
Yazı İçindeki Reklamın Üstündeki Boşluk Nasıl Giderilir? |
5 Mesajlar | 1.214 Okunma | ||
Toplam 5 mesaj ve 1.214 görüntüleme
- Üyelik 10.05.2018
- Yaş/Cinsiyet 32 / E
- Meslek Blogger
- Konum İstanbul Avrupa
- Ad Soyad F** A**
- Mesajlar 724
- Beğeniler 119 / 118
- Ticaret 4, (%100)
Selam arkadaşlar blogger altyapısına sahip siteme yazı içine reklam ekliyorum fakat alt görselde görüldüğü gibi bir boşluk oluşuyor bunu nasıl düzeltebilirim.
Bilişsel ve Kişisel Gelişim Blogu:
https://bilisimvegelisim.org/
- Üyelik 13.03.2021
- Yaş/Cinsiyet 51 / E
- Meslek Matematik Öğretmenliği okuyoru
- Konum Konya
- Ad Soyad M** A**
- Mesajlar 121
- Beğeniler 68 / 68
- Ticaret 0, (%0)
Paragraf etiketlerinin margin değerleri yüzünden olabilir. Yazdığınız paragrafların arasındaki boşluktur büyük ihtimalle.
css kodunu tagı üzerine eklemeyi deneyebilirsiniz ancak büyük ihtimal ile p etiketinin margin değeri buna sebep oluyordur.
Bunun için reklamın üzerindeki
içerik
ya da
etiketini html içerisinden buluğ
style="margin:0;"
kodunu ekleyin.
içerik
ya da
Şeklinde kodu eklerseniz sorununuz çözülecektir diye düşünüyorum.
css kodunu tagı üzerine eklemeyi deneyebilirsiniz ancak büyük ihtimal ile p etiketinin margin değeri buna sebep oluyordur.
Bunun için reklamın üzerindeki
içerik
ya da
içerik
etiketini html içerisinden buluğ
style="margin:0;"
kodunu ekleyin.
içerik
ya da
içerik
Şeklinde kodu eklerseniz sorununuz çözülecektir diye düşünüyorum.
- Üyelik 10.05.2018
- Yaş/Cinsiyet 32 / E
- Meslek Blogger
- Konum İstanbul Avrupa
- Ad Soyad F** A**
- Mesajlar 724
- Beğeniler 119 / 118
- Ticaret 4, (%100)
yanıtınız için teşekkürler deniyorum.
Bilişsel ve Kişisel Gelişim Blogu:
https://bilisimvegelisim.org/
- Üyelik 10.05.2018
- Yaş/Cinsiyet 32 / E
- Meslek Blogger
- Konum İstanbul Avrupa
- Ad Soyad F** A**
- Mesajlar 724
- Beğeniler 119 / 118
- Ticaret 4, (%100)
Paragraf etiketlerinin margin değerleri yüzünden olabilir. Yazdığınız paragrafların arasındaki boşluktur büyük ihtimalle.
css kodunu tagı üzerine eklemeyi deneyebilirsiniz ancak büyük ihtimal ile p etiketinin margin değeri buna sebep oluyordur.
Bunun için reklamın üzerindeki
içerik
ya da
etiketini html içerisinden buluğ
style="margin:0;"
kodunu ekleyin.
içerik
ya da
Şeklinde kodu eklerseniz sorununuz çözülecektir diye düşünüyorum.
css kodunu tagı üzerine eklemeyi deneyebilirsiniz ancak büyük ihtimal ile p etiketinin margin değeri buna sebep oluyordur.
Bunun için reklamın üzerindeki
içerik
ya da
içerik
etiketini html içerisinden buluğ
style="margin:0;"
kodunu ekleyin.
içerik
ya da
içerik
Şeklinde kodu eklerseniz sorununuz çözülecektir diye düşünüyorum.
tekrar rahatsız ediyorum kbkmayın ama yapamadım kod aşağıdaki gibi siz söylediklerini bu bendeki koda entegre edebilirmisiniz yapamadım ben çünkü..
<script></script>
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true">
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Bilişsel ve Kişisel Gelişim Blogu:
https://bilisimvegelisim.org/
- Üyelik 13.03.2021
- Yaş/Cinsiyet 51 / E
- Meslek Matematik Öğretmenliği okuyoru
- Konum Konya
- Ad Soyad M** A**
- Mesajlar 121
- Beğeniler 68 / 68
- Ticaret 0, (%0)
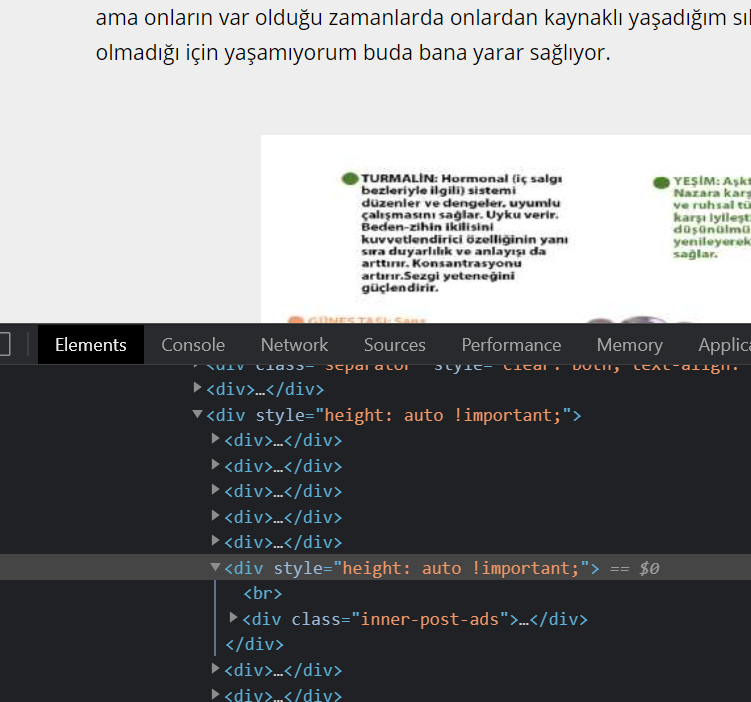
Sitenizi inceledim. Reklam yerleştirdiğiniz yerder
etiketi var. Boşluğun sebebi bu etiket. Bunu silerseniz düzelecektir.
etiketi var. Boşluğun sebebi bu etiket. Bunu silerseniz düzelecektir.

Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)




