-
Üyelik
15.10.2016
-
Yaş/Cinsiyet
32 / E
-
Meslek
FreeHuman
-
Konum
Samsun
-
Ad Soyad
V** B**
-
Mesajlar
422
-
Beğeniler
103 / 141
-
Ticaret
3, (%100)
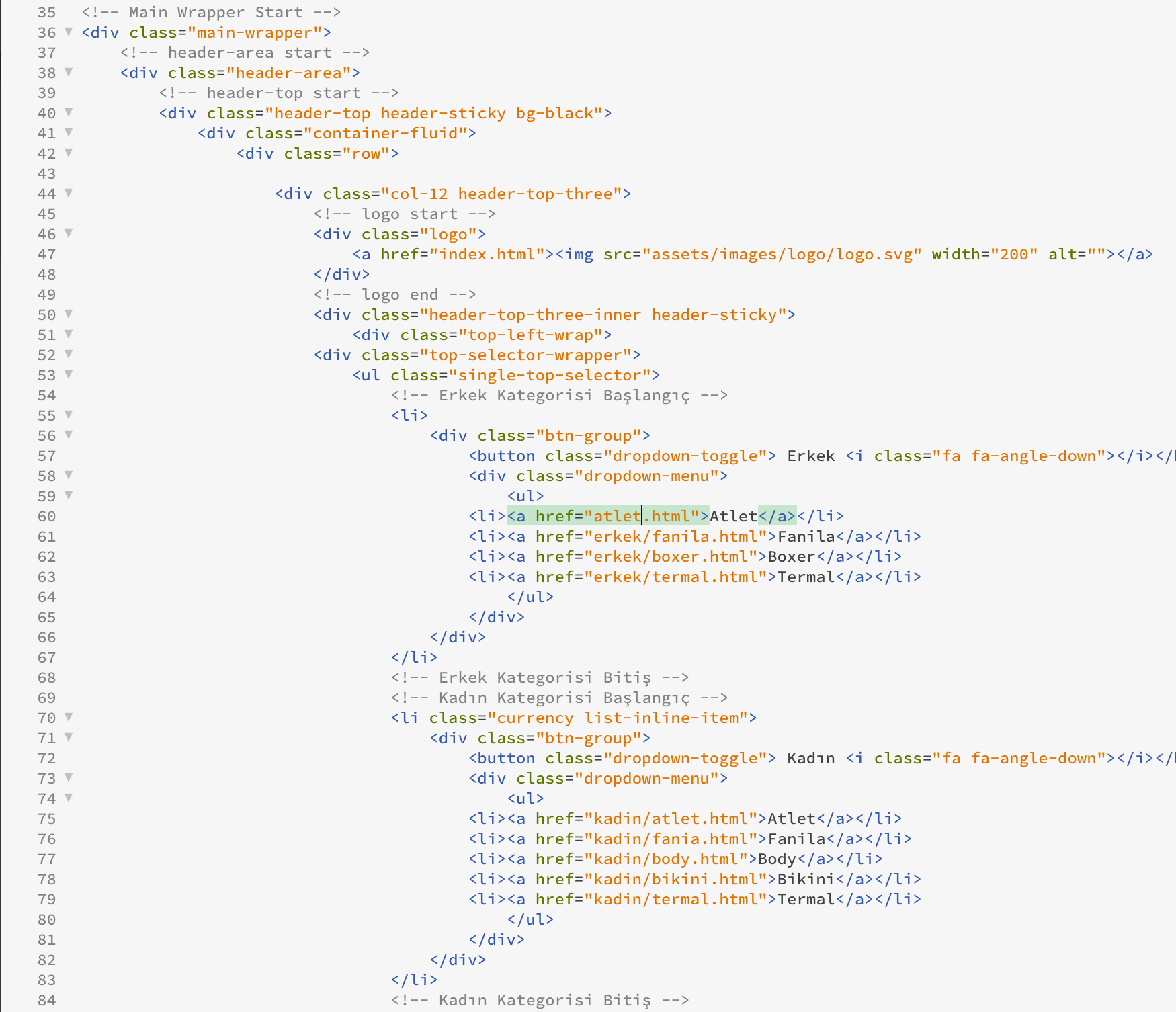
Örnek; atlet.html olarak yazamazsınız. Oraya: http://localadres/atlet.html gibi bi şey yazmanız gerekiyor.
HTML-CSS ve BOOTSTRAP-JQUERY,
PSD döküm,
Tema editleme.
Temayı responsive hale getirme.
-
Üyelik
03.04.2019
-
Yaş/Cinsiyet
31 / E
-
Meslek
.
