
Toplam 6 mesaj ve 2.143 görüntüleme
- Üyelik 02.01.2013
- Yaş/Cinsiyet 32 / E
- Meslek Dijital İşler
- Konum İstanbul Avrupa
- Ad Soyad A** A**
- Mesajlar 329
- Beğeniler 13 / 54
- Ticaret 1, (%100)
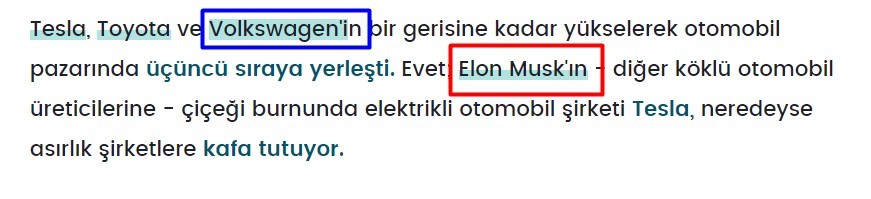
Normal yazıda kelimeye link verdiğimde altı sarı ya da bu şekil mavi çizgi olacak (kırmızı çerçeve), üzerine gelindiğinde ise tamamen mavi ya da sari olacak (mavi çerçeve). Bunu yapmanın yolu nedir? Ya da eklenti gibi bir şey var mı?
www.stratejiksozluk.com
- Üyelik 27.01.2015
- Yaş/Cinsiyet 44 / E
- Meslek IT Maneger
- Konum İstanbul Avrupa
- Ad Soyad A** H**
- Mesajlar 390
- Beğeniler 59 / 26
- Ticaret 0, (%0)
fonksiyon yazmalısın bu etiket sistemidir fonksiyonla etiket verdiğin yerleri belirler ve sonra renklendirip linkleme yaparsın.
E-evcil.com
- Üyelik 27.06.2017
- Yaş/Cinsiyet 36 / E
- Meslek Satın Alma
- Konum Adana
- Ad Soyad A** G**
- Mesajlar 729
- Beğeniler 318 / 317
- Ticaret 0, (%0)
Takip
Ciplakyazar.com | Kişisel Blog ve Öyküler
- Üyelik 02.01.2013
- Yaş/Cinsiyet 32 / E
- Meslek Dijital İşler
- Konum İstanbul Avrupa
- Ad Soyad A** A**
- Mesajlar 329
- Beğeniler 13 / 54
- Ticaret 1, (%100)
fonksiyon yazmalısın bu etiket sistemidir fonksiyonla etiket verdiğin yerleri belirler ve sonra renklendirip linkleme yaparsın.
peki bunu nasıl yapacağım. Örnek site linki: https://www.gzt.com/bilim-teknoloji/googlein-cati-sirketi-alphabetin-yeni-ceosu-sundar-pichai-oldu-3515489
www.stratejiksozluk.com
- Üyelik 28.02.2014
- Yaş/Cinsiyet 30 / E
- Meslek 3D Sanatçı
- Konum Kocaeli
- Ad Soyad F** T**
- Mesajlar 1676
- Beğeniler 204 / 342
- Ticaret 2, (%100)
Verdiğiniz sitede bu işlevi sağlayan CSS kodları altta, bunları style.css dosyanıza dahil ederseniz sizde de aynısı olacaktır:
Tabi tüm linklere (mesela header, footer vb.) bunun olmamasını, sadece yazı içi olmasını istiyorsanız, temanızın makale kapsayıcı class'ını bu kodlardaki a'nın başına ekleyin. Mesela benimki .entry-content, ben .entry-content a şeklinde eklemeliyim. Siz de ona göre uyarlayın.
a:not([class]) {
color: inherit;
text-transform: none;
-webkit-transition: background .15s ease-in-out;
-khtml-transition: background .15s ease-in-out;
-moz-transition: background .15s ease-in-out;
-ms-transition: background .15s ease-in-out;
-o-transition: background .15s ease-in-out;
transition: background .15s ease-in-out;
box-shadow: inset 0 -0.8rem 0 #b1e4e1;
overflow-wrap: break-word;
word-break: break-word;
word-wrap: break-word;
}
a {
text-decoration: none;
}
a:not([class]):hover {
background: #b1e4e1;
}Tabi tüm linklere (mesela header, footer vb.) bunun olmamasını, sadece yazı içi olmasını istiyorsanız, temanızın makale kapsayıcı class'ını bu kodlardaki a'nın başına ekleyin. Mesela benimki .entry-content, ben .entry-content a şeklinde eklemeliyim. Siz de ona göre uyarlayın.
- Üyelik 08.05.2015
- Yaş/Cinsiyet 29 / E
- Meslek Developer
- Konum Samsun
- Ad Soyad İ** Ş**
- Mesajlar 1025
- Beğeniler 321 / 322
- Ticaret 19, (%100)
Basit bir css ile yapılabilir? Metnin olduğu paragraf içerisinde ki "a" etiketlerinin arkasına box-shadow ekleyin mavi olacak şekilde veya direkt renkte verebilirsiniz bu kadar
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)








