: 'Open Sans', sans-serif;
font-weight: 700;
line-height:1.0em;
color: #000000;
font-size: 24px;
margin-bottom: 12px;
}
h1 a {
color: #dd2867;
text-decoration: none;
}
h1 a:hover {
color: #ffffff;
text-decoration: none;
}
h2 {
font-family: 'Open Sans', sans-serif;
font-weight: 700;
line-height:1.0em;
color: #000000;
font-size: 24px;
margin-bottom: 12px;
}
h2 a {
color: #000000;
text-decoration: none;
}
h2 a:hover {
color: #dd2867;
text-decoration: none;
}
h3 {
font-family: 'Open Sans', sans-serif;
font-weight: 700;
line-height:1.0em;
color: #000000;
font-size: 18px;
margin-bottom: 6px;
}
h3 a {
color: #000000;
text-decoration: none;
}
h3 a:hover {
color: #dd2867;
text-decoration: none;
}
h4 {
font-family: 'Open Sans', sans-serif, Helvetica, Arial;
font-weight: 700;
font-style: italic;
color: #000000;
font-size: 18px;
}
h5 {
font-family: 'Open Sans', sans-serif, Helvetica, Arial;
font-weight: 400;
color: #333333;
font-size: 14px;
}
h6 {
font-family: 'Open Sans', sans-serif, Helvetica, Arial;
font-weight: 400;
font-size: 13px;
}
ul, ol {
list-style-position: outside;
list-style-type: square;
padding-left: 30px;
margin-top: 6px;
margin-bottom: 6px;
}
hr {
border: 0;
color: #d5d5d5;
background-color: #d5d5d5;
height: 1px;
margin-top: 5px;
margin-bottom: 5px;
}
.tip {
font-size:0.9em;
text-align:left;
line-height: 1.2em;
padding:3px;
max-width:400px
}
.tip-title {
font-weight:bold;
}
#system-message {
padding: 0;
margin: 0;
}
#wrapper {
display: block;
}
/*----------------------------------------------*/
/* Buttoms
/*----------------------------------------------*/
#login-form input.button,
#member-profile button.validate,
#member-registration button.validate,
#user-registration button.validate,
.logout button,
.login button,
#searchForm button,
#contact-form button.validate,
#mailto-window button,
.btn {
font-family: 'Open Sans', sans-serif; font-weight: 400;
font-size: 12.5px;
color: #fff;
background-color: #adadad;
border: 0px;
padding: 4px;
padding-left: 12px;
padding-right: 12px;
margin-left: 0px;
}
#login-form input.button:hover,
#member-profile button.validate:hover,
#member-registration button.validate:hover,
#user-registration button.validate:hover,
.logout button:hover,
.login button:hover,
#searchForm button:hover,
#contact-form button.validate:hover,
#mailto-window button:hover,
.btn:hover {
color: #fff;
text-decoration: none;
background-color: #dd2867;
}
.readmore a {
font-family: 'Open Sans', sans-serif; font-weight: 400;
text-decoration: none;
font-size: 12.5px;
color: #ffffff;
background-color: #adadad;
padding: 4px;
padding-left: 12px;
padding-right: 12px;
}
.readmore a:hover {
color: #fff;
text-decoration: none;
background-color: #dd2867;
}
.btn-mini.pull-right {
float: right;
}
/*----------------------------------------------*/
/* Header
/*----------------------------------------------*/
#header_wrap {
background-color: #c50026;
min-width: 1068px;
}
#header {
width: 1000px;
margin: auto;
min-height: 120px;
margin-bottom: -1px;
overflow: auto;
}
#logo {
float: left;
padding-top: 30px;
}
#logo a {
font-family: 'Open Sans', sans-serif; font-weight: 700;
font-size: 4.2em;
line-height: 1.2em;
letter-spacing: -0.09em;
color: #dd2867;
text-decoration: none;
}
#logo a:hover {
text-decoration: none;
color: #dd2867;
}
#logo div.sitedescription {
font-family: 'Open Sans', sans-serif; font-weight: 400;
font-size: 12px;
letter-spacing: 0;
color: #999999;
padding-left: 2px;
padding-bottom: 18px;
}
#search {
float:right;
margin-top: 20px;
