
Bu yazımda tab tekniğinin temelinden bahsedeceğim. Beraberinde çok beğenerek hazırladığım bir çalışmayı sizinle paylaşacağım.
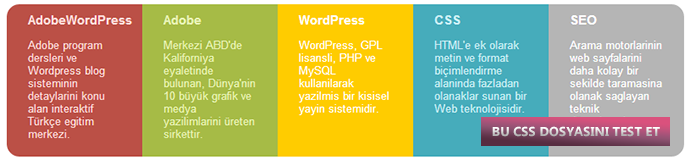
Hazırladığım örneği görüntülemek için burayı tıklayın.

Aşağıdaki kodları CSS dosyamıza veya tagları arasına yazıyoruz.
#cevreleyici {
width: 800px;
margin: 100px auto;
}
#cevreleyici div {
transition: width 0.3s;
-moz-transition: width 0.3s;
-webkit-transition: width 0.3s;
-o-transition: width 0.3s;
float: left;
width:20%;
height: 180px;
overflow: hidden;
}
#cevreleyici:hover div {
width: 65px; }
#cevreleyici:hover div:hover {
width: 440px;
overflow: hidden; /*yazılar uzunsa bu alanı auto olarak değiştirin*/}
#adobewordpress {background-color:#bb5046; color:#fbdbd8; border-radius: 15px 0 0 15px;}
#adobe {background-color:#a6bb46; color:#e7f2b6; }
#wordpress {background-color: #FFCC00; color:white; }
#css {background-color:#46acbb; color:#caeff4; }
#seo {background-color:#b5b5b5; color:white; border-radius: 0 15px 15px 0;}
h1 {font-size: 115%;margin: 10px 10px .2em 25px; }
p {margin: 1em 25px; }
Aşağıdaki kodları ise BURAYA tagları arasına yazıyoruz.
AdobeWordPress
Adobe program dersleri ve WordPress blog sisteminin detaylarını konu alan interaktif Türkçe eğitim merkezi.
Adobe
Merkezi ABD'de Kaliforniya eyaletinde bulunan, Dünya'nın 10 büyük grafik ve medya yazılımlarını üreten şirkettir.
WordPress
WordPress, GPL lisanslı, PHP ve MySQL kullanılarak yazılmış bir kişisel yayın sistemidir.
CSS
HTML'e ek olarak metin ve format biçimlendirme alanında fazladan olanaklar sunan bir Web teknolojisidir.
SEO
Arama motorlarının web sayfalarını daha kolay bir şekilde taramasına olanak sağlayan teknik düzenlemeler.
Bu kadar. Umarım işinize yarar.
Kaynak : http://www.adobewordpress.com/sadece-css-ile-tab-mantigi-kullanarak-listeleme/


