Merhaba Arkadaşlar
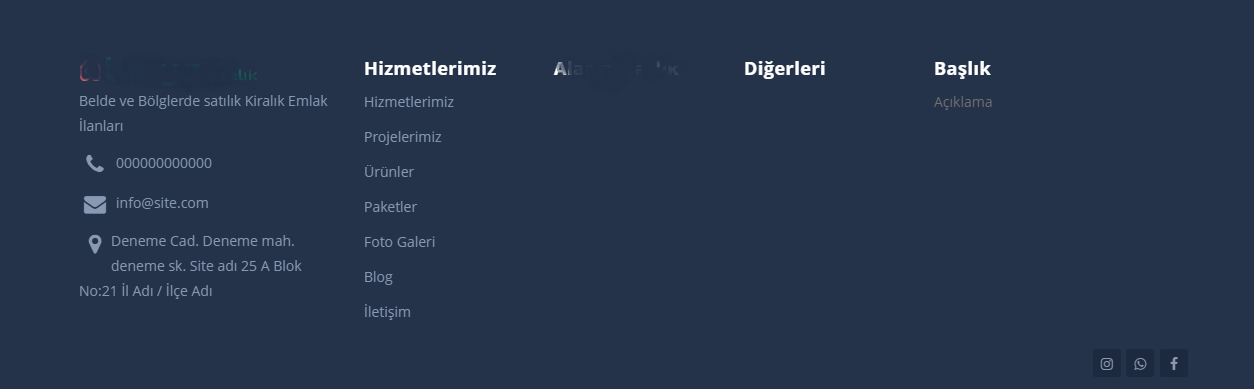
Footer bölümümde Adres yazısı iconun altına taşmasın, text tin altında devam etmesi için ne yapabilirim, bu konuda yardım edebilirmisiniz, alt resim ve kod yapım mevcut, yardımlarınızı bekliyorum

.footer-area .address li {
margin-top: 10px;
color: #8a99b3;
}
.footer-area .address li a {
color: #8a99b3;
font-size: 14px;
line-height: 30px;
font-weight: 400;
margin-left: 5px;
}
.footer-area .address li a:hover {
color: #fff;
}
.footer-area .address li a i {
font-size: 22px;
width: 32px;
vertical-align: middle;
height: 36px;
text-align: center;
display: inline-block;
float: left;
line-height: 32px;
}
.footer-area .address li i {
font-size: 22px;
width: 32px;
vertical-align: middle;
height: 36px;
text-align: center;
display: inline-block;
float: left;
line-height: 32px;
}
<ul class="address">
<li><a href="#"><i class="fa <?=$footer['footer_telefon_icon'];?>"></i> <?=$footer['footer_telefon'];?></a></li>
<li><a href="#"><i class="fa <?=$footer['footer_email_icon'];?>"></i> <?=$footer['footer_email'];?></a></li>
<li><i class="fa <?=$footer['footer_adres_icon'];?>"></i> <?=$footer['footer_adres'];?></li>
</ul>


