
Birçok video sitesinde rastladığımız “Işıkları Kapat” aksiyonu CSS ile kolaylıkla yapılabilir.
Kullanıcıların belirli bir noktaya odaklanmasını ve gereksiz öğelerin gizlenmesini sağlayan bu yapı CSS’in z-index yapısı ile hazırlanmakta. Uygulanan işlemin anlık tepki vermesi için de JavaScript kodlarından yardım almamız işimizi kolaylaştıracak.

Nasıl yapılır?
İlk olarak temel anlamda Z-index’i tanıyalım.
Z-index’i kısaca tanıyalım
Z-index, HTML yapısı içerisindeki öğeleri hiyerarşik olarak sıralamamızı sağlar. Bir elemanın z-index tanımlamasını görmesi için ilk olarak pozisyonunun değiştirilmesi gerekir. İşte bu yüzden hazırlayacağımız örnekte position:relative veya position:fixed gibi tanımlamalar da yapacağız. Daha sonra z-index:100 şeklinde bir tanım ile perdemizi oluşturacağız. Böylece z-index değeri 100‘den çok olan öğeler ön planda kalırken 100‘den küçük öğeler perdenin altında kalacak.
Özetle z-index bu kadar. Şimdi örneğimizi hazırlayalım.
Perdemizi oluşturalım
Perdemizi hazırlarken birincil önceliğimiz öğenin şeffaf olması olacaktır. İkinci öncelik ise perdenin tüm ekranı kaplaması olabilir. Yani fixed pozisyonundaki, opacity tanımlı bir öğeye ihtiyacımız var. Öyleyse CSS kodlarımız aşağıdaki gibi olacak.
#perde {
display: none;
position: fixed;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.8;
filter: alpha(opacity=80);
z-index: 100;
}
Şimdi de HTML kodlarımızı ekleyelim.
Perdenin önüne öğe (Video) ekleyelim
Odaklanılmasını istediğimiz videoyu perdenin önüne koyacağız. Yani 100‘den yüksek bir z-index değeri kullanacağız.
.video {
position: relative;
z-index: 101;
display:block;
margin:0 auto;
}
Şimdi de videomuzu ekleyelim. Örnek olarak YouTube kanalımızdaki bir videoyu kullanıyoruz.
Sıra geldi aç/kapat düğmesine
Düğmemizi de ekledik mi uygulamanın büyük kısmı tamamlanıyor. Düğme perdenin üstünde kalmak zorunda. Çünkü olur da ışıkları kapatırsak belki sonrasında tekrar açmak isteriz. Bu durumda düğme perdenin altında kalırsa tıklanılamaz hale gelir. Bunun olmasını istemeyiz. Öyleyse 100‘den yüksek bir z-index kullanacağız.
.ac-kapa {
position: relative;
background-color: tomato;
z-index: 101;
padding:10px;
color:white;
text-align:center;
text-decoration:none;
}
Düğmenin HTML kodlarını da ekleyelim.
Işıkları Aç/Kapat
Gizlenecek bir öğe de oluşturalım
Son olarak gizlenmesini istediğimiz, önemsiz bir öğe de oluşturalım. Z-index bu sefer 100‘ün altında olacak.
.gizlenecek {
position: relative;
background-color: YellowGreen;
z-index:99;
color:white;
text-align:center;
padding:10px;
}
HTML kodlarımız;
Burada da gizlenmesini istediğiniz farklı içerikler olabilir.
Ve JavaScript kodlarımız
Aç/Kapat butonunu çalıştırmak için JavaScript kodlarına ihtiyaç duyağımızı söylemiştik. İşte kodlar :
<script>
function toggle () {
var perde = document.getElementById("perde");
if (perde.style.display != "block")
perde.style.display = "block";
else
perde.style.display = "none";
}
</script>
Herşey hazır!
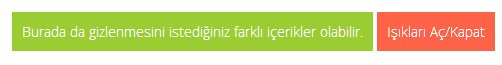
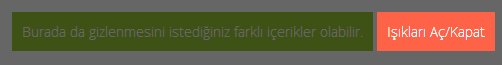
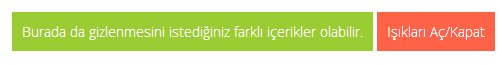
Sonuç
Kısaca şu tip bir kodlama yaptık.
Burada da gizlenmesini istediğiniz farklı içerikler olabilir.
Işıkları Aç/Kapat
<script>
function toggle () {
var perde = document.getElementById("perde");
if (perde.style.display != "block")
perde.style.display = "block";
else
perde.style.display = "none";
}
</script>
Kapanış
Adobewordpress ailesi olarak illegal dizi/film yayını yapan hiçbir web sayfasını desteklemiyor ve sanatın her dalını seviyoruz. Lütfen sizler de bu hırsızlığa ortak olmayın.
Paylaştığımız bu örnek tamamıyla bizlere gelen istek doğrultusunda hazırlanmıştır.
İyi çalışmalar.
Kaynak : http://www.adobewordpress.com/css-ile-isiklari-kapat