height: 63px;
}
#search label.element-invisible {
display: none;
}
#mod-search-searchword {
margin-top: 6px;
margin-right: 1px;
padding: 6px;
width: 200px;
color: #555555;
border: 1px solid #313236;
background-color: #212121;
outline: none;
}
#filter-search {
width: 180px;
margin-left: 0px;
padding: 6px;
padding-right: 24px;
border: 1px solid #e2e2e2;
outline: none;
}
.filter-search-lbl {
display: none;
}
/*----------------------------------------------*/
/* Topmenu
/*----------------------------------------------*/
#topmenu {
clear: right;
float: right;
margin: auto;
margin-top: 0px;
font-family: 'Open Sans', sans-serif; font-weight: 700;
font-size: 1.3em;
letter-spacing: -0.11em;
color: #ffffff;
overflow: auto;
}
#topmenu ul {
float: right;
list-style: none;
}
#topmenu a {
display: block;
color: #ffffff;
padding-bottom: 18px;
padding-left: 1px;
padding-right: 1px;
margin-left: 34px;
text-decoration:none;
text-transform: uppercase;
}
#topmenu a:hover {
color: #fff4a1;
text-transform:uppercase;
}
#topmenu a:active, a:visited {
border: none;
outline: none;
}
#topmenu li {
float: left;
}
/* Second-level lists */
#topmenu li ul {
position: absolute;
font-family: 'Open Sans', sans-serif; font-weight: 400;
font-size: 12px;
letter-spacing: 0em;
width: 182px;
left: -999em;
border: 0;
margin-left: 0px;
margin-top: 0px;
z-index:100;
}
#topmenu li li,
#topmenu li li:first-child {
border: 0;
border-top: 1px solid #444444;
margin-bottom: -1px;
}
#topmenu li li a,
#topmenu li.active li a {
width: 200px;
background-color: #333333;
color: #fff;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 14px;
margin: 0;
text-transform: none;
}
#topmenu li li:first-child {
margin-top: 5px;
border: 0;
}
#topmenu li ul a {
width: 200px;
}
#topmenu li li a:hover {
color: #fff;
text-decoration: none;
background-color: #666666;
}
/* Level third and above */
#topmenu li li li:first-child {
margin-top: 0px;
}
#topmenu li ul ul {
margin: -39px 0 0 185px;
}
#topmenu li:hover ul ul, #topmenu li:hover ul ul ul, #topmenu li.sfhover ul ul, #topmenu li.sfhover ul ul ul {
left: -999em;
}
#topmenu li:hover ul, #topmenu li li:hover ul, #topmenu li li li:hover ul, #topmenu li.sfhover ul, #topmenu li li.sfhover ul, #topmenu li li li.sfhover ul { /* nested under hovered items */
left: auto;
}
/*----------------------------------------------*/
/* Slideshow
/*----------------------------------------------*/
.nivoo-slider.direction-nav-outside {
min-width: 1068px;
}
.direction-nav-outside .nivoo-slider-holder {
margin: 0 60px;
}
.nivoo-slider-holder {
background-size: 100vw auto;
}
.nivoo-slider img,
.nivoo-link {
left: 0;
position: absolute;
top: 0;
z-index: 0;
}
.nivoo-slider > img:first-child,
.nivoo-slider > a:first-child img {
z-index: 1;
}
.nivoo-link {
border: none;
display: none;
height: 100%;
width: 100%;
z-index: 20;
}
.direction-nav-left {
left: 0;
}
.direction-nav-right {
right: 0;
}
.direction-nav-hide {
opacity: 0;
transition: opacity 1s ease;
-moz-transition: opacity 1s ease;
-ms-transition: opacity 1s ease;
-o-transition: opacity 1s ease;
-moz-transition: opacity 1s ease;
-webkit-transition: opacity 1s ease;
}
.nivoo-slider:hover .direction-nav-hide,
.direction-nav-hide:hover {
opacity: 1;
}
/* directioNavPosition inside */
.direction-nav-left,
.direction-nav-right {
position: absolute;
top: 0;
z-index: 40;
}
.direction-nav-left a,
.direction-nav-right a {
display: block;
}
.direction-nav-left a:focus,
.direction-nav-right a:focus {
outline: none;
}
.direction-nav-left a {
