Konu güncel Wordpress Menü Yapımı bir tülü beceremedim yardım edebilirmisiniz? |
18 Mesajlar | 4.683 Okunma | ||
Toplam 18 mesaj ve 4.683 görüntüleme
- Üyelik 10.11.2013
- Yaş/Cinsiyet 28 / E
- Meslek Front-End Developer
- Konum Adana
- Ad Soyad S** D**
- Mesajlar 1345
- Beğeniler 234 / 472
- Ticaret 12, (%100)
Arkadaş güzel açıklamış benim vaktim yoktu detaylı anlatamadım. Attığım kodda sadece class değil ilerde belki sorununu yaşarsınız diye html attributes degistirmeyi de örneklemiştim. nav_a_change fonksiyonunda görebilirsiniz o örneği de.
sefacandemir.com.tr
- Üyelik 16.06.2017
- Yaş/Cinsiyet 26 / E
- Meslek Bilgisayar mühendisi öğrencisi
- Konum Ankara
- Ad Soyad S** Y**
- Mesajlar 3826
- Beğeniler 2399 / 1874
- Ticaret 97, (%100)
SafaCanDemir hocam ilginizden ve yardımınızdan dolayı teşekkür ederim.
- Üyelik 12.03.2014
- Yaş/Cinsiyet 27 / E
- Meslek Öğrenci
- Konum İstanbul Anadolu
- Ad Soyad F** S**
- Mesajlar 203
- Beğeniler 57 / 74
- Ticaret 11, (%100)
Ayrıca Custom Walker da kullanılabilir.
Kaynak: https://developer.wordpress.org/reference/classes/walker_nav_menu/
Kaynak: https://developer.wordpress.org/reference/classes/walker_nav_menu/
- Üyelik 16.06.2017
- Yaş/Cinsiyet 26 / E
- Meslek Bilgisayar mühendisi öğrencisi
- Konum Ankara
- Ad Soyad S** Y**
- Mesajlar 3826
- Beğeniler 2399 / 1874
- Ticaret 97, (%100)
Birde bu konuya bakabilirmisiniz? normal sitelerde php ile yapabiliyorum ama wp de beceremedim büyük ihtimalle fonksiyonu kuramıyorum yardım edebilirmisiniz?
https://wmaraci.com/forum/wordpress-sorunlari/wordpress-sonraki-sayfa-yapmi-yardim-461203.html
https://wmaraci.com/forum/wordpress-sorunlari/wordpress-sonraki-sayfa-yapmi-yardim-461203.html
- Üyelik 16.06.2017
- Yaş/Cinsiyet 26 / E
