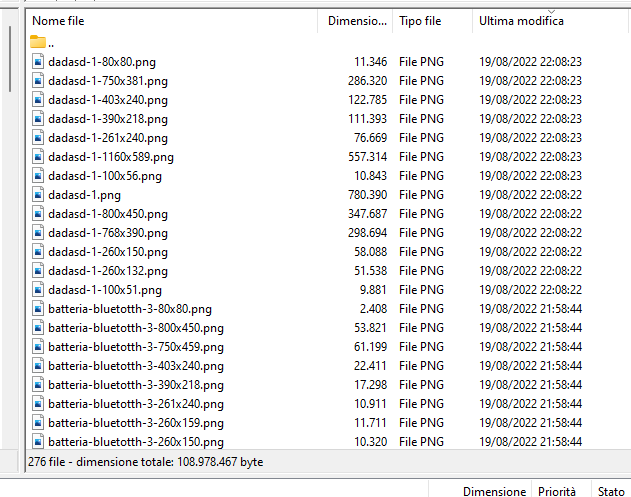
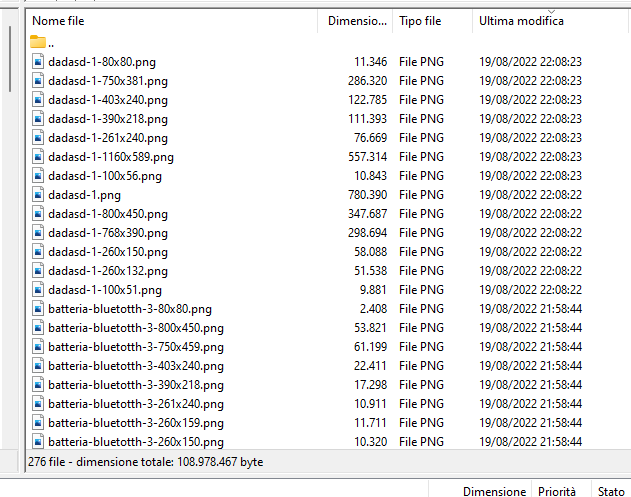
Arkaşlar gafayı yiyecem, bir resim yüklüyorsun farklı farklı boyurlara bölerek kendi kendine birseyler yapıyor.. farklı boyutlara gerek yok ve cok fazla yer kaplıyor resimler.
Bu wordpress niye böyle yapıyor? bunun ayarı nasıl kapatılıyor?

Wordpress Farklı Boyutlarda Resim yükiemesi |
7 Mesajlar | 1.810 Okunma | ||
Arkaşlar gafayı yiyecem, bir resim yüklüyorsun farklı farklı boyurlara bölerek kendi kendine birseyler yapıyor.. farklı boyutlara gerek yok ve cok fazla yer kaplıyor resimler.
Bu wordpress niye böyle yapıyor? bunun ayarı nasıl kapatılıyor?

Mesaj 1 defa düzenlendi. Son düzenleyen: inside (19.08.2022 23:15)
Resmin çoğalmasını yapan eklenti yoksa, tema ayarlarından kaynaklanıyordur.
yok abi her hangi bir eklenti kullanmıyorum ne yaptıysam olmadı hala devam ediyor
https://www.ceofix.com/9439/wordpressin-resim-cogaltma-ozelligi-nasil-engellenir/
Google 'a "wordpress resimleri çoğaltıyor" yaz, sonuç çok hocam.
Bu bir sorun yahut hata değildir. Onu baştan belirtelim. Tamamen performans odaklı otomatik olarak yapılan bir şey.
Eğer ki siz 5x5 boyutlarında bir görseli 2x2'lik bir alanda göstermeye kalkarsanız, sayfa her görüntülendiğinde kullandığınız cihaz arkaplanda o görseli işleyip ilgili alana sıkıştırmaya çalışır. Kullanıcı görsel işlenip ilgili alana yerleştirilinceye kadar boş bir ekran görmeye devam eder. Bu kullanılabilirlik açısından ciddi bir sorundur.
Wordpress gibi çoğu CMS, herhangi bir görsel yüklendiğinde hem kendi varsayılan boyutlarında hem de kullanılan temanın varsayılan boyutlarında otomatik olarak ilgili görseli işler ve farkı boyutlarda birer kopyasını üretir. Bunun sonucunda yukarıdaki örnekte belirttiğim gibi kullanıcı 2x2'lik alanda bir görsel görüntülemek istediği vakit, sizin sunucuya yüklediğiniz orjinal dosya değil, sistem tarafından oluşturulan ölçeklendirilmiş görseli görür. 5x5'lik görselin boyutu 500kb olsun. 2x2'lik görselin boyutu da 200kb olsun. Ölçeklendirilmiş görseli kullanıcıya sunmak, hem sunucunun daha az işlem gücü hem de daha az trafik kullanması demektir.
Sayfanın eksiksiz olarak ne kadar sürede yüklenip, kullanıma hazır hale geldiği çok önemli bir SEO kriteridir. Bu sebeple bu tarz performans iyileştirmeleri hayati önem taşır. Belki masaüstü sürümde ölçeklendirilmemiş bir görseli görüntülemek herhangi bir sorun yaratmaz lakin, mobil sürümde çok büyük performans sorunu yaratır. Örneğin doğru yapılandırılmamış sitelerde Search Console'da bir süre sonra Mobil Kullanılabilirlik Sorunları altında Ekrana Sığmayan İçerik gibi hatalar alınabilir. Bu tür hatalar sıralamanızı doğrudan etikler.
Eğer ki görseli optimize edip, yüklerseniz orjinal dosya boyutu küçük olacağı için oluşturulan kopyalarda buna bağlı olarak çok çok düşük boyutlarda yer tutacaktır hosting içerisinde.
