Merhaba arkadaşlar. Aşağıdaki gibi bir kodum var.
<!-- portfolio -->
<div class="container mt-5">
<div class="row">
<div class="col-sm d-flex flex-wrap justify-content-around">
<div class="portfolio-item">
<img src="https://picsum.photos/410/300">
</div>
<div class="portfolio-item">
<img src="https://picsum.photos/410/410">
</div>
<div class="portfolio-item">
<img src="https://picsum.photos/410/600">
</div>
<div class="portfolio-item">
<img src="https://picsum.photos/410/500">
</div>
<div class="portfolio-item">
<img src="https://picsum.photos/410/700">
</div>
</div>
</div>
</div>
<style>
.portfolio-item {
flex-basis: calc(20% - 20px); /* Öğe genişliği ayarlanabilir */
margin-bottom: 20px; /* Öğeler arasındaki boşluğu ayarlar */
}
</style>
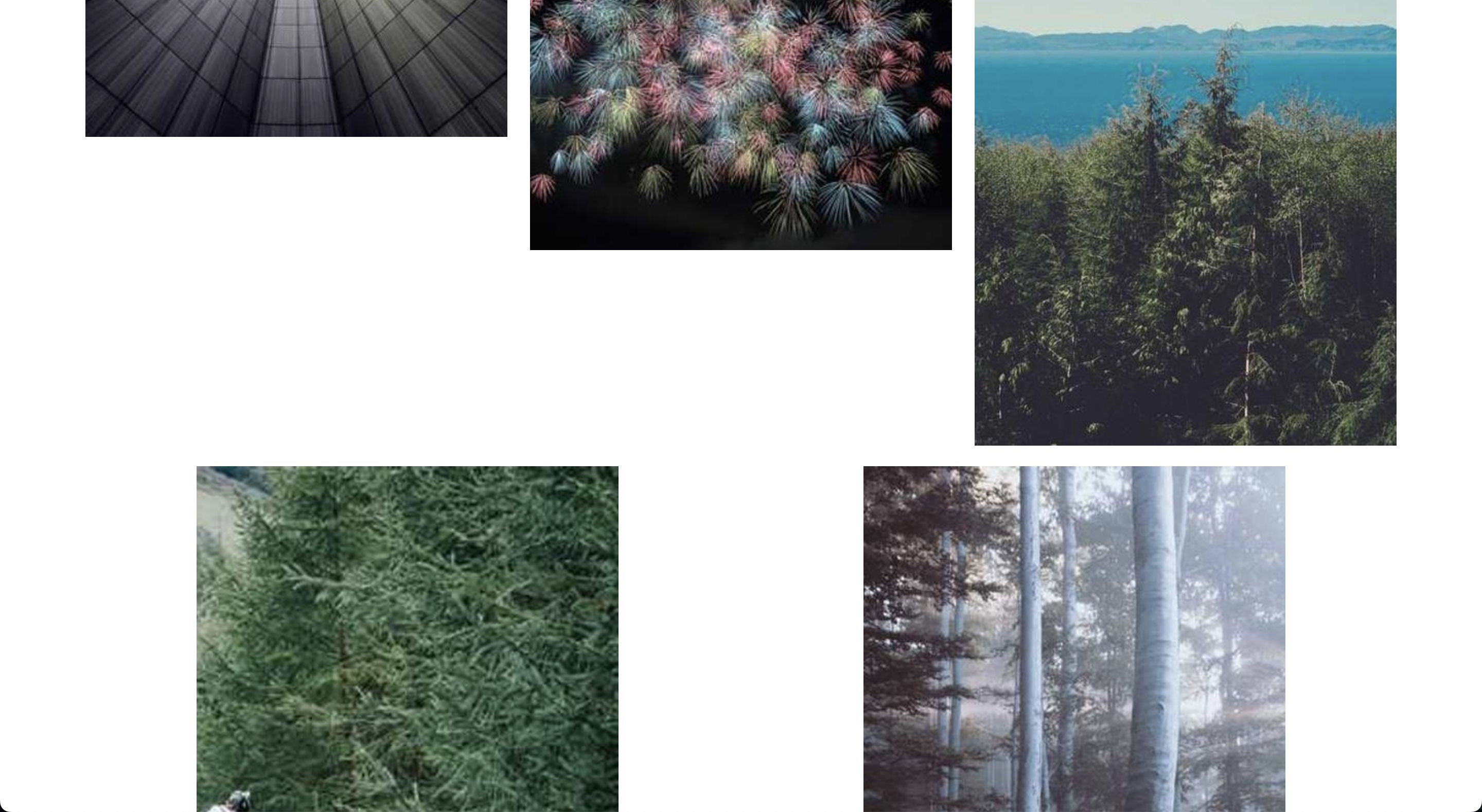
<!-- portfolio -->Bu kodun çıktısı aşağıdaki gibi
3. görselden sonra grid sistemi bozulmadan yeşillik görselinin 1. sıradaki görselin hemen altından başlamasını istiyorum. Yani sondan 2 tane görselin 1. ve 2. görselin altına gelmeli. Yukarıdaki kodun geliştirilmesi için yardımcı olur musunuz? Teşekkürler.


