
Kısa bir aradan sonra yepyeni bir Photoshop dersi ile herkese merhabalar.
Yukarıdaki görsel iddialı ve kompleks gözüküyor olabilir. Ama gözünüzü korkutmasın. Çünkü uygulamaya geçtiğinizde ne kadar çabuk bittiğine şaşıracaksınız. Photoshop ‘u açtıysanız artık başlayabiliriz.
İlk olarak arka planı hazırlayacağız. Sonrasında ise yazımızı ekleyeceğiz.
1. Photoshop ile Rengarenk Arka Plan Oluşturma
1. Adım : Benim dosya boyutum 795×330 piksel. İstediğiniz boyutlarda çalışabilirsiniz. Size önerim büyük çalışın. Beğenirseniz masaüstü görüntüsü olarak bile kullanırsınız.
2. Adım : Çalışma alanı oluşturduktan sonra yeni Layer açıyoruz. Layer penceresinin altındaki new layer kutusuna tıklamanız Shift+CTRL+N tuşlarına basmanız bu işlem için yeterli. Layerin adını Renk Paleti olarak değiştirelim. Şimdi bu Renk Paleti layerinizi beyaz renk ile doldurun.
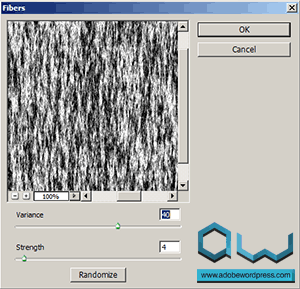
3. Adım : Renk Paleti layeri seçiliyken Filter>Render>Fibers alanına gidin ve 40 Variance, 4 Strength değerinde bir efekt uygulayın.

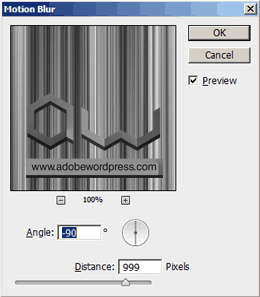
4. Adım : Şimdi ise yine Renk Paleti layeri seçiliyken Filter > Blur > Motion Blur alanına gidiyoruz. Angle (açı) değerini -90 ‘a getirip Distance (uzaklık) değerini de 999 olarak ayarlıyoruz ve OK tuşuna basıyoruz.

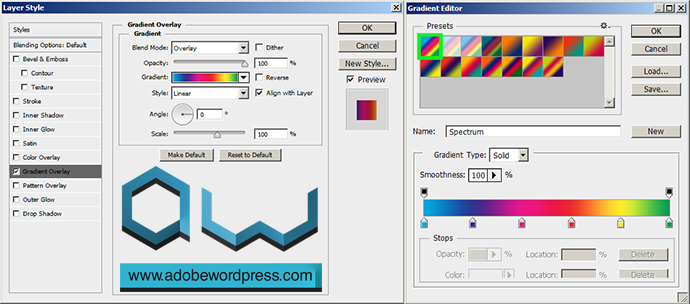
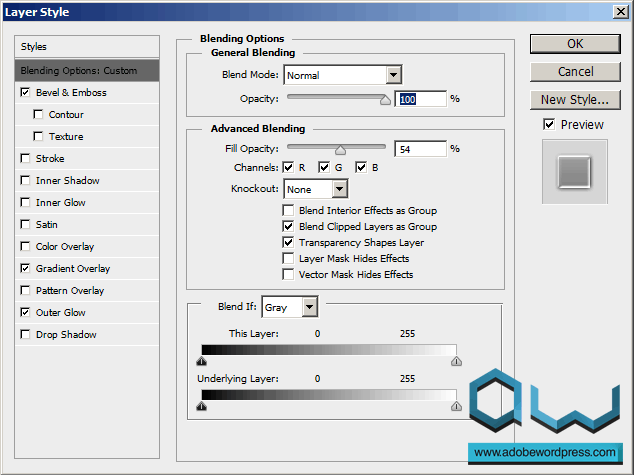
5. Adım : Renklendirmeye geçelim. Renk Paleti layerini sağ tıklayıp Blending Options alanını seçiyoruz ve aşağıdaki ayarları yapıyoruz.

Çalışmanızda bir eksiklik yoksa aşağıdaki gibi bir arka plan oluşturdunuz.

6. Adım : Renk Paneli layerini seçiyoruz. Şimdi sol elinizle klavyenin ALT tuşuna basılı tutun ve farenizle Layer > Merge Visible alanına gidin. Şimdi elinizi ALT tuşundan çekebilirsiniz. Yaptığımız çalışma için bir yedek oluşturduk. Bu yeni layerin adını da Karartma yapıyoruz.
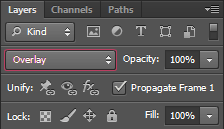
Karartma layerinin Blend Mode değerini Overlay olarak değiştirin.