-
Konum
Trabzon
-
Ad Soyad
A** K**
-
Mesajlar
905
-
Beğeniler
393 / 395
-
Ticaret
3, (%100)
aslında aynı dizinde iseler çalışması lazım
-
Üyelik
02.06.2016
-
Yaş/Cinsiyet
43 / E
-
Meslek
Software
-
Konum
Adana
-
Ad Soyad
K** A**
-
Mesajlar
704
-
Beğeniler
101 / 147
-
Ticaret
34, (%100)
Çalışmayan kısım neresi ? Menü görünmüyor mu yoksa başka bir sorun mu ?
-
Üyelik
23.10.2012
-
Yaş/Cinsiyet
38 / E
-
Meslek
kimyager
-
Konum
İstanbul Anadolu
-
Ad Soyad
E** B**
-
Mesajlar
666
-
Beğeniler
94 / 138
-
Ticaret
2, (%100)
bootstrap 4 kullandığınızı varsayıyorum
button ' a data-toggle="dropdown" eklememişsiniz,
linklerede dropdown-item eklemelisiniz
wordpress-html-css-web işleri yapılır
-
Üyelik
14.05.2014
-
Yaş/Cinsiyet
31 / E
-
Meslek
Graphic Designer
-
Konum
İstanbul Anadolu
-
Ad Soyad
M** S**
-
Mesajlar
472
-
Beğeniler
143 / 174
-
Ticaret
4, (%100)
Örnek; atlet.html olarak yazamazsınız. Oraya: http://localadres/atlet.html gibi bi şey yazmanız gerekiyor.
aslında aynı dizinde iseler çalışması lazım
Evet aynı dizinde olduğu zaman normalde çalışıyor, sayfanın diğer yerlerinde sorunsuz ama menüde bu sorunla karşılaştım.
Çalışmayan kısım neresi ? Menü görünmüyor mu yoksa başka bir sorun mu ?
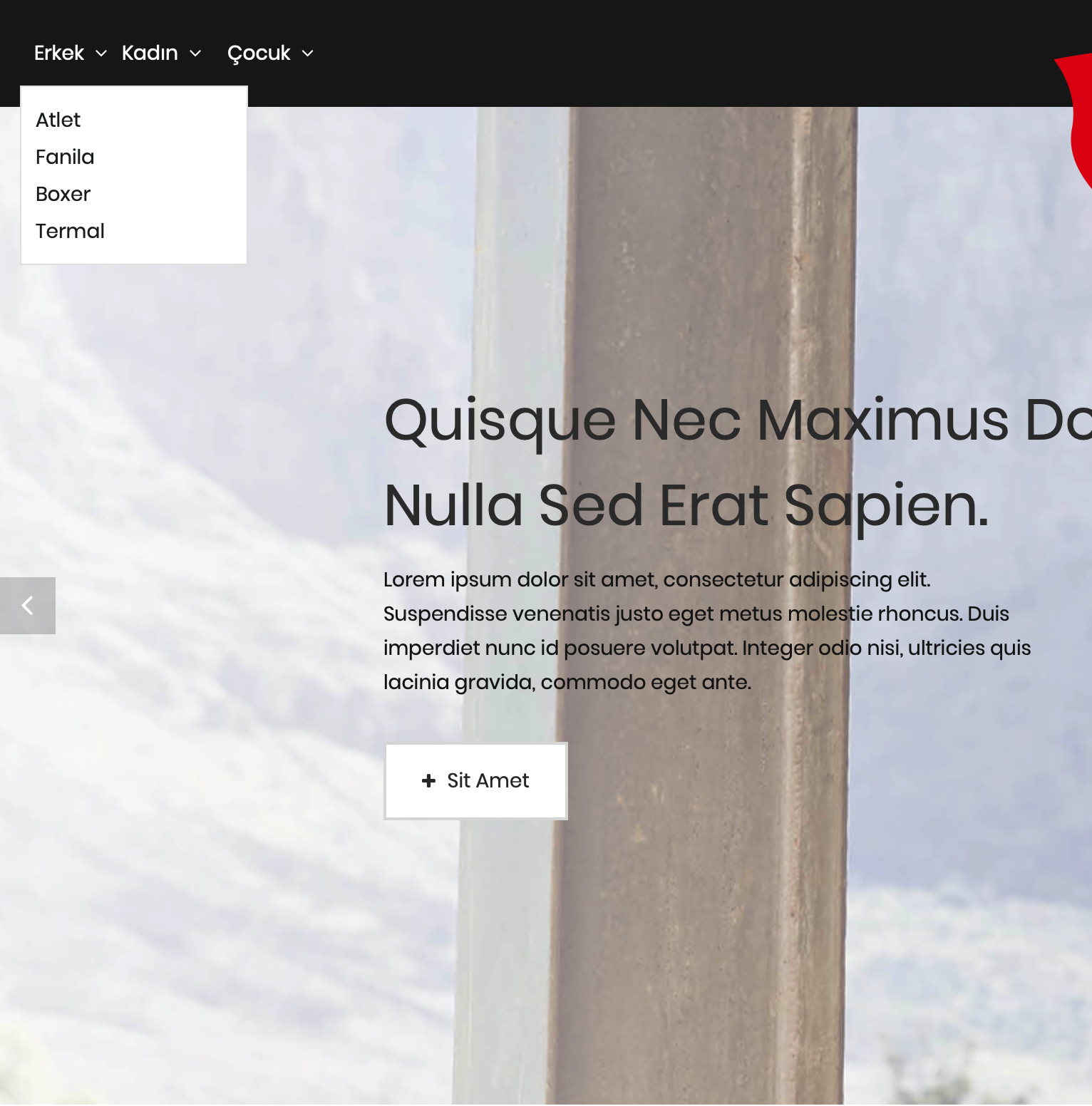
Menü görünüyor ama bağlantılar çalışmıyor :/
grafikrin.com | Stunning Ideas | Ücretsiz Grafik Tasarım Elementleri
-
Üyelik
14.05.2014
-
Yaş/Cinsiyet
31 / E
-
Meslek
Graphic Designer
-
Konum
İstanbul Anadolu
-
Ad Soyad
M** S**
-
Mesajlar
472
-
Beğeniler
143 / 174
-
Ticaret
4, (%100)
bootstrap 4 kullandığınızı varsayıyorum
button ' a data-toggle="dropdown" eklememişsiniz,
linklerede dropdown-item eklemelisiniz
Şu şekilde denedim fakat olumlu sonuç alamadım :(

grafikrin.com | Stunning Ideas | Ücretsiz Grafik Tasarım Elementleri
-
Üyelik
03.01.2016
-
Yaş/Cinsiyet
40 / E
-
Meslek
.Net Developer - İng Öğretmeni
-
Konum
