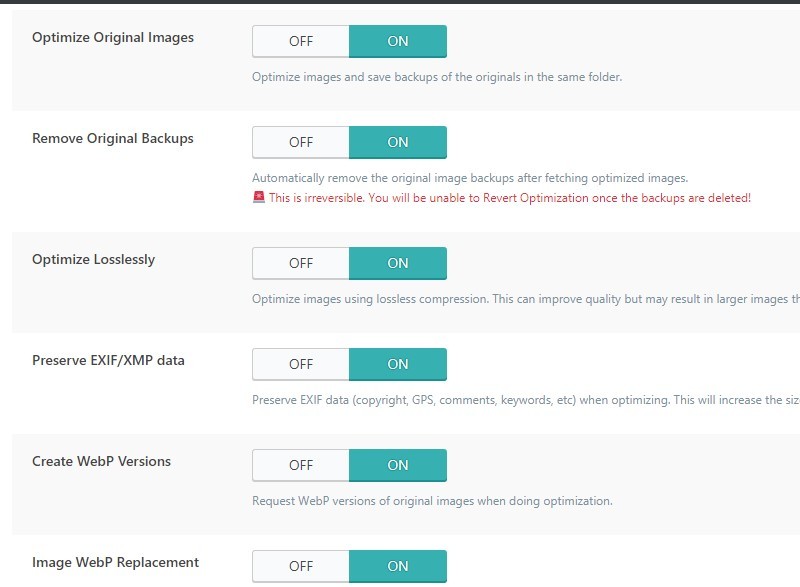
Son üç aydır image optimizasyonu webp formatına ayarlı. Remove Original Backups seçeneğini de aktif hale getirmiştim.
Bu değişiklik sonucunda cpanelde disk alanımın dolmaya yakın olduğunu dosyaları indirip incelediğimde de sebebinin görseller olduğunu fark ettim.
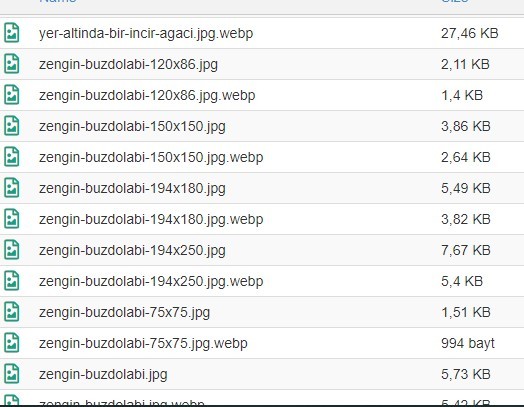
Görsel:

Görselde de anlayacağınız üzere, her fotoğraf sitede kullanılan ölçüler dışında +webp formatında oluşmuş durumda.
Ancak blogumdaki görselleri incelediğimde bazı görseller webp iken aynı görselin kategori ya da benzer yazılarda çıkan hali .jpg olarak gözüküyor. Dolayısıyla fotoğrafın orijinalini silip sadece webp formatını bırakamıyorum.
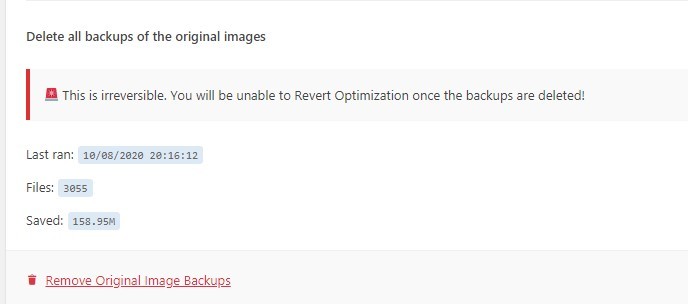
Litespeed image Optimize sayfasından görsellerin orijinal halini de kaldırmayı denedim.

Ancak yüklediğim ve webp formatında olan görselleri cpanelden kontrol ettiğimde orijinallerinin silinmediğini fark ettim. Ki silinmesi de ayrı bir sıkıntı oluşturucak.
Bu sorunu nasıl çözeceğimi bilmiyorum.
Bir akıl webp formatını iptal edip yazılardaki görselleri yeniden yükle diyor ama oldukça zahmetli bir iş olacak. Ayrıca belirli sayfalarda da olmuyor bu sorun. Mesela bir görsel benzer yazılarda webp iken, kategori sayfasında .jpg şeklinde. Başka bir görsel hem kategori de, hem de benzer yazılarda webp.
Yani aslında blogun her sayfasında o görsel webp olarak gözükse hiçbir sorun olmayacak. Diğer ayarlar ise şu şekilde.