blogger menü yapamadım ! yardım lütfen |
16 Mesajlar | 3.388 Okunma | ||
Toplam 16 mesaj ve 3.388 görüntüleme
- Üyelik 20.01.2014
- Yaş/Cinsiyet 31 / E
- Meslek Şuan işsiz...
- Konum Denizli
- Ad Soyad Y** Y**
- Mesajlar 699
- Beğeniler 127 / 85
- Ticaret 17, (%88)
bloggerda cssmenumaker sitesinden accordiyon bir menü yaptım fakat o menünün jquery kodları var ve o kodları nereye eklesemde çalışmadı menünün açılır kısımları çalışmıyor ? nereye ve nasıl ekliycem o jquery kodlarını ?
- Üyelik 07.12.2013
- Yaş/Cinsiyet 52 / E
- Meslek tic.
- Konum Gaziantep
- Ad Soyad M** S**
- Mesajlar 35
- Beğeniler 1 / 4
- Ticaret 0, (%0)
siteme feed nasıl ekleyebilirim bana bu feed hakkında bilgi verebilirmisiniz sitem bu
http://www.aytemizhaliyikama.com/
http://www.aytemizhaliyikama.com/
https://www.aytemizhaliyikama.com/
- Üyelik 28.02.2014
- Yaş/Cinsiyet 40 / E
- Meslek Mühendis
- Konum İstanbul Anadolu
- Ad Soyad A** Y**
- Mesajlar 49
- Beğeniler 0 / 3
- Ticaret 0, (%0)
buraya kodları ekleyebilirseniz belki yardımcı olabiliriz.
BloggerTr.com | Blog Hakkında Merak Ettikleriniz
- Üyelik 20.01.2014
- Yaş/Cinsiyet 31 / E
- Meslek Şuan işsiz...
- Konum Denizli
- Ad Soyad Y** Y**
- Mesajlar 699
- Beğeniler 127 / 85
- Ticaret 17, (%88)
buraya kodları ekleyebilirseniz belki yardımcı olabiliriz.
jquery kodları bunlar nereye eklesemde menüm değişmedi açılır menü açılmıyor yani sabit duruyor nereye ve nasıl eklemem gerek bunları
$('#cssmenu li.has-sub>a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp();
}
else {
element.addClass('open');
element.children('ul').slideDown();
element.siblings('li').children('ul').slideUp();
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('open');
element.siblings('li').find('ul').slideUp();
}
});
- Üyelik 16.09.2011
- Yaş/Cinsiyet - / E
- Meslek
- Konum
- Ad Soyad ** **
- Mesajlar 143
- Beğeniler 0 / 32
- Ticaret 0, (%0)
<script>
$('#cssmenu li.has-sub>a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp();
}
else {
element.addClass('open');
element.children('ul').slideDown();
element.siblings('li').children('ul').slideUp();
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('ope n');
element.siblings('li').find('ul').slideUp();
}
});
</script>
<script></script> tagleri arasına eklemen gerekir.- Üyelik 25.02.2014
- Yaş/Cinsiyet 40 / E
- Meslek öğretmen
- Konum Hatay
- Ad Soyad M** İ**
- Mesajlar 936
- Beğeniler 186 / 133
- Ticaret 0, (%0)
<script>
$('#cssmenu li.has-sub>a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp();
}
else {
element.addClass('open');
element.children('ul').slideDown();
element.siblings('li').children('ul').slideUp();
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('ope n');
element.siblings('li').find('ul').slideUp();
}
});
</script>
<script></script> tagleri arasına eklemen gerekir.aynı blog içerisinde birden fazla sayfa nasıl açılır?haber,spor vs gibi
herseyiblogluyorum.blogspot.com
- Üyelik 16.09.2011
- Yaş/Cinsiyet - / E
- Meslek
- Konum
- Ad Soyad ** **
- Mesajlar 143
- Beğeniler 0 / 32
- Ticaret 0, (%0)
aynı blog içerisinde birden fazla sayfa nasıl açılır?haber,spor vs gibi
Keşke yeni konu açsaydınız ama yardım edeyim. Anladığım kadarıyla kategori oluşturmayı planlıyorsunuz. Maalesef blogger'ın böyle bir özelliği yok ama alternatifi var.
Etiketler kısmına eklemek istediğini kategorinin adını yazıyorsunuz:

