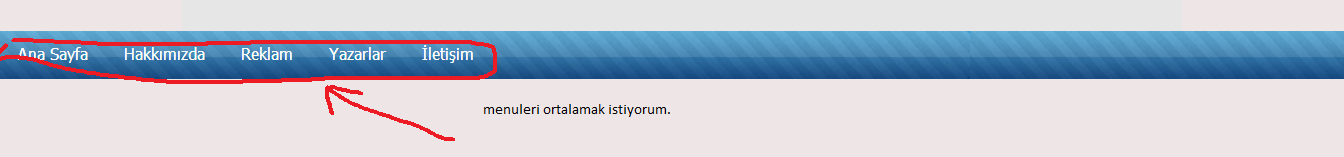
aşağıdaki resimde net anlaşıldığı gibi menümün genişliği 100% px; fakat linkler sola yaslı çıkıyor. bir türlü çözemedim.

kodlarım; index.php
kodlarım; css
#altcizgi{witdh:100%;height:48px;background-image:url(resimler/menu-tekrar.png);}
#altbolum{width:100%;height:48px;background-image:url(resimler/menu-repeat.png);background-repeat:repeat;}
/*Header Bitiyor Kardeş*/
/*Menu Başlangıç Kodları*/
.header-menu{
width:1000px;
height:48px;
margin:auto;
float:left;
position:relative;
}
.header-menu a{
width:auto;
height:35px;
font:11px tahoma;color:#FFF;
float:left;
font-size:16px;
color:white;
padding:13px 18px 0px 18px;
}
.header-menu a:hover{
background:url(resimler/menu-arka.png) right no-repeat;
}
.header-menu li{
width:auto;
height:48px;
float:left;
position:relative;
}
/*Menu Bitiş Kodları*/

