-
Üyelik
08.07.2011
-
Yaş/Cinsiyet
38 / E
-
Meslek
Tasarımcı
-
Konum
İstanbul Avrupa
-
Ad Soyad
V** Ö**
-
Mesajlar
677
-
Beğeniler
58 / 418
-
Ticaret
1, (%100)

Her geçen gün JavaScript pastasından bir ısırık daha alan CSS gelişimini sürdürüyor. Bu makalemde ise CSS’in öne çıkan elementlerinden olan geçişleri (transitions) konuşacağız.
Bu yeni kod sistemi sayesinde iki renk, boyut, ölçeklendirme gibi birimler arasında geçiş sağlayabiliyoruz.
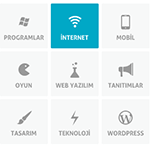
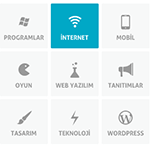
Özellikle son günlerde herkesin beğenisini kazanan Windows 8 benzeri menü örnekleri de konumuzun bir parçası.
Hazırladığım örnekleri görüntülemek için
burayı tıklayın.
Makalemize önemli örneklerle ve incelenmesi gereken kaynaklarla devam edelim :
Örnek 1 : Fiziksel Büyüme Örneği Test EtCSS ile bir kutu hazırlıyoruz. Ve transition sayesinde kutunun üzerine gelince büyümesini sağlıyoruz.
#aw_table1{
width:100px;
height:100px;
transition: width 2s;
-moz-transition: width 2s;
-webkit-transition: width 2s;
-o-transition: width 2s;
background:#666;
}
#aw_table1:hover{width:300px;}
Yukarıdaki kodları CSS dosyamızda veya tagları arasına yazıyoruz.
Yukarıdaki kodları ise BURAYA tagları arasına yazıyoruz.
Geçişler için sorun yaratan browserların başında Internet Explorer geliyor. Eğer profesyonel bilgisayar kullanıcısına hitap etmeyen web sayfalarınız varsa transition ve filter terimlerinden uzak durmanızı öneririm.
Kaynak : http://www.adobewordpress.com/css3-ile-gecis-efekti-transition-windows8-kutucuk-button/
4 kişi bu mesajı beğendi.
adobewordpress.com ~ “güncel tasarım okulu”
 fatihcan
www.ktubotekulubu.com
Kullanıcı
fatihcan
www.ktubotekulubu.com
Kullanıcı
-
Üyelik
28.08.2012
-
Yaş/Cinsiyet
33 / E
-
Meslek
Öğrenci
-
Konum
Trabzon
-
Ad Soyad
** **
-
Mesajlar
478
-
Beğeniler
212 / 75
-
Ticaret
2, (%100)
Eline sağlık hocam arşive ekliyorum
-
Üyelik
01.11.2012
-
Yaş/Cinsiyet
33 / E
-
Meslek
Girişimci
-
Konum
Balıkesir
-
Ad Soyad
M** D**
-
Mesajlar
1583
-
Beğeniler
207 / 257
-
Ticaret
5, (%100)
Güzel Olmuş Eline Sağlık Bence Biraz Daha Ayrıntılı anlatmalısın bileşen olarak ta menulere eklene bilir mesela yazı editörüne yazarak.. birde bunu resimde gösterdiğin şekilde nasıl yapabiliriz biraz geliştirmek lazım bunu gerçekten güzel bir menu tarzı...
1 kişi bu mesajı beğendi.
-
Üyelik
08.07.2011
-
Yaş/Cinsiyet
38 / E
-
Meslek
Tasarımcı
-
Konum
İstanbul Avrupa
-
Ad Soyad
V** Ö**
-
Mesajlar
677
-
Beğeniler
58 / 418
-
Ticaret
1, (%100)
İsteğiniz üzerine makaleyi geliştirdim.
Bu sefer balık tutmayı öğretmeye çalışmadım, direkt olarak kiloyla balık verdim :)
adobewordpress.com ~ “güncel tasarım okulu”
-
Üyelik
26.09.2012
-
Yaş/Cinsiyet
32 / E
-
Meslek
Üniversite öğrencisi
-
Konum
İstanbul Avrupa
-
Ad Soyad
** **
-
Mesajlar
21
-
Beğeniler
1 / 4
-
Ticaret
0, (%0)
Etkileyici, özellikle demo için teşekkürler, ayrıca adobewordpress.com web sayfanızda gayet anlaşılır ve kullanışlı.
Paylaşımınız aracılığıyla, güzel örneklerin bulunduğu bir sayfaya erişmiş oldum.
1 kişi bu mesajı beğendi.
-
Üyelik
08.07.2011
-
Yaş/Cinsiyet
38 / E
-
Meslek
Tasarımcı
-
Konum
İstanbul Avrupa
-
Ad Soyad
V** Ö**
-
Mesajlar
677
-
Beğeniler
58 / 418
-
Ticaret
1, (%100)
Teşekkürler :)
@SkyGhostAir
CSS3 transition ile logoma hover efekti ekledim. Belki ilham verebilir sana da.
adobewordpress.com ~ “güncel tasarım okulu”
-
Üyelik
28.01.2011
-
Yaş/Cinsiyet
31 / E
-
Meslek
-
-
Konum
İzmir
-
Ad Soyad
O** T**
-
Mesajlar
2185
-
Beğeniler
165 / 388
-
Ticaret
13, (%100)
Teşekkürler anlatım için :)
-
Üyelik
08.07.2011
-
Yaş/Cinsiyet
38 / E
-
Meslek
Tasarımcı
-
Konum
İstanbul Avrupa
-
Ad Soyad
V** Ö**
-
Mesajlar
677
-
Beğeniler
58 / 418
-
Ticaret
1, (%100)
SkyGhostAir adlı üyeden alıntı
böylesi daha iyi oldu bence :) balık tutmayı öğrenebilmem için önce biraz balık yemem lazım yoksa öğrenecek kadar vaktim olmaz o durumdayım yani :) şimdi çalışmaya başlıyorum bakalım neler yapmamı sağlayacak bu bilgiler :)
Sabır ve azim diliyorum.
adobewordpress.com ~ “güncel tasarım okulu”