inputtaki değeri de alabilirsin. var input = $("#input").val() şeklinde. #input yerine inputa bir id verip onu yazacaksınız. Sonra ajax data kısmında val:val, input:input diyebilirsin.
$("select, input").on("change", function(e) {
var val = $("#depo option:selected").val();
var input = $("#name_1").val();
$.ajax({
url: "post.php", // php kodlarının olduğu dosya
type: "POST",
data: {val: val,
input:input},
success: function(data) {
$("#sonuc").html(data); // sonuc id li bir dive php tarafından gelen cevabı yazdırıyor. Bir nevi echo.
}
});
});
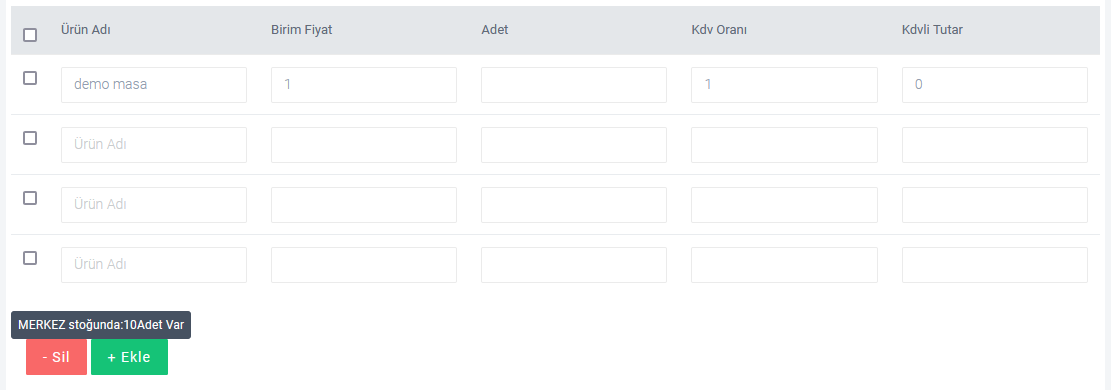
hocam bu kod ile tam istediğim gibi sonuç aldım. ama eksik kalan yer var hala :) böyle bir satır ekleme kısmım var.

her satırda kısmında #name_1 kısmı artıyor.
#name_1
#name_2
#name_3
şeklinde nasıl ayarlarız.