background: url(../images/slide_left.png) no-repeat 5% 50%;
}
.direction-nav-right a {
background: url(../images/slide_right.png) no-repeat 95% 50%;
}
/* directioNavPosition oustide */
.direction-nav-outside .direction-nav-left,
.direction-nav-outside .direction-nav-right {
width: 60px;
}
.nivoo-slice {
display: block;
height: 100%;
position: absolute;
z-index: 10;
}
/* caption */
.nivoo-slider p {
background: #181818;
background: rgba(0, 0, 0, .6);
bottom: -30px;
color: #fff;
height: 30px;
line-height: 30px;
left: 0;
margin: 0;
text-indent: 10px;
position: absolute;
width: 100%;
z-index: 30;
}
/* control navigation */
div.control-nav {
height: 20px;
line-height: 20px;
margin: -26px 16px 0;
text-align: right;
position: relative;
z-index: 30;
}
div.control-nav a {
color: #aaa;
font-size: 20px;
outline: none;
padding: 2px;
text-decoration: none;
text-shadow: 0 0 2px #ddd;
transition: color 1s;
-moz-transition: color 1s;
-ms-transition: color 1s;
-o-transition: color 1s;
-webkit-transition: color 1s;
}
div.control-nav .disc {
font-size: 40px;
}
div.control-nav a.current,
div.control-nav a:hover {
color: #333;
}
/*----------------------------------------------*/
/* Content/Menu Wrap
/*----------------------------------------------*/
#content-menu_wrap_bg {
background-color: #fff;
overflow: auto;
width: 100%;
height: 100%;
padding-top: 10px;
margin-bottom: -1px;
}
#content-menu_wrap {
width: 1000px;
margin: auto;
}
/* Breadcrumbs */
#breadcrumbs {
width: auto;
font-size: 0.89em;
text-decoration:none;
margin-bottom: 0px;
margin-top: 0px;
}
#breadcrumbs a {
color: #666666;
text-decoration: none;
}
#breadcrumbs a:hover {
color: #dd2867;
text-decoration: underline;
}
/*----------------------------------------------*/
/* Menus (Left/Right)
/*----------------------------------------------*/
#leftmenu {
width: 211px;
margin: 0px;
padding: 0px;
padding-right: 30px;
margin-top: 20px;
margin-bottom: 30px;
margin-right: 18px;
float: left;
line-height: 1.7em;
}
#rightmenu {
width: 211px;
margin: 0px;
padding: 0px;
padding-left: 36px;
margin-top: 20px;
margin-bottom: 30px;
margin-left: 12px;
float: right;
line-height: 1.7em;
}
#leftmenu a,
#rightmenu a {
color: #000000; text-decoration: none;
}
#leftmenu a:hover,
#rightmenu a:hover {
color: #dd2867; text-decoration: none;
}
#leftmenu ul,
#rightmenu ul {
padding-left: 0px;
list-style-type: none;
margin-left: 0px;
margin-top: 0px;
margin-bottom: 20px;
}
#leftmenu ul li,
#rightmenu ul li {
padding-top: 2px;
padding-bottom: 2px;
/* padding-left: 8px; */
list-style-type: none;
}
#leftmenu ul li ul,
#rightmenu ul li ul {
margin-top: 0px;
margin-bottom: 0px;
}
#leftmenu ul li ul li,
#rightmenu ul li ul li {
border: 0px;
padding-bottom: 2px;
list-style-type: none;
font-size: 0.96em;
line-height: 1.5em;
padding-left: 8px;
}
#leftmenu ul.menu li.current a,
#rightmenu ul.menu li.current a {
font-weight:bold;
}
#leftmenu ul.menu li.current ul li a,
#rightmenu ul.menu li.current ul li a {
font-weight:normal;
}
.moduletable {
overflow: hidden;
margin-bottom: 16px;
}
.moduletable_menu {
clear: both;
}
.moduletable_menu h3 {
font-family: 'Open Sans', sans-serif;
font-weight: 700;
color: #000000;
font-size: 24px;
margin-bottom: 6px;
padding-bottom: 10px;
border-bottom: 1px dotted #b9b9b9;
}
.moduletable h3 {
font-family: 'Open Sans', sans-serif;
font-weight: 700;
color: #000000;
font-size: 24px;
margin-bottom: 6px;
padding-bottom: 10px;
border-bottom: 1px dotted #b9b9b9;
}
/*----------------------------------------------*/
/* Content