- Meslek Bilgisayar mühendisi öğrencisi
- Konum Ankara
- Ad Soyad S** Y**
- Mesajlar 3826
- Beğeniler 2399 / 1874
- Ticaret 97, (%100)
SefaCanDemir adlı üyeden alıntı
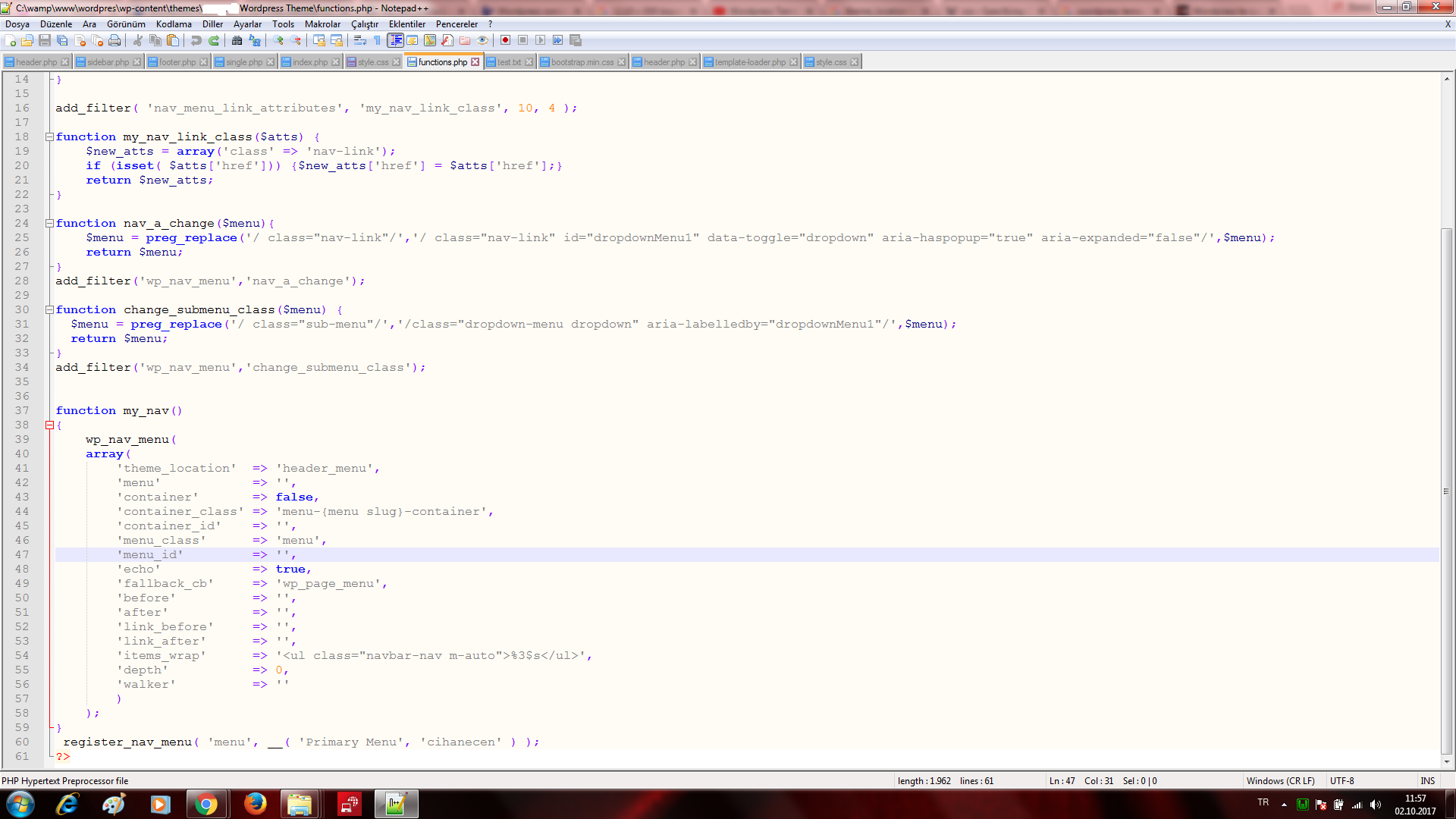
Fonksiyon dosyasından sizin hazırladığınız menü classları ile wordpress'in ana menü classını değiştirmeniz gerekir.Örnek:
add_filter( 'nav_menu_link_attributes', 'my_nav_item_class', 10, 4 );
function my_nav_menu_item_class($classes) {
$new_classes = array( 'nav-item dropdown' );
if ( in_array( 'current-menu-item', $classes ) ) {$new_classes[] = 'active';}
return $new_classes;
}
add_filter( 'nav_menu_link_attributes', 'my_nav_link_class', 10, 4 );
function my_nav_link_class($atts) {
$new_atts = array('class' => 'nav-link');
if (isset( $atts['href'])) {$new_atts['href'] = $atts['href'];}
return $new_atts;
}
function nav_a_change($menu){
$menu = preg_replace('/ class="nav-link"/','/ class="nav-link" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"/',$menu);
return $menu;
}
add_filter('wp_nav_menu','nav_a_change');
function change_submenu_class($menu) {
$menu = preg_replace('/ class="sub-menu"/','/class="dropdown-menu dropdown" aria-labelledby="dropdownMenu1"/',$menu);
return $menu;
}
add_filter('wp_nav_menu','change_submenu_class');
function my_nav()
{
wp_nav_menu(
array(
'theme_location' => 'header_menu',
'menu' => '',
'container' => false,
'container_class' => 'menu-{menu slug}-container',
'container_id' => '',
'menu_class' => 'menu',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '',
'depth' => 0,
'walker' => ''
)
);
}
Başka bir alternatif ise wordpress in menü classları ile css kodlamanızdır.
Hocma buradaki classları neye göre değiştireceğim mesela şu resime göre yardımcı oalbilirmisiniz?