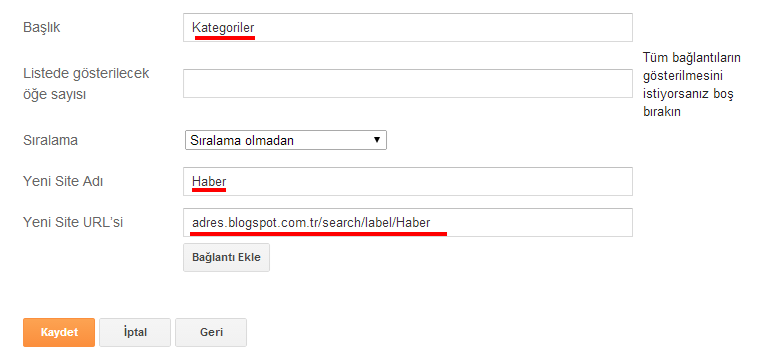
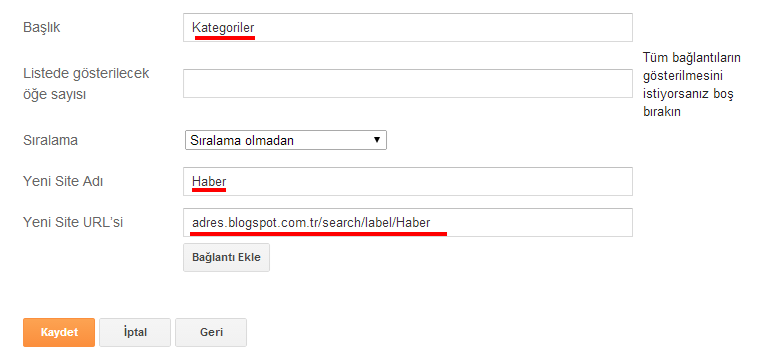
Ardından kategorilerin görünmesini istediğiniz yere gadget ekleden "Bağlantı Listesi" ekliyorsunuz. Ve formları şu şekilde ayarlıyorsunuz:

Daha fazla kategori göstermek için "Bağlantı Ekle" butonuna tıklayıp aynı adımı uygulayabilirsiniz.
Google'da "Blogger'da kategori oluşturma" diye aratırsanız çok daha ayrıntı konulara ulaşabilirsiniz. :)
- Üyelik 25.02.2014
- Yaş/Cinsiyet 40 / E
- Meslek öğretmen
- Konum Hatay
- Ad Soyad M** İ**
- Mesajlar 936
- Beğeniler 186 / 133
- Ticaret 0, (%0)
Keşke yeni konu açsaydınız ama yardım edeyim. Anladığım kadarıyla kategori oluşturmayı planlıyorsunuz. Maalesef blogger'ın böyle bir özelliği yok ama alternatifi var.
Etiketler kısmına eklemek istediğini kategorinin adını yazıyorsunuz:
Ardından kategorilerin görünmesini istediğiniz yere gadget ekleden "Bağlantı Listesi" ekliyorsunuz. Ve formları şu şekilde ayarlıyorsunuz:
Daha fazla kategori göstermek için "Bağlantı Ekle" butonuna tıklayıp aynı adımı uygulayabilirsiniz.
Google'da "Blogger'da kategori oluşturma" diye aratırsanız çok daha ayrıntı konulara ulaşabilirsiniz. :)
Etiketler kısmına eklemek istediğini kategorinin adını yazıyorsunuz:

Ardından kategorilerin görünmesini istediğiniz yere gadget ekleden "Bağlantı Listesi" ekliyorsunuz. Ve formları şu şekilde ayarlıyorsunuz:

Daha fazla kategori göstermek için "Bağlantı Ekle" butonuna tıklayıp aynı adımı uygulayabilirsiniz.
Google'da "Blogger'da kategori oluşturma" diye aratırsanız çok daha ayrıntı konulara ulaşabilirsiniz. :)
teşekkür ederim.konuyu da açıp daha fazla bilgi alayım.çünkü bahsettiğim gibi bir blog görmütüm
herseyiblogluyorum.blogspot.com
- Üyelik 20.01.2014
- Yaş/Cinsiyet 31 / E
- Meslek Şuan işsiz...
- Konum Denizli
- Ad Soyad Y** Y**
- Mesajlar 699
- Beğeniler 127 / 85
- Ticaret 17, (%88)
<script>
$('#cssmenu li.has-sub>a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp();
}
else {
element.addClass('open');
element.children('ul').slideDown();
element.siblings('li').children('ul').slideUp();
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('ope n');
element.siblings('li').find('ul').slideUp();
}
});
</script>
<script></script> tagleri arasına eklemen gerekir.Onu denemiştim fakat olmadı
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)