/*----------------------------------------------*/
#content-w1 { /* left and right */
width: 480px;
float: left;
padding-top: 20px;
overflow: hidden;
margin-bottom: 30px;
}
#content-w2 { /* left or right */
width: 739px;
float: left;
padding-top: 20px;
overflow: hidden;
margin-bottom: 30px;
}
#content-w3 { /* no menu */
height: 100%;
float: left;
padding-top: 20px;
overflow: hidden;
margin-bottom: 30px;
}
#content-w1 h3,
#content-w2 h3,
#content-w3 h3 {
margin-top: 20px;
}
#content-top {
margin-bottom: 18px;
}
ul.actions {
margin: 0;
padding: 0;
margin-top: -6px;
margin-bottom: -2px;
list-style-type: none;
text-align: right;
}
li.print-icon,
li.email-icon,
li.edit-icon {
display: inline;
margin-right: 2px;
}
li.print-icon a,
li.email-icon a,
li.edit-icon a {
text-decoration: none;
}
dl.article-info {
clear: both;
margin-left: 0;
margin-bottom: 10px;
padding: 0px;
font-size: 0.86em;
line-height: 1.5em;
/*padding-bottom: 0.8em;*/
}
.article-info dd, .article-info dd {
margin-left: 0;
}
.article-info-term {
display:none
}
.categories-list ul {
list-style-type: none;
padding-left: 0;
padding-left: 5px;
margin-top: 8px;
}
.categories-list ul li {
list-style-type: none;
padding-left: 5px;
}
.categories-list dl dt, .categories-list dl dd {
display: inline;
}
.image-left {
float: left;
margin-top: 0pt;
margin-right: 10px;
margin-bottom: 4px;
margin-left: 0pt;
}
.category-desc p img {
float: left;
margin-top: 0pt;
margin-right: 10px;
margin-bottom: 2px;
margin-left: 0pt;
}
.first ul {
padding-left: 15px;
padding: 5px;
}
.first ul li {
padding-bottom: 8px;
padding: 5px;
}
.last ul {
padding-left: 15px;
}
.last ul li {
padding-top: 10px;
}
.cat-children ul {
list-style-type: none;
margin-top: 10px;
padding-left: 0px;
}
ul#archive-items {
list-style-type: none;
margin-top: 10px;
padding-left: 0px;
}
.intro ul {
margin-top: 10px;
margin-bottom: 20px;
}
fieldset.filters {
border:solid 0px #ddd;
margin-top: 5px;
margin-left: 0px;
padding-left: 0px;
margin-right: 0px;
padding-right: 2px;
}
legend.hidelabeltxt {
display: none;
}
.items-leading {
margin-bottom: 20px;
}
.newsfeed ol li {
margin-top: 10px;
}
.newsfeed ol li img {
margin-top: -10px;
}
#article-index {
width:25%;
float:right;
border:solid 1px #d5d5d5;
padding:10px;
margin-bottom: 10px;
margin-left: 10px;
background:#f1f1f1
}
#article-index h3 {
font-size:1em;
}
#article-index ul {
/*list-style-type:disc;*/
padding-left: 1.4em;
/*color:#666;*/
}
.pagenavcounter {
font-weight:bold;
padding-top: 10px;
padding-bottom: 10px;
}
h4.item-title {
font-style: normal;
font-size: 16px;
}
/*----------------------------------------------*/
/* Image float
/*----------------------------------------------*/
.img-fulltext-left {
float:left;
border: 6px solid #ebebeb;
margin-top: 4px;
margin-right: 20px;
margin-bottom: 15px;
}
.img-intro-left {
float: left;
border: 6px solid #ebebeb;
margin-top: 4px;
margin-right: 10px;
margin-bottom: 10px;
}
.img-fulltext-right {
float: right;
border: 6px solid #ebebeb;
margin-top: 4px;
margin-left: 20px;
margin-bottom: 15px;
}
.img-intro-right {
float: right;
border: 6px solid #ebebeb;
margin-top: 4px;
margin-left: 10px;
margin-bottom: 10px;
}
/*----------------------------------------------*/
/* Tables
/*----------------------------------------------*/
table {
border-collapse:collapse
}
tr, td {
border:solid 1px #d5d5d5;
vertical-align: top;
}
table.weblinks,
table.category {
margin:10px 10px 20px 0px;
width:100%;
}
table.weblinks td,
table.category td {
border-collapse:collapse;
