-
Üyelik
31.07.2015
-
Yaş/Cinsiyet
29 / E
-
Meslek
Öğrenci
-
Konum
Muğla
-
Ad Soyad
C** S**
-
Mesajlar
121
-
Beğeniler
18 / 19
-
Ticaret
2, (%100)

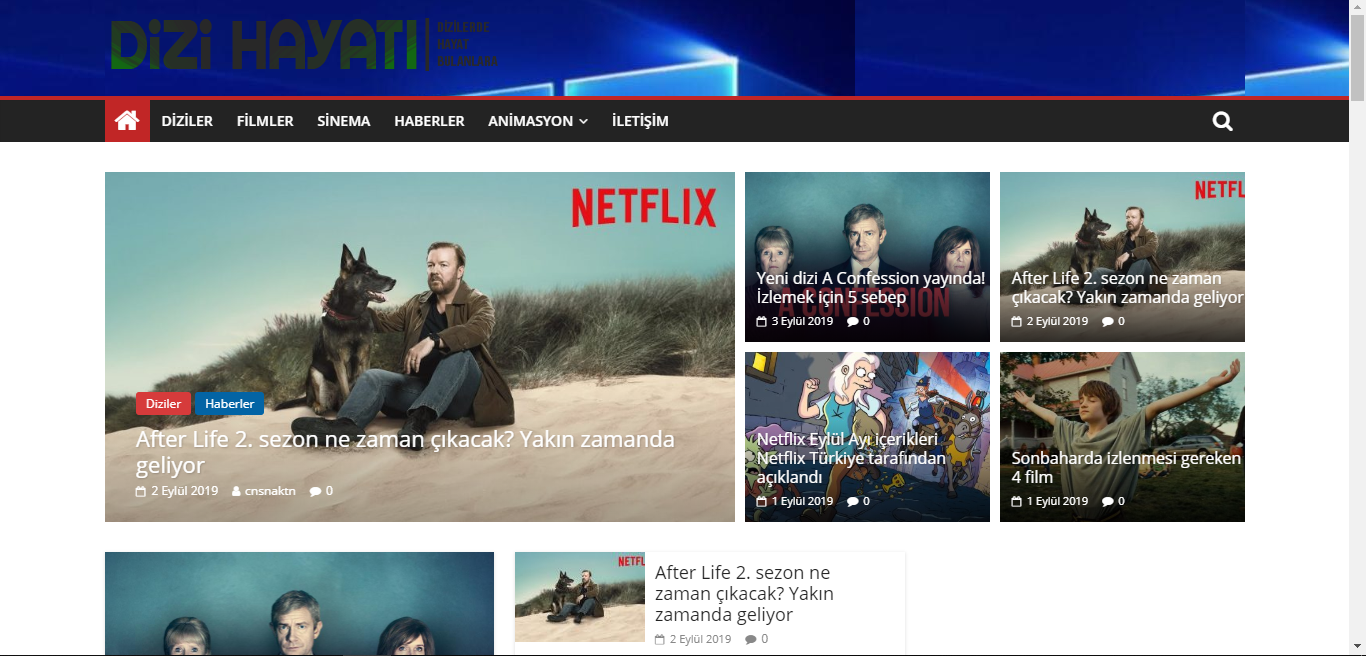
Dün Envo Magazin adlı bir tema kurdum ve üst kısım arkaplan eklediğimde logonun arkasında yer alıyordu. bu olay çok hoşuma gitti header background tasarladım ancak ücretsiz sürümü aşırı kısıtlı olduğu ve pro sürümü de pahalı odluğu için envo magazin ile maalesef devam edemedim. asıl kullandığım colormag'e geri döndüm fakat üst kısım arkaplan görseli eklediğimde ya logonun üstünde ya da logonun altında menüye yakın kısımda kalıyor. bunu tam olarak logonun arkasına işleyebilmemiz mümkün müdür?
ve önerdiğiniz wordpress teması var mıdır?
