
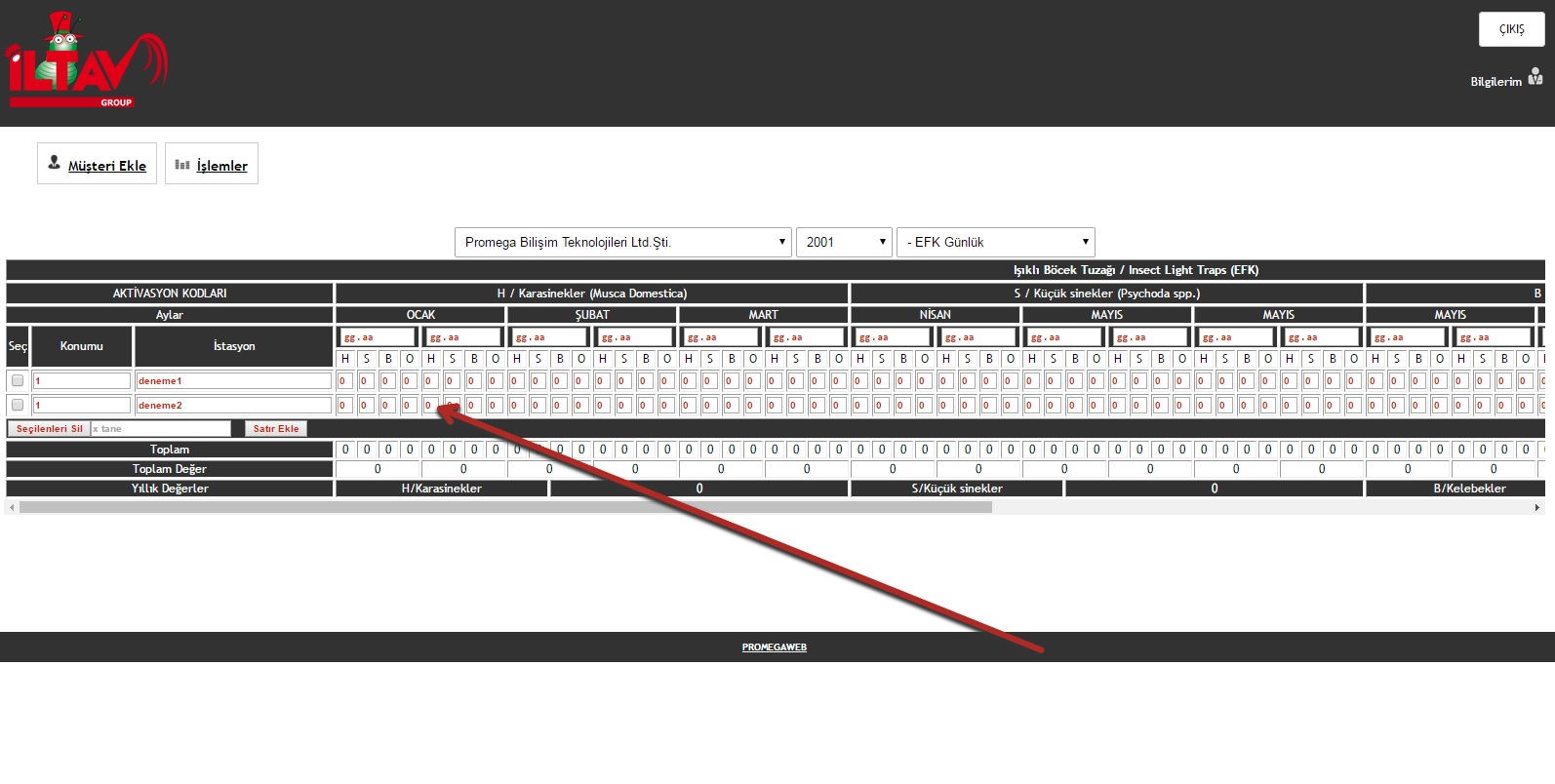
ok ile gösterdiğim kısımları yani inputlara yeni değer girildiğinde otomatik olarak kayıt edilmesini istiyorum bunu nasıl yapabilirim..
sorunu çözdüm yapım ;
$( document ).ready(function() {
$('body').on('keyup','.inputClass',function(){
var isTyping =$(this).val(); // içindeki değeri aldık
console.log(isTyping);
var inputveri = isTyping;
var Konum =$(this).attr("id"); // konumu aldık
var name =$(this).attr("name"); // konumu aldık
console.log(Konum);
var id = Konum;
var msg = $('.SonucDiv');
$.ajax({
type: 'POST',
url: "digerinput.php",
//data: data + '-' + id,
data: {"inputveri": inputveri, "id": id, "name": name},
cache: false,
success: function(html){
msg.html(html);
}
});
});
});