padding:7px;
}
table.weblinks th,
table.category th {
padding:7px;
text-align:left
}
td.num {
vertical-align:top;
text-align:left;
}
td.hits {
vertical-align:top;
text-align:center
}
td p {
margin:0;
line-height:1.3em
}
.display-limit,
.filter {
text-align:right;
}
tr.cat-list-row1 {
background-color: #f1f1f1;
}
table.weblinks th,
table.newsfeeds th,
table.category th,
table.jlist-table th {
background: #f1f1f1;
}
table.weblinks th a,
table.newsfeeds th a,
table.category th a,
table.jlist-table th a,
table.weblinks th,
table.newsfeeds th,
table.category th,
table.jlist-table th {
color:#000;
font-weight: 700;
}
table.category th a img {
border:solid 0px ;
display: none;
}
table.category th a:hover {
color: #dd2867;
}
table.moduletable td,
table.moduletable tr {
border:0;
}
/*----------------------------------------------*/
/* Pagination
/*----------------------------------------------*/
.pagenav {
padding:2px
}
ul.pagenav {
list-style-type: none;
margin: 0;
margin-top: 20px;
padding: 4px;
overflow: hidden;
}
li.pagenav-prev a,
li.pagenav-next a,
li.previous a,
li.next a {
font-family: 'Open Sans', sans-serif; font-weight: 400;
font-size: 12.5px;
color: #fff;
background-color: #adadad;
padding: 4px;
padding-left: 12px;
padding-right: 12px;
margin-left: 0px;
text-decoration: none;
}
li.pagenav-prev a:hover,
li.pagenav-next a:hover,
li.previous a:hover,
li.next a:hover {
color: #fff;
text-decoration: none;
background-color: #dd2867;
}
li.pagenav-prev,
li.previous {
float: left;
}
li.pagenav-next,
li.next {
float:right
}
.pagination ul li {
display:inline;
text-align:left;
overflow: auto;
}
.pagination ul li span,
.pagination ul li a {
padding-left: 0px;
padding-right: 16px;
margin-left: 0px;
margin-right: 20px;
}
.pagination li.pagination-start,
.pagination li.pagination-next,
.pagination li.pagination-end,
.pagination li.pagination-prev {
border:0;
}
p.counter {
font-weight:bold;
}
/*----------------------------------------------*/
/* Blog
/*----------------------------------------------*/
.cols-1 {
display: block;
float: none !important;
margin: 0 !important;
}
.cols-2 .column-1 {
width:48%;
float:left;
}
.cols-2 .column-2 {
width:48%;
float:right;
margin:0
}
.cols-3 .column-1 {
float:left;
width:29%;
padding:0px 5px;
margin-right:4%
}
.cols-3 .column-2 {
float:left;
width:29%;
margin-left:0;
padding:0px 5px
}
.cols-3 .column-3 {
float:right;
width:29%;
padding:0px 5px
}
.items-row {
overflow:hidden;
margin-bottom:10px !important;
}
.column-2 {
width:55%;
margin-left:40%;
}
.column-3 {
width:30%
}
.blog-more {
padding:10px 5px
}
/*----------------------------------------------*/
/* Login
/*----------------------------------------------*/
#login-form fieldset.userdata {
margin-bottom: 5px;
margin-top: -15px;
margin-left: 0px;
border: 0px;
font-size: 0.96em;
float: left;
}
#login-form ul {
margin-left: 0px;
}
#login-form ul li {
border: 0px;
line-height: 1.1em;
float: left;
width: 100%;
}
#login-form input.inputbox,
#modlgn-username,
#modlgn-passwd {
width: 120px;
margin-left: 0px;
padding: 6px;
padding-right: 24px;
border: 1px solid #e2e2e2;
outline: none;
}
#login-form label {
display: block;
margin-left: 0px;
}
#form-login-remember label {
float: none;
width: auto;
display: inline;
}
#form-login-remember input.inputbox {
width: auto;
border: 0;
}
.icon-lock.tip {
display: none;
}
.login fieldset {
border: 0;
}
.login-fields {
margin:10px 0
}
.login-fields label {
float:left;
width:9em;
}
.login-description,
.logout-description {
overflow:hidden;