Velhasıl, bu durum kafaya takılacak bir konu değildir.
Sağlıkla!
Mesaj 1 defa düzenlendi. Son düzenleyen: Rhymex212 (19.08.2022 23:57)
Bu bir sorun yahut hata değildir. Onu baştan belirtelim. Tamamen performans odaklı otomatik olarak yapılan bir şey.
Eğer ki siz 5x5 boyutlarında bir görseli 2x2'lik bir alanda göstermeye kalkarsanız, sayfa her görüntülendiğinde kullandığınız cihaz arkaplanda o görseli işleyip ilgili alana sıkıştırmaya çalışır. Kullanıcı görsel işlenip ilgili alana yerleştirilinceye kadar boş bir ekran görmeye devam eder. Bu kullanılabilirlik açısından ciddi bir sorundur.
Wordpress gibi çoğu CMS, herhangi bir görsel yüklendiğinde hem kendi varsayılan boyutlarında hem de kullanılan temanın varsayılan boyutlarında otomatik olarak ilgili görseli işler ve farkı boyutlarda birer kopyasını üretir. Bunun sonucunda yukarıdaki örnekte belirttiğim gibi kullanıcı 2x2'lik alanda bir görsel görüntülemek istediği vakit, sizin sunucuya yüklediğiniz orjinal dosya değil, sistem tarafından oluşturulan ölçeklendirilmiş görseli görür. 5x5'lik görselin boyutu 500kb olsun. 2x2'lik görselin boyutu da 200kb olsun. Ölçeklendirilmiş görseli kullanıcıya sunmak, hem sunucunun daha az işlem gücü hem de daha az trafik kullanması demektir.
Sayfanın eksiksiz olarak ne kadar sürede yüklenip, kullanıma hazır hale geldiği çok önemli bir SEO kriteridir. Bu sebeple bu tarz performans iyileştirmeleri hayati önem taşır. Belki masaüstü sürümde ölçeklendirilmemiş bir görseli görüntülemek herhangi bir sorun yaratmaz lakin, mobil sürümde çok büyük performans sorunu yaratır. Örneğin doğru yapılandırılmamış sitelerde Search Console'da bir süre sonra Mobil Kullanılabilirlik Sorunları altında Ekrana Sığmayan İçerik gibi hatalar alınabilir. Bu tür hatalar sıralamanızı doğrudan etikler.
Eğer ki görseli optimize edip, yüklerseniz orjinal dosya boyutu küçük olacağı için oluşturulan kopyalarda buna bağlı olarak çok çok düşük boyutlarda yer tutacaktır hosting içerisinde.
Velhasıl, bu durum kafaya takılacak bir konu değildir.
Sağlıkla!
Aydınlarma için eline sağlık fakat..
900 makale de, 3000 bine yakın resim barındılıyor, ve okadar resimde kullanmadım toplasam 400mb olacak resimler bana 3gb olarak geri dönüyor yani benim mantıksal açımdan diyorum bence gereksiz. Seo konusunda AMP saten gereğini yapıyor yani ufak resim istemiyor bildiğim kadaıyla telefon ekranlarına kapsayacak sekilde resim ister.. şimdi ben 100x56 resim formatıyla ne yapabilirim? boşu boşuna hem yer kaplanıyor hem nerde işe yaratacak bilemem.. yani tonca resimleri depolarayarak zarardan başka birşey değil bence.
2019 dan bu yada yüklenen resim dosyalarındada var sanırım kontrol etmem lazım..
Sorunu manuel olarak denedim olmadı medya ayarlarından, sorunu Stop Generating Unnecessary Thumbnails plugini çalıştı şu an yüklenen resimler kendi haliyle kullanışlı ölcüde kalacak insallah.
Wordpress'de var olan bir özellik. Her yüklediğin resimi büyük, orta ve küçük olarak yeniden ölçeklendirir. Ölçeklendirdiği boyutları ayarlamak için wordpress admin menüsünden media ya gir, orada mevcut ayarları göreceksin. Resimlerin yüklediğin gibi kalmasını, yani çoğaltmasını istemiyorsan oradaki değerlin hepsini 0 yap.
Bu şöyle bir sonuç doğuracaktır. Bir blog siten var ve resimleri şuralarda gösteriyorsun; ana sayfa, sigle page, archive, kategori, search . Örneğin single page deki resim daha büyük ölçüde olacaktır, search,archive ve single dakileri aynı boyutta gösterdiğini var sayarsak(en azından yakın olacaktır), orta büyüklükte olacaktır. Ana sayfandaki ise küçük boyutta olacaktır. Mevcut ayar bunun içindir.
Şöyle açıklayayım;
Ana sayfa : 150 x 150
Catagory, archive, search : 250x250
Single Page: 600x400
Yüklediğin resimler hep farklı boyutdadır, eğer bunları boyutlandırıyorsan görüntü kalitesi için 600x400 ü baz olmak zorundasın mevcut düzeninde en büyük resm boyutun bu çünkü, 250x250 alanında ve 150x150 alanında 600x400 lük resmi gösterecektir. Bu kalite acısından kötü olmaz aksine iyi olur ama sayfa yüklenme hızın düşecektir bu seferde. çünkü resim 600x400 de 200kb ise 250x250 de 95 kb olacaktır,150x150 de 65kb olacaktır.(değerleri salladım, örnek olması açısından). ana sayfanda 10 resim olduğunu düşünürsek , 650 kb resim yüklemek varken 2mb yükleteceksin.
Dilim döndüğünce bir şeyler anlatmaya çalıştım, umarım anlamıssındır.