
Merhaba arkadaşlar.Sizlerin de bildiği gibi CSS3 ile Filter yelpazesi fazlasıyla genişledi. Photoshop ve türevi programlarda kullandığımız Blur efekti CSS’e kod desteği ile birlikte geldi. Fakat an itibariyle tüm tarayıcılar bu yeniliği desteklememekte. Bu yüzden size kullandığım alternatif tekniği öğreteceğim.
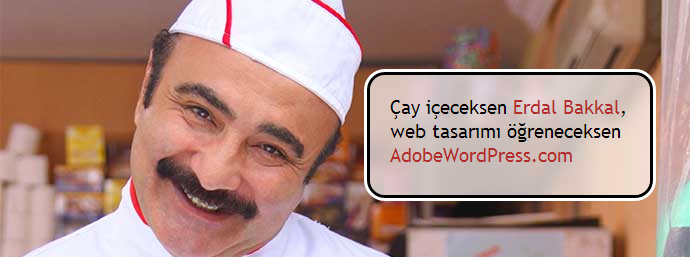
Bu işlem için iki adet görsel kullanacağız. Biri keskin hatlara sahip normal hali. Diğeri ise Photoshop ile blur verilmiş hali. Hazırlayacağımız çalışmanın örneğini yukarıda görmektesiniz.
Photoshop safhası
Bu işlem için eliniz altında Photoshop türevi bir grafik düzenleme programı olmalı. Ben anlatımımı Photoshop üzerinden yapacağım. Aşağıdaki görsel üzerinde çalışacağım.

İlk olarak görseli Photoshop ile açıyoruz. Sonrasında Filter > Blur > Gaussian Blur alanına giderek 6px boyutunda bir blur efekti uyguluyoruz. Sonrasında ise Image > Adjustments > Hue Saturation (CTRL+U) alanına Lightness değerine +30 diyoruz.
Sonuç :

Normal halini ve bulanıklaştırılmış halini ayrı ayrı kaydediyoruz. erdal-bakkal-blur.jpg ve erdal-bakkal-normal.jpg adında kayıt ettim.
CSS ve HTML safhası
imdi en kolay kısma geldik. Burada bilmeniz gereken şu; iki adet div kullanacağız, birisi normal olan görseli yayınlayacağımız erdaliye classı, diğeri ise içersinde yazı yazdırdığım adobewordpress classı.
Önemli Not : Burada bu iki divi çevrelen ilk obje (muhtemelen body tagınız) margin ve padding 0 değerlerine sahip olmalı. Yoksa iç kısımdaki pencerede kaymalar olabilir.
CSS Kodları
body{padding:0px;margin:0px;}
.erdaliye{
background:url(erdal-bakkal-normal.jpg) no-repeat;
width:690px;
height:257px;
}
.adobewordpress {
background: url(erdal-bakkal-blur.jpg) no-repeat fixed;
width:240px;height:80px;
position:absolute;
margin:75px 0 0 370px;
border-radius:15px;
box-shadow: 0 0 0 3px black, 0 0 0 6px white;
padding:20px;
font:1.2em "Trebuchet MS", Arial, Helvetica, sans-serif;
}
.adobewordpress span{
color:#b52c2c;
}
HTML Kodları
Çay içeceksen Erdal Bakkal, web tasarımı öğreneceksen AdobeWordPress.com
Eğlenceli bir anlatım oldu sanırım :)
Bu tekniği canlı test etmek için aşağıdaki kaynak linkini ziyaret edin!
Kaynak : http://www.adobewordpress.com/css-ile-bulanik-arka-plan/







