Hadi inşallah benim siteyi özelden attım php tabanlı yayin.php diye dosyanın içinde sabit player var yönetim panelinden embed kodu ekliyorum embed kodunun içine hangi kanalın id sini eklersen sitede o kanalın videosunu gösteriyor. Çalışma yaparken bu bilgiler yardımcı olabilir sana diye yazıyorum
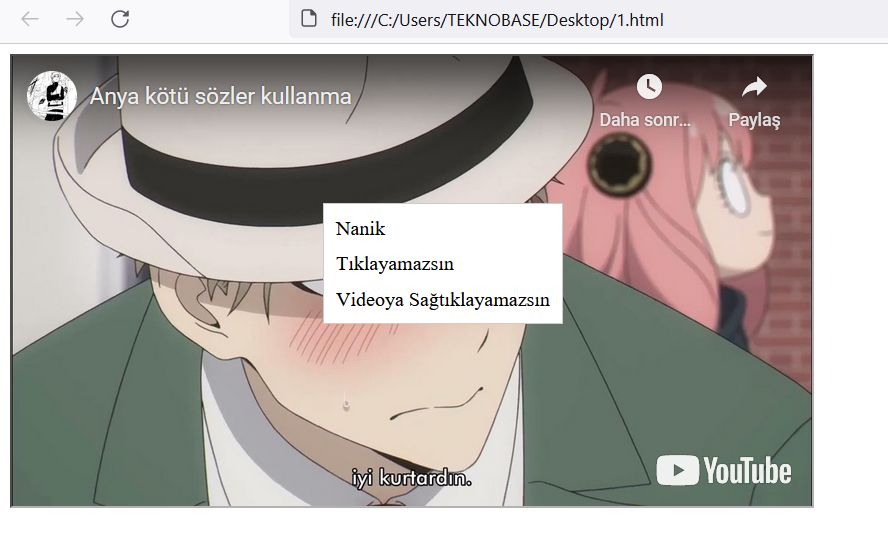
Fazla bekletmeyeyim bir hatayla birlikte paylaşayım. sağ tıklanıldığında bizim atadığımız sol menü açılıyor ama sol tıklamada engelleniyor. Çözemedim tekrardan bakacağım. kod aşağıdaki gibidir. Kendinize göre düzenlersiniz.
Not: sıkıntı çıkaran blok bu "#video-overlay {" overlay auto olunca sol tıklanıyor ama sağda tıklanıyor.
<!DOCTYPE html>
<html>
<head>
<title>YouTube Video Embed</title>
<style>
#video-container {
position: relative;
width: 640px; /* Video boyutunu istediğiniz gibi ayarlayın */
height: 360px;
}
#video-overlay {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
pointer-events: none;
}
#video-container:hover #video-overlay {
pointer-events: auto;
}
#custom-context-menu {
display: none;
position: absolute;
background-color: #fff;
border: 1px solid #ccc;
padding: 5px;
}
#custom-context-menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
#custom-context-menu li {
cursor: pointer;
padding: 5px;
}
</style>
</head>
<body>
<div id="video-container">
<div id="video-overlay"></div>
<iframe
width="640"
height="360"
src="https://www.youtube.com/embed/JUHzvAo9IfM?controls=0" <!-- YouTube video embed URL'sini kullanın -->
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
</div>
<div id="custom-context-menu">
<ul>
<li id="menu-item-1">Nanik</li>
<li id="menu-item-2">Tıklayamazsın</li>
<li id="menu-item-3">Videoya Sağtıklayamazsın</li>
</ul>
</div>
<script>
var overlay = document.getElementById('video-overlay');
overlay.addEventListener('contextmenu', function (e) {
e.preventDefault();
showCustomContextMenu(e.pageX, e.pageY);
});
var menuItem1 = document.getElementById('menu-item-1');
menuItem1.addEventListener('click', function () {
// Seçenek 1 için yapılacak işlemler
hideCustomContextMenu();
});
var menuItem2 = document.getElementById('menu-item-2');
menuItem2.addEventListener('click', function () {
// Seçenek 2 için yapılacak işlemler
hideCustomContextMenu();
});
var menuItem3 = document.getElementById('menu-item-3');
menuItem3.addEventListener('click', function () {
// Seçenek 3 için yapılacak işlemler
hideCustomContextMenu();
});
// Menü dışında bir yere tıklandığında menüyü gizle
document.addEventListener('click', function (e) {
if (!overlay.contains(e.target)) {
hideCustomContextMenu();
}
});
function showCustomContextMenu(x, y) {
var menu = document.getElementById('custom-context-menu');
menu.style.left = x + 'px';
menu.style.top = y + 'px';
menu.style.display = 'block';
}
function hideCustomContextMenu() {
var menu = document.getElementById('custom-context-menu');
menu.style.display = 'none';
}
</script>
</body>
</html>