padding-left:5px;
margin:20px 0 10px 0
}
.logout-description {
margin-bottom:20px
}
.validate-username,
.validate-password,
.validate-email,
#jform_name {
width: 140px;
margin-bottom: 4px;
padding: 6px;
padding-right: 24px;
border: 1px solid #e2e2e2;
outline: none;
}
.icon-user {
display: none;
}
.userdata label,
#form-login-remember {
margin-top: 9px;
}
/*----------------------------------------------*/
/* User profile
/*----------------------------------------------*/
#users-profile-core,
#users-profile-custom {
margin:10px 0 15px 0;
padding:15px;
}
#users-profile-core dt,
#users-profile-custom dt {
float:left;
width:12em;
padding:3px 0;
}
#users-profile-core dd,
#users-profile-custom dd {
padding:3px 0;
}
#users-profile-core legend,
#users-profile-custom legend,
.profile-edit legend,
.registration legend {
font-weight:bold
}
#member-profile fieldset,
.registration fieldset {
margin:10px 0 15px 0;
padding:15px;
}
.profile-edit form#member-profile fieldset dd,
.registration form#member-registration fieldset dd {
float:none;
padding:3px 0;
}
.profile-edit form#member-profile fieldset dd input,
.profile-edit form#member-profile fieldset dd select,
.registration form#member-registration fieldset dd input {
width: 17em;
}
.profile-edit form#member-profile fieldset dt,
.registration form#member-registration fieldset dt {
clear: left;
float: left;
padding: 5px 5px 5px 0;
width: 16em;
}
#users-profile-core,
#users-profile-custom {
border: solid 1px #ccc;
}
#member-profile fieldset,
#member-registration fieldset {
border: solid 1px #ccc;
}
#user-registration.form-validate fieldset {
border: solid 0px;
padding-left: 0;
}
.btn-toolbar li {
display: inline;
margin-left: -30px;
}
/*----------------------------------------------*/
/* Contacts
/*----------------------------------------------*/
h3.pane-toggler {
font-size: 1.1em;
border-top: 1px solid rgb(226,226,226);
margin-bottom: 2px;
padding-bottom: 8px;
padding-top: 8px;
}
h3.pane-toggler-down {
font-size: 1.1em;
border-top: 1px solid rgb(226,226,226);
margin-bottom: 2px;
padding-bottom: 8px;
padding-top: 8px;
}
address span {
display: block;
font-style: normal;
}
.contact-address img {
margin-bottom: 10px;
}
.panel .contact-form,
.panel .contact-miscinfo
{
padding:10px
}
.contact .panel .contact-form form,
.contact .panel .contact-address
{
margin:20px 0 0 0
}
#contact-form fieldset {
border: 0px;
}
#contact-form fieldset dl dt {
padding-top: 4px;
}
#jform_contact_email_copy-lbl {
float: left;
padding-right: 6px;
}
#jform_contact_email_copy {
margin: 4px;
}
.star {
color: #cc0000;
}
.accordion-heading {
padding-top: 10px;
padding-bottom: 10px;
font-size: 1.3em;
text-decoration: none;
}
.accordion-heading a {
text-decoration: none;
color: #000000;
cursor: default;
}
div#basic-details div div img {
padding-bottom: 10px;
}
div#basic-details div dl dt span img,
div#display-misc div div dl dt span img {
display: none;
}
#jform_contact_name,
#jform_contact_email,
#jform_contact_emailmsg,
#jform_contact_message {
width: 300px;
padding: 6px;
border: 1px solid #c3c3c3;
outline: none;
}
form#adminForm ul li {
list-style-type: none;
}
form#adminForm ul li {
background-color: #fff;
height: 20px;
margin: 0;
padding: 0;
margin-left: -28px;
border: 0;
}
/*----------------------------------------------*/
/* Search
/*----------------------------------------------*/
.searchintro {
font-weight:normal;
margin:20px 0 20px;
}
.searchintro img {
border:0px
}
.word {
border:solid 0px #d5d5d5 ;
}
fieldset.word label {
font-weight: bold;