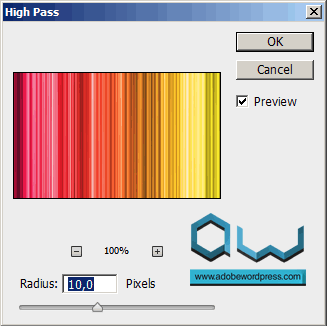
Sonrasında Filter > Other > High Pass alanına gidin ve 10 Radius değerinde bir efekt uygulayın.

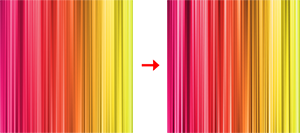
Bu efekt ile birlikte şu farkı elde ettik :

Sağ taraftaki son hali biraz daha keskin hatlara sahip fark ettiyseniz. Şimdi Karartma ve Renk Paleti layerlarını birleştireceğiz. Klavyemizin CTRL veya Shift tuşuna basılıyken iki layerida seçip CTRL+E tuşlarına basıyoruz. Yani Layer > Merge Layers seçeneğini aktif etmiş oluyoruz.
Evet bu yeni birleşik layerimiza Arka Plan diye isimlendirelim.
Tebrikler eğer bir sorun ile karşılaşmamışsanız arka planı bitirdiniz. Şimdi sıra yazıyı eklemekte.
2. Baloncuk Yazı Nasıl Oluşturulur?
Üstteki arka planı hazırladıysanız bundan sonrası size fındık fıstık. Bol bol blending ayarı kullanacağız.
Beğendiğiniz bir yazı tipini kullanarak, beyaz renklerde yazınızı arka planın üzerine yazın. Ben 90pt boyutundaki Bebas Neue yazı tipini kullandım.

Yazınızı ekledikten sonra yazının olduğu layeri sağ tıklayıp Blending Options alanına gidin ve aşağıdaki ayarları tek tek yapın.
1.Blending Options ana pencere düzenlemesi :

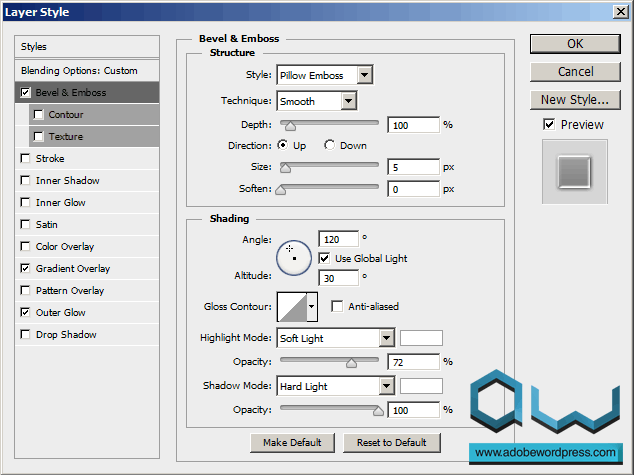
2. Bevel & Emboss

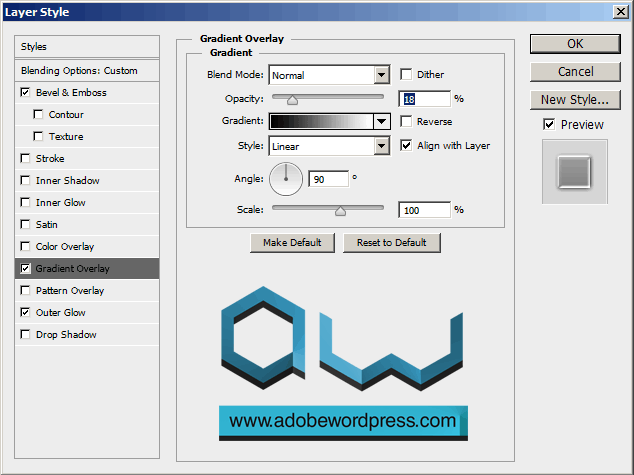
3. Gradient Overlay

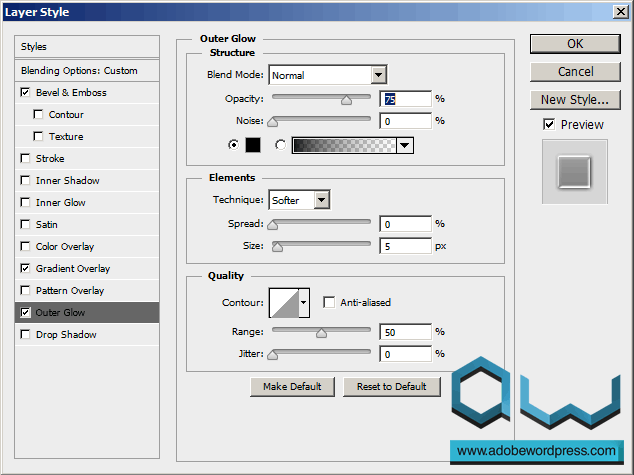
4. Outer Glow

Evet harmanlama ayarlarımız bu kadar. Yazımızın ve görselimizin son hali konunun en üstünde.
Kaynak : http://www.adobewordpress.com/photoshop-ile-renkli-arka-plan-ve-balon-yazi/
Tarafımızdan hazırlanmıştır. İzinsiz kopyalanamaz.