- Üyelik 10.11.2013
- Yaş/Cinsiyet 28 / E
- Meslek Front-End Developer
- Konum Adana
- Ad Soyad S** D**
- Mesajlar 1345
- Beğeniler 234 / 472
- Ticaret 12, (%100)
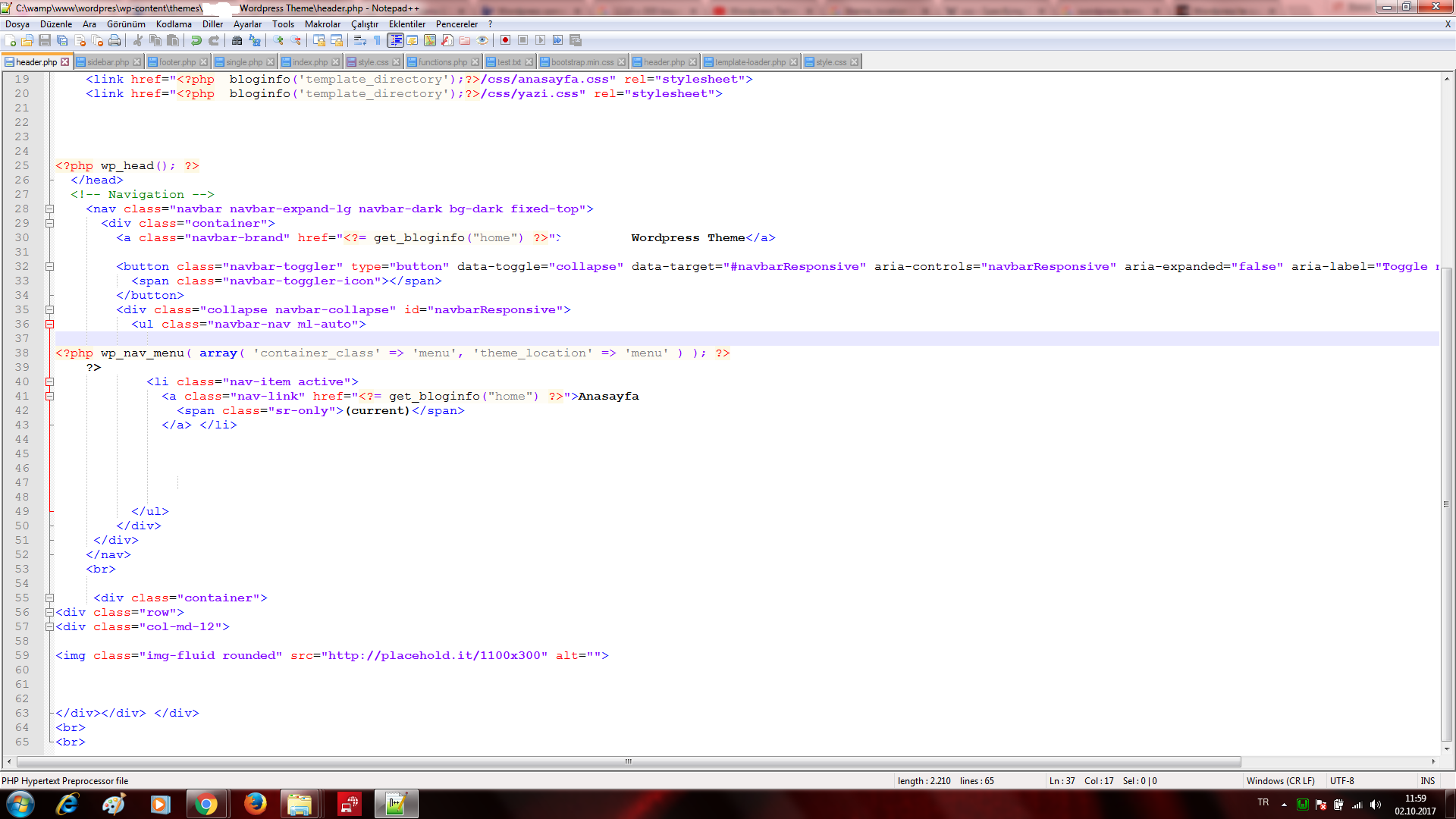
Bakın ul elementinin içerisine değil collapse navbar-collapse classına sahip divin arasına wp_nav_menu() fonksiyonunu çağıracaksınız. Ve fonksiyon dosyanıza benim verdiğim kodları yapıştırıp ul elementinizin classını navbar-nav ml-auto, li elementinizin classını nav-item, a elementinizin classını da nav-link olarak değiştireceksiniz.
sefacandemir.com.tr
- Üyelik 16.06.2017
- Yaş/Cinsiyet 26 / E
- Meslek Bilgisayar mühendisi öğrencisi
- Konum Ankara
- Ad Soyad S** Y**
- Mesajlar 3826
- Beğeniler 2399 / 1874
- Ticaret 97, (%100)
li elementinin class ı ile a elementinin classının neresi olduğunu bulamadım ayrıca divin classını ne kadar ayarlasın hala divin classı menu olarak gözüyor :(
- Üyelik 16.06.2017
- Yaş/Cinsiyet 26 / E
- Meslek Bilgisayar mühendisi öğrencisi
- Konum Ankara
- Ad Soyad S** Y**
- Mesajlar 3826
- Beğeniler 2399 / 1874
- Ticaret 97, (%100)
Aradan 8 ay geçti bir türlü yapamadım konu günceldir. Yardımcı olursanız çok mutlu olurum.
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)




