function kategori_sayisi($links) {
$links = str_replace(' (', ' ', $links);
$links = str_replace(')', '', $links);
return $links;
}
add_filter('wp_list_categories', 'kategori_sayisi');
Toplam 13 mesaj ve 5.606 görüntüleme
- Üyelik 13.01.2017
- Yaş/Cinsiyet 34 / E
- Meslek Yazılım
- Konum Trabzon
- Ad Soyad B** M**
- Mesajlar 2771
- Beğeniler 293 / 949
- Ticaret 33, (%100)
Sorunu şimdi anladım. Siz kategori yazı sayısına css eklemek istiyorsunuz. Fakat wordpress in varsayılan widget yapısında kategori yazı sayısının class ı bulunmaz. Fakat küçük bir filtrelemeyle div ve class atayabilirsiniz.
- Üyelik 24.08.2012
- Yaş/Cinsiyet 30 / E
- Meslek Front end Developer
- Konum Aksaray
- Ad Soyad H** K**
- Mesajlar 1042
- Beğeniler 327 / 328
- Ticaret 12, (%100)
Sorunu şimdi anladım. Siz kategori yazı sayısına css eklemek istiyorsunuz. Fakat wordpress in varsayılan widget yapısında kategori yazı sayısının class ı bulunmaz. Fakat küçük bir filtrelemeyle div ve class atayabilirsiniz.
function kategori_sayisi($links) {
$links = str_replace(' (', ' ', $links);
$links = str_replace(')', '', $links);
return $links;
}
add_filter('wp_list_categories', 'kategori_sayisi');
Verdiğiniz kodu biliyorum zaten benim istediğim sonucu verdirmiyor ne yazık ki ekstra değerler döndürüyor. Yani, bu kodu kullanınca /(((1)))(///) gibi karmaşık şekilde gösteriyor ama istediğim class'ın içine alıyor.
Benim paylaştığım daha stabil çalışıyor ve istediğim şekilde müdahale yapabiliyorum. Teşekkür ederim yardımların için. Bu konuda baya faydalı oldu, benimle aynı şeyleri yaşayan arkadaşlar çözümü bulabilirler bu konu sayesinde.
Temayı bitirdiğimde zaten tema yapımı konusunda baya bir paylaşım yapacağım, çok şey öğrendim bu süreçte. İnternette yer alan birçok doküman eski 2010-2013 yılları arasını kapsıyor ne yazık ki, çok şey değişmiş tema yapılarında.
MyBB Türkçe Destek Forumu | mybb.pro
- Üyelik 13.01.2017
- Yaş/Cinsiyet 34 / E
- Meslek Yazılım
- Konum Trabzon
- Ad Soyad B** M**
- Mesajlar 2771
- Beğeniler 293 / 949
- Ticaret 33, (%100)
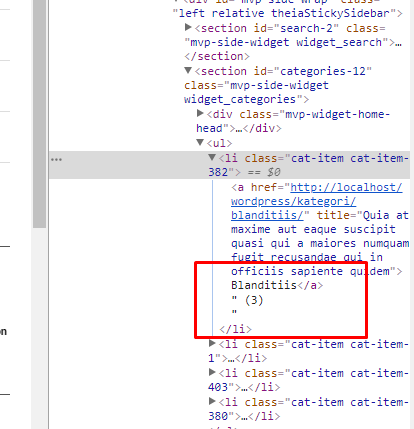
Bu verdiğim kodu eklemeden önceki hali:
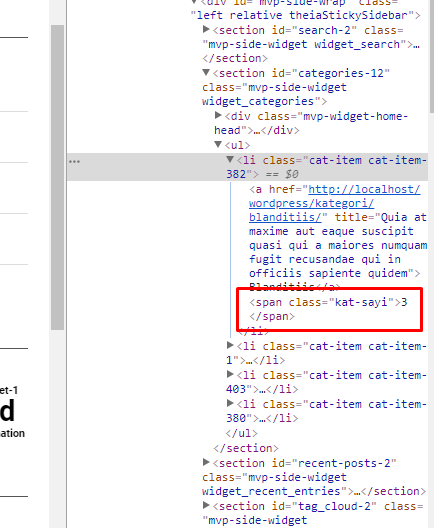
Bu da ekledikten sonraki hali:
Daha sonra:
Şeklinde stil verilecek.
Bir yerlerde yanlışlık yapmış olmayasınız?

Bu da ekledikten sonraki hali:

Daha sonra:
.kat-sayi {
background-color: blue;
}
Şeklinde stil verilecek.
Bir yerlerde yanlışlık yapmış olmayasınız?
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)






