Google PageSpeed değeri bildiğiniz üzere sitenizin Google sayfa hızıdır. Google, sayfa hızı fazla olan sitelere daha çok puan vermekte buda seoya daha olumlu etki etmektedir. Siz de sitenizin hızını şu linkten ölçebilirsiniz:
https://developers.google.com/speed/pagespeed/insights/
Bu da benim birkaç gündür yayında olan sitemde yaptığım hızlandırma çalışmalarından sonra aldığım sonuç:

-----------------------------------------------------------------------------------------------
Evet arkadaşlar wordpress sitelerde bu tür yüksek bir sayfa hızına ulaşmak için öncelikle şu konularda adım atılması gerekiyor. Bunlar nacizane nette yaptığım araştırmalarda elde ettiğim ve uygulayarak resimde de göreceğiniz üzere aldığım sonuçlar. Bunların dışında diğer arkadaşlarımızda bilgi paylaşımında bulunursa eminim çok daha etkili ve hızlı sonuçlara ulaşılacaktır. PageSpeed yada diğer hız taraması yapılan sitelerde site hızını etkileyen sıkıntılar öncelikle şu şekilde:
• Resimleri Optimize Etme
• Tarayıcı Önbellekleme (Cache Sistemi)
• JavaScript, Css ve Html Küçültme
• Oluşturmayı Önleyen JavaScript ve CSS Kodlarını Ekranın Üst Kısmındaki İçerikten Kaldırma
1- Bunlardan ilgi olan Resimleri Optimize phptoshop gibi programlarla önerilse de her arkadaşımızın kullanabileceği ve çabuk sonuç alabileceği kendi kullandığım araçları paylaşacağım. Bunlardan ilki ve sık kullandığım yöntem Facebook. Facebook’ta gizli bir albüm oluşturup siteye yükleyeceğim yüksek boyutlu resimleri önce facebook’a yükleyip ardından oradan kaydedip siteye içeriğe ekliyorum. Bunun için online birçok araçta bulabilirsiniz. Benim facebook dışında kullandığım diğer online site: http://optimizilla.com/tr/
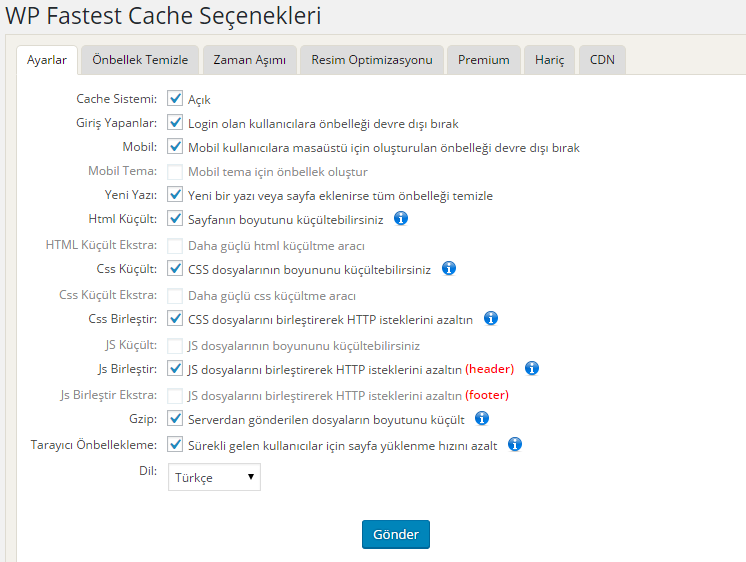
2- Diğer husus cache diye bildiğimiz tarayıcı önbellekleme. Bu konuda Emre kardeşimizin eklentisi olan ve bir Türk olarak gurur duyarak kullandığım Wp Fastest Cache. Programı kurmak için Eklentilerden Yeni Ekle yapıp aramaya Wp Fastest Cache yazıp eklentiyi kurabilirsiniz.

3- JavaScript, Css ve Html Küçültme işlemini yine yukarıdaki eklenti ile yapabiliyoruz.
4- En gıcık ve sıkıntılı olay ise burasıydı. Bu kısmı nette araştırma yaparken bir sitede görüp uygulamıştım. Şuan hatırlamıyorum siteyi. Normal şartlarda üst kısımdaki .js ve .css leri alta alan eklentiler mevcut ama bu eklentiler bile temanızı bozuyor. Bizim yapacağımız işlem ise daha basit bir mantıkla
A-
../wp-content/themes/TEMANIZ/header.php açıp B- Başka bir sekmede
../wp-content/themes/TEMANIZ/footer.php açıp 
C- Son adımda ise alttaki kodu
../wp-content/themes/TEMANIZ/header.php içinde 
<script>
document.addEventListener("DOMContentLoaded", function() {setTimeout('document.getElementById("koddostuyuk" ).style.display="none"', 1000);});
</script>