İzmir
-
Ad Soyad
Ö** Ç**
-
Mesajlar
339
-
Beğeniler
39 / 160
-
Ticaret
0, (%0)
Örnek bir kullanım ===>>>> https://www.w3schools.com/bootstrap4/tryit.asp?filename=trybs_navbar_collapse
Burdaki örnekte olduğu gibi dene bakalım çünkü başta http yada aynı dizinde oldukça sorun çıkarmaz.
-
Üyelik
14.05.2014
-
Yaş/Cinsiyet
31 / E
-
Meslek
Graphic Designer
-
Konum
İstanbul Anadolu
-
Ad Soyad
M** S**
-
Mesajlar
472
-
Beğeniler
143 / 174
-
Ticaret
4, (%100)
Örnek; atlet.html olarak yazamazsınız. Oraya: http://localadres/atlet.html gibi bi şey yazmanız gerekiyor.
Örnek bir kullanım ===>>>> https://www.w3schools.com/bootstrap4/tryit.asp?filename=trybs_navbar_collapse
Burdaki örnekte olduğu gibi dene bakalım çünkü başta http yada aynı dizinde oldukça sorun çıkarmaz.
w3schools dakini de denedim olmadı da biraz tuhaf oldu ama bulutekno haklı çıktı :laugh: yani normalde aynı dizinde çalışır her zaman böyle yaparım ama bu sefer böyle oldu :laugh:
herkese çok teşekkür ederim
grafikrin.com | Stunning Ideas | Ücretsiz Grafik Tasarım Elementleri
-
Üyelik
15.10.2016
-
Yaş/Cinsiyet
32 / E
-
Meslek
FreeHuman
-
Konum
Samsun
-
Ad Soyad
V** B**
-
Mesajlar
422
-
Beğeniler
103 / 141
-
Ticaret
3, (%100)
msain1536 Garanti yol her zaman iyidir hocam :)
HTML-CSS ve BOOTSTRAP-JQUERY,
PSD döküm,
Tema editleme.
Temayı responsive hale getirme.
Dropdown Liste Bağlantı Sorunu |
11 Mesajlar | 3.440 Okunma | ||
Toplam 11 mesaj ve 3.440 görüntüleme
- Üyelik 14.05.2014
- Yaş/Cinsiyet 31 / E
- Meslek Graphic Designer
- Konum İstanbul Anadolu
- Ad Soyad M** S**
- Mesajlar 472
- Beğeniler 143 / 174
- Ticaret 4, (%100)
Merhaba arkadaşlar. Local de html bir websitesi kuruyorum ama ne yazık ki bir yerde takıldım. Dropdown menü yaptım, fakat bu Menu itemlerine bağlantı verdiğim zaman çalışmıyor. Nedenini pek anlayamadım.
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)