color:#000000;
}
.form-limit {
margin:20px 0 0;
text-align:right;
padding:0 10px 0 20px;
}
.highlight {
font-weight: bold;
}
.ordering-box {
width:40%;
float:right;
}
.phrases-box {
width:60%;
float:left
}
.only,
.phrases {
border:solid 1px #d5d5d5;
margin:10px 0 0 0px;
padding:15px ;
line-height:1.3em;
}
label.ordering {
display:block;
margin:10px 0 10px 0
}
.word {
padding:10px 10px 10px 0;
}
.word input,
#search-searchword {
width: 180px;
margin-left: 0px;
padding: 6px;
padding-right: 24px;
border: 1px solid #e2e2e2;
outline: none;
}
.word label {
font-weight:bold
}
fieldset.only label,
fieldset.phrases label {
margin:0 10px 0 0px
}
.ordering-box label.ordering {
margin:0 10px 5px 0;
float:left
}
form .search label {
display:none
}
.search legend {
font-weight:bold
}
div.search form#searchForm div.btn-toolbar div.btn-group.pull-left button {
display: none;
}
/* Search results */
dl.search-results dt.result-title {
border-top: solid 1px #d5d5d5;
padding-top: 10px;
font-weight:bold;
}
dl.search-results dd.result-created {
padding-top: 6px;
padding-bottom: 10px;
color: #999999;
}
dd.result-category {
padding-top: 6px;
padding-bottom: 6px;
}
/* Stats */
.stats-module dl {
margin:10px 0 10px 0
}
.stats-module dt {
float:left;
margin:0 10px 0 0;
font-weight: bold;
}
.stats-module dt,
.stats-module dd {
padding:2px 0 2px 0
}
/* Syndicate */
a.feed-link {
margin-top:15px;
display:block;
text-decoration:none
}
.feed-link img {
border:0
}
/*----------------------------------------------*/
/* Footer
/*----------------------------------------------*/
#footer_wrap {
background-color: #fff;
padding-bottom: 20px;
min-width: 1068px;
}
#footer {
clear: both;
width: 1000px;
margin: auto;
padding-top: 20px;
background-color: #fff;
}
#footer div.custom hr {
border: 0;
color: #d5d5d5;
background-color: #d5d5d5;
height: 1px
}
#copyright_wrap {
min-width: 1068px;
background-color: #c50026
}
#copyright {
clear: both;
width: 1000px;
margin: auto;
padding-top: 15px;
font-size: 0.86em;
text-align: center;
color: #ffffff;
background-color: #c50026
}
#copyright a {
color: #f7f4a6;
text-decoration: none;
}
#copyright a:hover {
color: #f7f4a6;
text-decoration: none;
}
/*----------------------------------------------*/
/* Box/Banner/Links
/*----------------------------------------------*/
#box_wrap {
background-color: #333333;
min-width: 1068px;
overflow: auto;
}
#box_placeholder {
margin: auto;
padding-top: 40px;
width: 1000px;
color: #999999;
}
#box_placeholder ul li {
padding: 2px;
}
#box_placeholder a:hover {
color: #fff;
}
#box_placeholder h1, #box_placeholder h2, #box_placeholder h3 {
color: #fff;
}
#box1 {
width: 303px;
margin: 0;
margin-right: 44px;
padding: 0;
padding-bottom: 30px;
float: left;
}
#box2 {
width: 303px;
margin: 0;
margin-right: 44px;
padding: 0;
padding-bottom: 30px;
float: left;
}
#box3 {
width: 304px;
margin: 0;
padding: 0;
padding-bottom: 30px;
float: left;
}
/*----------------------------------------------*/
/* Editor
/*----------------------------------------------*/
#adminForm.form-validate fieldset {
border: solid 1px #999999;
margin-top: 20px;
margin-bottom: 20px;
padding: 8px;
}
#adminForm legend {
font-weight: bold;
}
.edit.item-page {
max-width: 660px;
}
#adminForm.form-validate fieldset div.formelm {
padding-bottom: 10px;
display: block;
}
#adminForm.form-validate fieldset div.formelm label,
#adminForm.form-validate fieldset div.formelm input {
display: inline-block;
}
#adminForm.form-validate fieldset div.formelm label {
width: 120px;
