
YouTube videoları bazı bloglarda ve sitelerde taşmalara sebep olabiliyor.Özellikle mobil görünümlerde ciddi görüntü bozukluklarına neden olabiliyor.Bu paylaşımda sizlere içerikleriniz için Responsive YouTube Videosu Nasıl Eklenir onu anlatacağım.Bu yazımda ki aşamaları uyguladıktan sonra içeriğinizde ki YouTube videosu hangi ekrandan görüntülenirse görüntülensin, o ekranın genişlik değerlerine göre otomatik olarak boyutlanır.Mobil görünümde taşma olmaz ve tamamen mobil uyumlu bir şekilde videolar içeriklerinizde görüntülenir.

✅ Responsive YouTube Videosu Nasıl Eklenir?
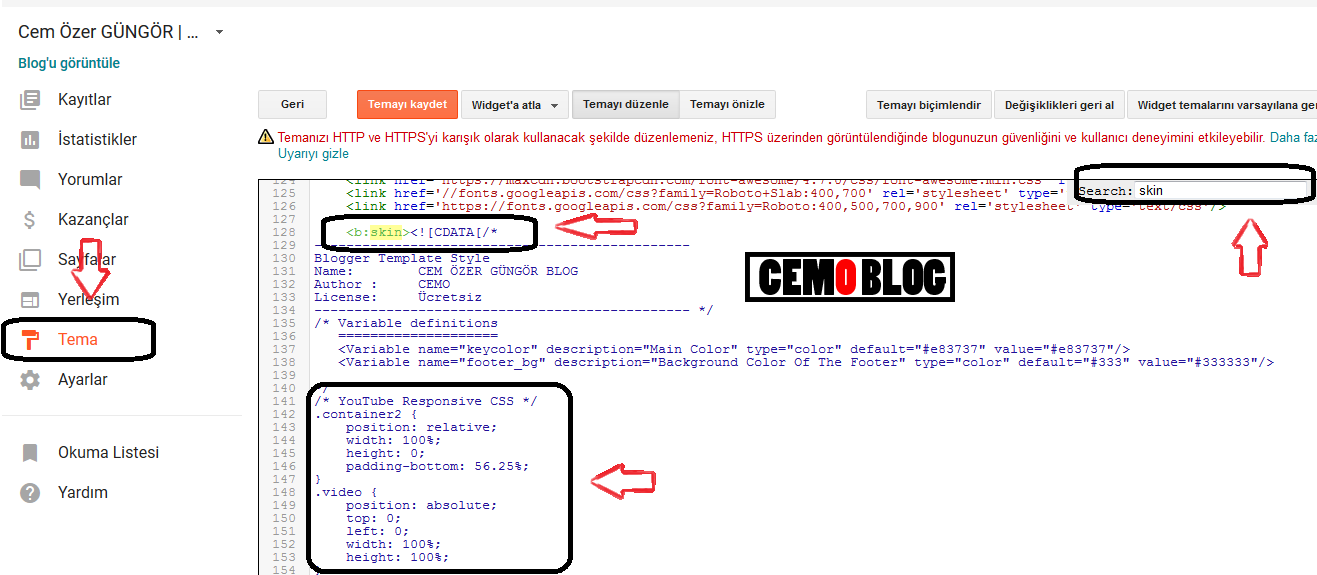
1-Blogger Kontrol Paneli'ne giriyoruz ve "Tema>HTML'yi Düzenle" diyoruz.
2-Çıkan kod ekranında CTRL+F ile "" kodunu aratıyoruz ve hemen üst satırına aşağıdaki kodları kopyalayıp yapıştırıyoruz.
.container2 {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
3-Kaydediyoruz ve hangi içeriğimize video ekleyeceksek içeriğimizi açıyoruz ve aşağıdaki kodları YouTube videosunun içeriğimizin neresinde görüntülenmesini istiyorsak o kısma ekliyoruz ve embed kodunu düzenleyip kaydedip yayınlıyoruz.
frameborder="0" allowfullscreen class="video">
NOT : 3.adımda içeriğe eklediğimiz kodları bilgisayarınıza kopyalayınız.Yeni paylaşımlarınıza da Responsive YouTube videosu eklemek isterseniz direk kopyala yapıştır ile ekleyebilirsiniz.
İşlem bu kadar arkadaşlar.Ben Blogger altyapısını kullandığım için sizlere Blogger'e yönelik anlattım.WordPress içinde uygulayabilirsiniz.Veya özel scriptlerde de çok rahat bir şekilde uygulayabilirsiniz.
WordPress'de uygulayabilmek için; CSS kodlarına 2.adımdaki kodları ekleyiniz ve içeriğinizde 3.adımdakileri uygulayınız.