yani böyle gözükmesini istemiyorum

[sitem :
https://www.dizihayati.com
https://www.dizihayati.com
dizi ve filmlerle ilgili tüm haberler ve yazılar
-
Üyelik
29.06.2019
-
Yaş/Cinsiyet
20 / E
-
Meslek
Öğrenci
-
Konum
Mersin
-
Ad Soyad
K** Ü**
-
Mesajlar
775
-
Beğeniler
294 / 295
-
Ticaret
3, (%100)
#header-text-nav-container{background:transparent url(http://i2.hurimg.com/i/hurriyet/75/750x422/590ab1f118c7732090559fd8.jpg);bunu deneyin, olmazsa beni etiketlersiniz. Resmi sonra değiştirirsiniz.
Bu kesin çözümdür, site üzerinde denenmiştir. Kod CSS dosyasındaki herhangi bir yere eklenebilir :)
Cansinaktan
1 kişi bu mesajı beğendi.
yalnız kalırım sanma, mutsuz olurum sanma
-
Üyelik
31.07.2015
-
Yaş/Cinsiyet
29 / E
-
Meslek
Öğrenci
-
Konum
Muğla
-
Ad Soyad
C** S**
-
Mesajlar
121
-
Beğeniler
18 / 19
-
Ticaret
2, (%100)
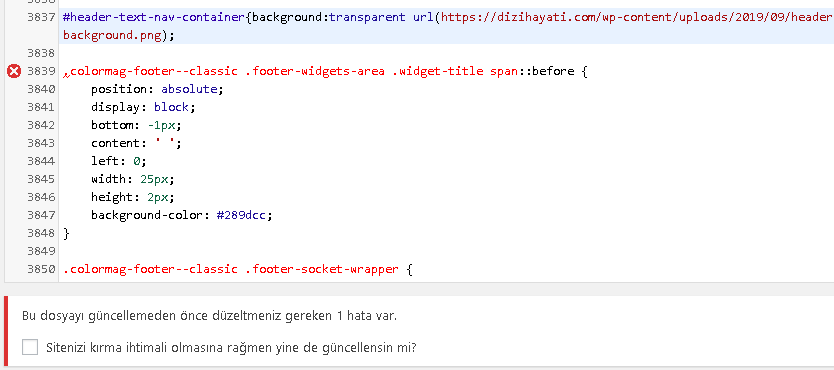
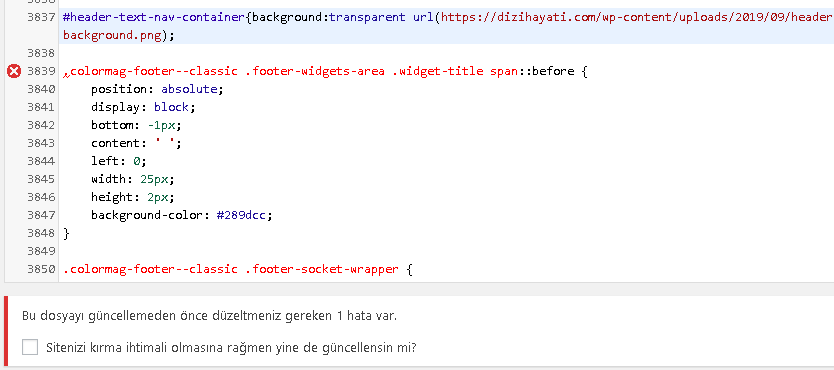
kemalunlu70 ilgilendiğin için çok teşekkür ederim fakat şöyle bir hatayla karşılaşıyorum :( doğru yere mi yazıyorum acaba?

