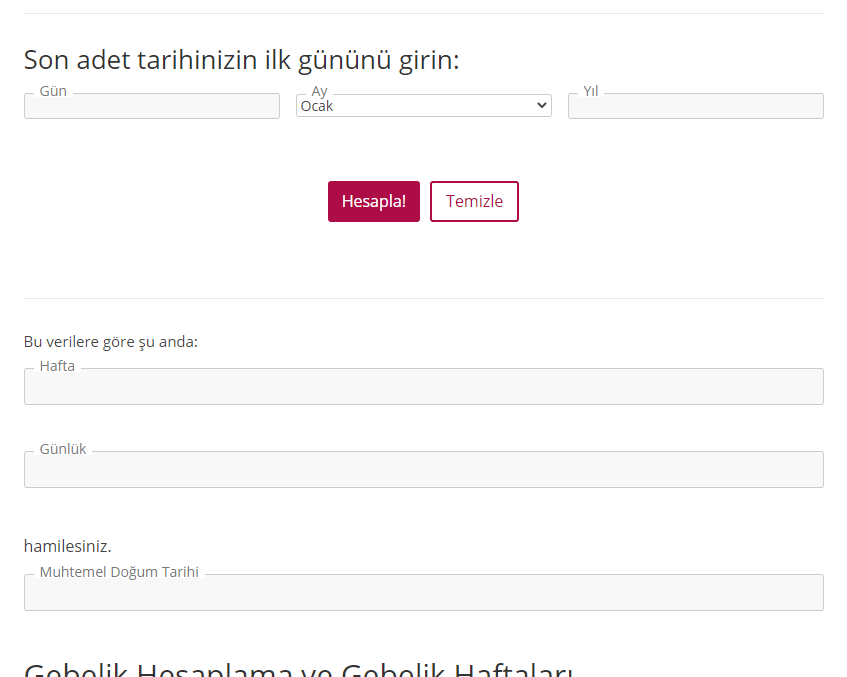
Mevcut hali

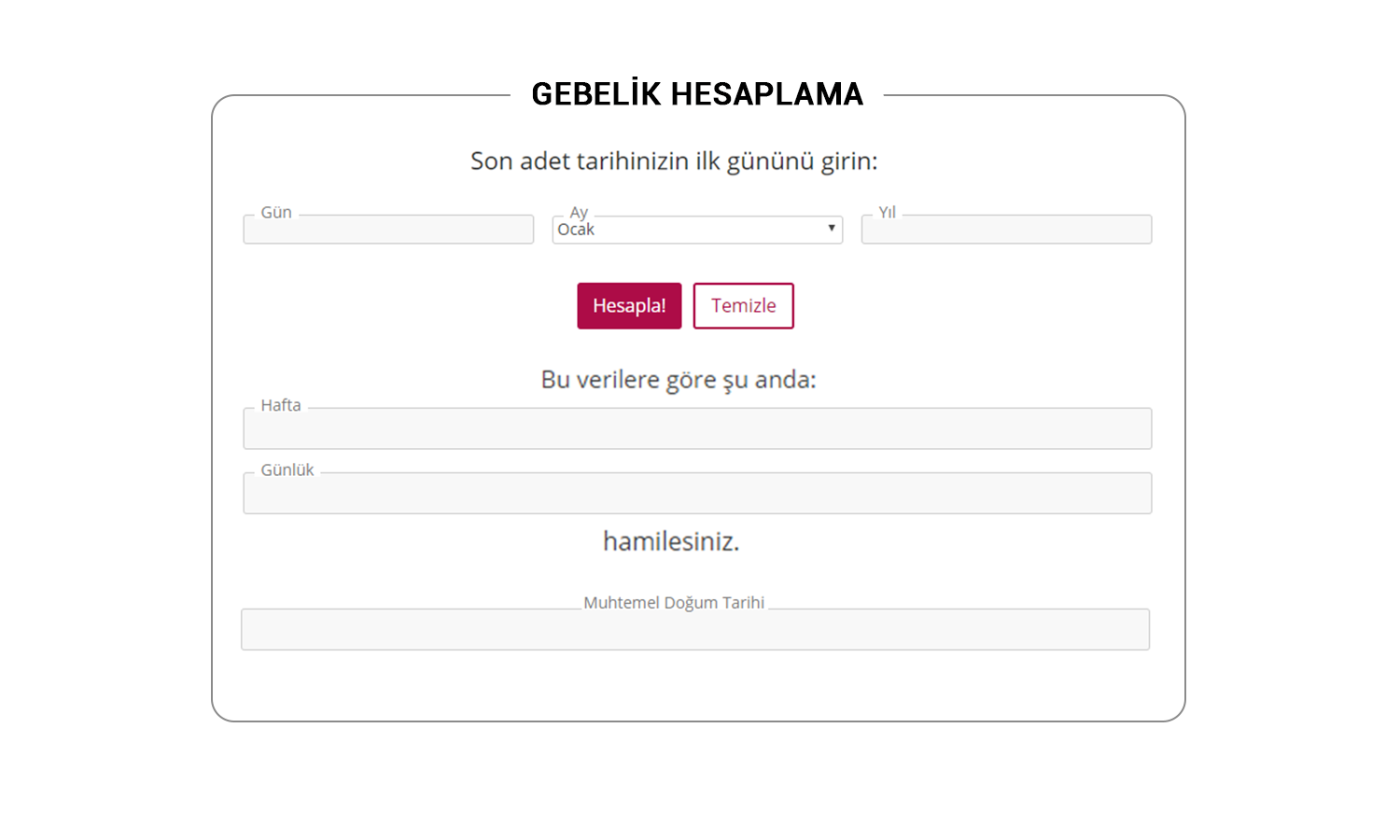
yapmak istediğim

.fieldset{
display:flex;
justify-content:center;
padding-bottom:1em;
}
.fieldset input[type=button],
.fieldset input[type=reset]{
width:auto;
background:#ad134b;
color:#fff;
border:none;
border-radius:3px;
padding:6px 14px;
font-size:16px;
cursor:pointer;
}
.fieldset input[type=reset]{
margin-left:10px;
background:#fff;
border:2px solid #ad134b;
color:#ad134b;
}
.field {
position: relative;
width:100%;
margin-bottom:1em;
}
.fieldset .field+.field{
margin-left:1em;
}
.field label::before {
content: attr(title);
position: absolute;
top: -8px;
left: 10px;
line-height: 12px;;
font-size: 14px;
color: #777;
transition: 300ms all;
background:#fff;
padding:0 6px;
}
.field input, .field select {
width: 100%;
border-radius:3px;
border:1px solid #ccc;
font-size:14px;
line-height:1;
}