}
#adminForm.form-validate fieldset div.formelm-area label,
#adminForm.form-validate fieldset div.formelm-area input {
display: inline-block;
}
#adminForm.form-validate fieldset div.formelm-area label {
width: 120px;
vertical-align: top;
}
#adminForm.form-validate fieldset div.formelm-buttons {
margin-top: -32px;
padding-bottom: 10px;
height: 20px;
float: right;
}
#jform_articletext_tbl.mceLayout {
clear: both;
}
#editor-xtd-buttons div.button2-left div.readmore a {
height: 22px;
line-height: 22px;
font-size: 11px;
cursor: pointer;
padding-top: 0pt;
padding-right: 24px;
padding-bottom: 0pt;
padding-left: 6px;
color: #666666;
text-decoration: underline;
background-color: #f3f3f3;
}
#editor-xtd-buttons div.button2-left div.readmore a:hover {
color: #0b55c4;
}
form#adminForm fieldset ul {
display: none;
}
input#jform_title {
width: 300px;
margin-bottom: 10px;
}
form#adminForm.form-validate.form-vertical div.btn-toolbar div.btn-group {
display: inline;
}
form#adminForm fieldset div div#editor div#editor-xtd-buttons div a,
form#adminForm fieldset div div#editor div div a {
text-decoration: none;
display: inline;
}
form#adminForm>fieldset>div>div#editor>div#editor-xtd-buttons {
margin-left: -5px;
}
.toggle-editor {
float: right;
margin-top: -25px;
}
#jform_publish_down_img,
#jform_publish_up_img {
width: 19px;
height: 19px;
margin-bottom: -5px;
}
/*----------------------------------------------*/
/* Mailto Window
/*----------------------------------------------*/
#mailto-window {
padding: 20px;
width: 340px;
}
#mailto-window h2 {
padding-bottom: 10px
}
#mailto-window p {
clear: left;
padding-top: 20px
}
#mailto-window label {
padding: 0px;
}
#mailto-window input {
margin: 4px;
padding: 6px;
padding-right: 24px;
border: 1px solid #e2e2e2;
outline: none;
}
#mailtoForm div.formelm label,
.formelm input {
display:inline-block;
}
#mailtoForm div.formelm label {
width: 80px;
}
#mailtoForm div.formelm input {
width: 160px;
}
#mailto-window div.mailto-close a {
display: none;
}
body.contentpane {
background-color: #ffffff;
}
/*----------------------------------------------*/
/* Print Window
/*----------------------------------------------*/
#main div.item-page {
margin: 10px;
}
body.contentpane,
body.contentpane h1,
body.contentpane h2,
body.contentpane h3,
body.contentpane h4,
body.contentpane h5,
body.contentpane h1 a,
body.contentpane h2 a,
body.contentpane h3 a,
body.contentpane h4 a,
body.contentpane h5 a {
color: #000000;
}
body.contentpane a:hover {
color: #000000;
}
.section
padding: 30px 0
color: #333
.top-side
text-align: center
.title
font-weight: 500
font-size: 15px
display: inline-block
&:after
content: ''
display: block
width: 50%
border-bottom: 1px solid #494949
margin: 8px auto
h2
font-weight: 700
&.portfolio
.filters
text-align: center
margin-top: 50px
ul
padding: 0
li
list-style: none
display: inline-block
padding: 20px 30px
cursor: pointer
position: relative
&:after
content: ''
display: block
width: calc(0% - 60px)
position: absolute
height: 2px
background: #333
transition: width 350ms ease-out
&:hover
&:after
width: calc(100% - 60px)
transition: width 350ms ease-out
&.active
&:after
width: calc(100% - 60px)
.filters-content
margin-top: 50px
.show
opacity: 1
visibility: visible
transition: all 350ms
.hide
opacity: 0
visibility: hidden
transition: all 350ms
.item
text-align: center
cursor: pointer
margin-bottom: 30px
.p-inner
padding: 20px 30px
box-shadow: 0 0 5px rgba(0,0,0,.3)
h5
font-size: 15px
.cat
font-size: 13px
img
width: 100%
}