https://www.dizihayati.com
dizi ve filmlerle ilgili tüm haberler ve yazılar
-
Üyelik
29.06.2019
-
Yaş/Cinsiyet
20 / E
-
Meslek
Öğrenci
-
Konum
Mersin
-
Ad Soyad
K** Ü**
-
Mesajlar
775
-
Beğeniler
294 / 295
-
Ticaret
3, (%100)
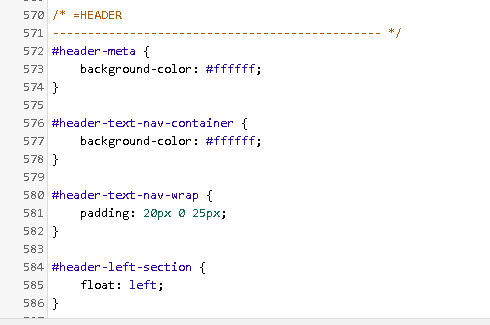
Abi CTRL+F ile #header-text-nav-container tagını aratıp bana resmini atabilir misin? Ona göre bir daha düzenleyeceğim
yalnız kalırım sanma, mutsuz olurum sanma
-
Üyelik
31.07.2015
-
Yaş/Cinsiyet
29 / E
-
Meslek
Öğrenci
-
Konum
Muğla
-
Ad Soyad
C** S**
-
Mesajlar
121
-
Beğeniler
18 / 19
-
Ticaret
2, (%100)
https://www.dizihayati.com
dizi ve filmlerle ilgili tüm haberler ve yazılar
-
Üyelik
29.06.2019
-
Yaş/Cinsiyet
20 / E
-
Meslek
Öğrenci
-
Konum
Mersin
-
Ad Soyad
K** Ü**
-
Mesajlar
775
-
Beğeniler
294 / 295
-
Ticaret
3, (%100)
CansinaktanBen sabredemeyip kaynak kodlarından buldum kodu :laugh: CSS dosyalarında şöyle bir kod var:
#header-text-nav-container {
background-color: #ffffff;
}
Bu kodu bul, sil ve sana verdiğim kodu ekle.
Ama mutlaka bir yedek al öncesinde.
yalnız kalırım sanma, mutsuz olurum sanma
-
Üyelik
29.06.2019
-
Yaş/Cinsiyet
20 / E
-
Meslek
Öğrenci
-
Konum
Mersin
-
Ad Soyad
K** Ü**
-
Mesajlar
775
-
Beğeniler
294 / 295
-
Ticaret
3, (%100)
yalnız kalırım sanma, mutsuz olurum sanma
-
Üyelik
31.07.2015
-
Yaş/Cinsiyet
29 / E
-
Meslek
Öğrenci
-
Konum
Muğla
-
Ad Soyad
C** S**
-
Mesajlar
121
-
Beğeniler
18 / 19
-
Ticaret
2, (%100)
kemalunlu70 şimdi de şöyle bir sorun çıktı, son verdiğin kodu deneyince de hatalı oluyor

https://www.dizihayati.com
dizi ve filmlerle ilgili tüm haberler ve yazılar
-
Üyelik
29.06.2019
-
Yaş/Cinsiyet
20 / E
-
Meslek
Öğrenci
-
Konum
Mersin
-
Ad Soyad
K** Ü**
-
Mesajlar
775
-
Beğeniler
294 / 295
-
Ticaret
3, (%100)
kemalunlu70 adlı üyeden alıntı
CansinaktanBen sabredemeyip kaynak kodlarından buldum kodu :laugh: CSS dosyalarında şöyle bir kod var:
#header-text-nav-container {
background-color: #ffffff;
}
Bu kodu bul, sil ve sana verdiğim kodu ekle.
Ama mutlaka bir yedek al öncesinde.İlk kodu bu mesaja göre ekle abi olası gerekir, olmazsa da benden bu kadar :(
yalnız kalırım sanma, mutsuz olurum sanma
-
Üyelik
31.07.2015
-
Yaş/Cinsiyet
29 / E
-
Meslek
Öğrenci
-
Konum
Muğla
-
Ad Soyad
C** S**
-
Mesajlar
121
-
Beğeniler
18 / 19
-
Ticaret
2, (%100)
kemalunlu70 olmadı dostum canın sağolsun emeğine sağlık ilgilendiğin için teşekkür ederim :) başarılarının devamını dilerim bu yolda eminim iyi yerlere geleceksin, pes etme.
konu güncel++
1 kişi bu mesajı beğendi.
https://www.dizihayati.com
dizi ve filmlerle ilgili tüm haberler ve yazılar