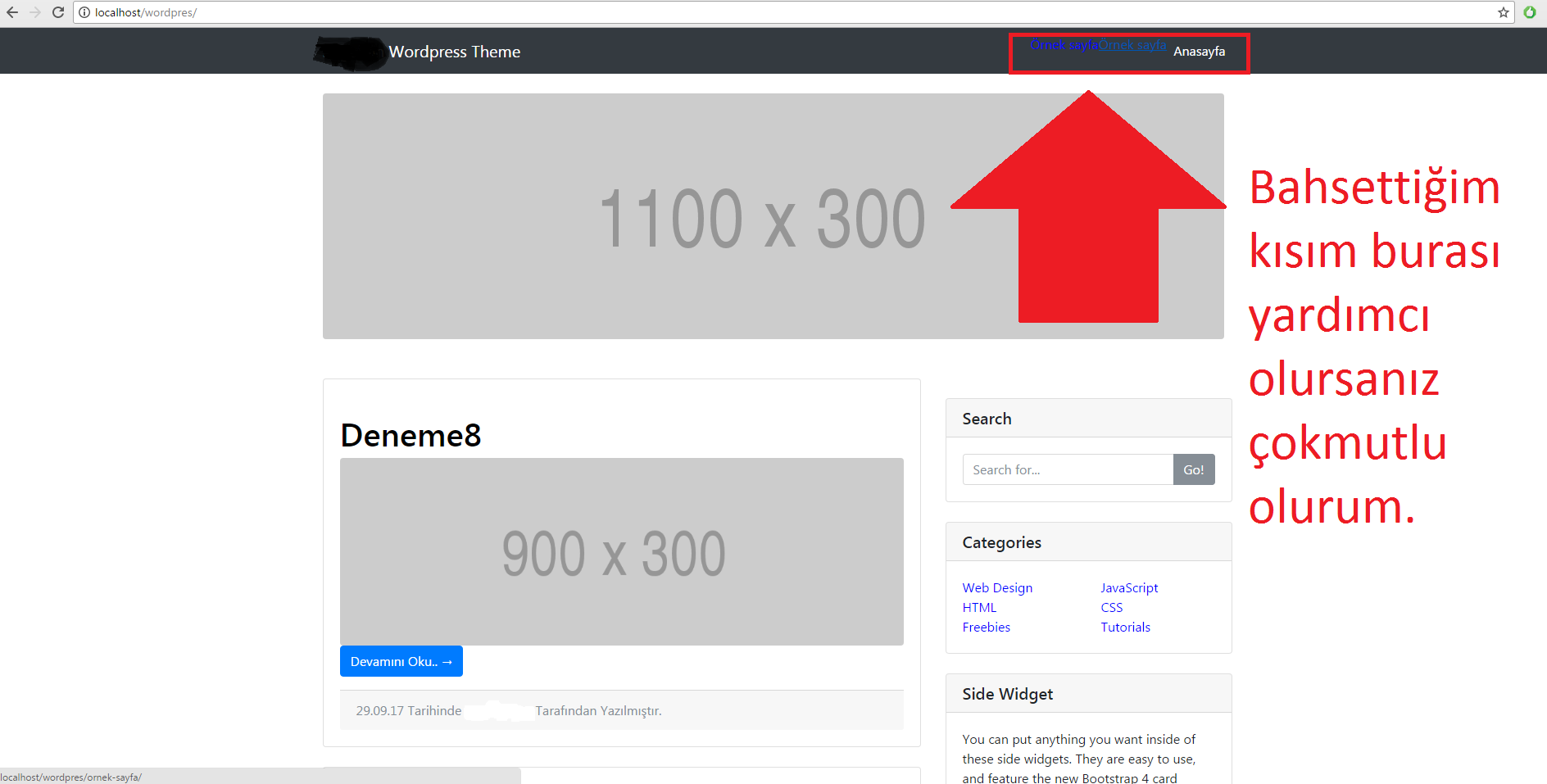
Merhaba ben kendimi geliştirmek amacıyla bir wordpress teması yapmaya çalışıyorum fakat bazı yerlerde çok zorlanıyorum mesela üst tarfta bir menü oluşturmaya çalıştım fakat istediğim sonucu alamadım.
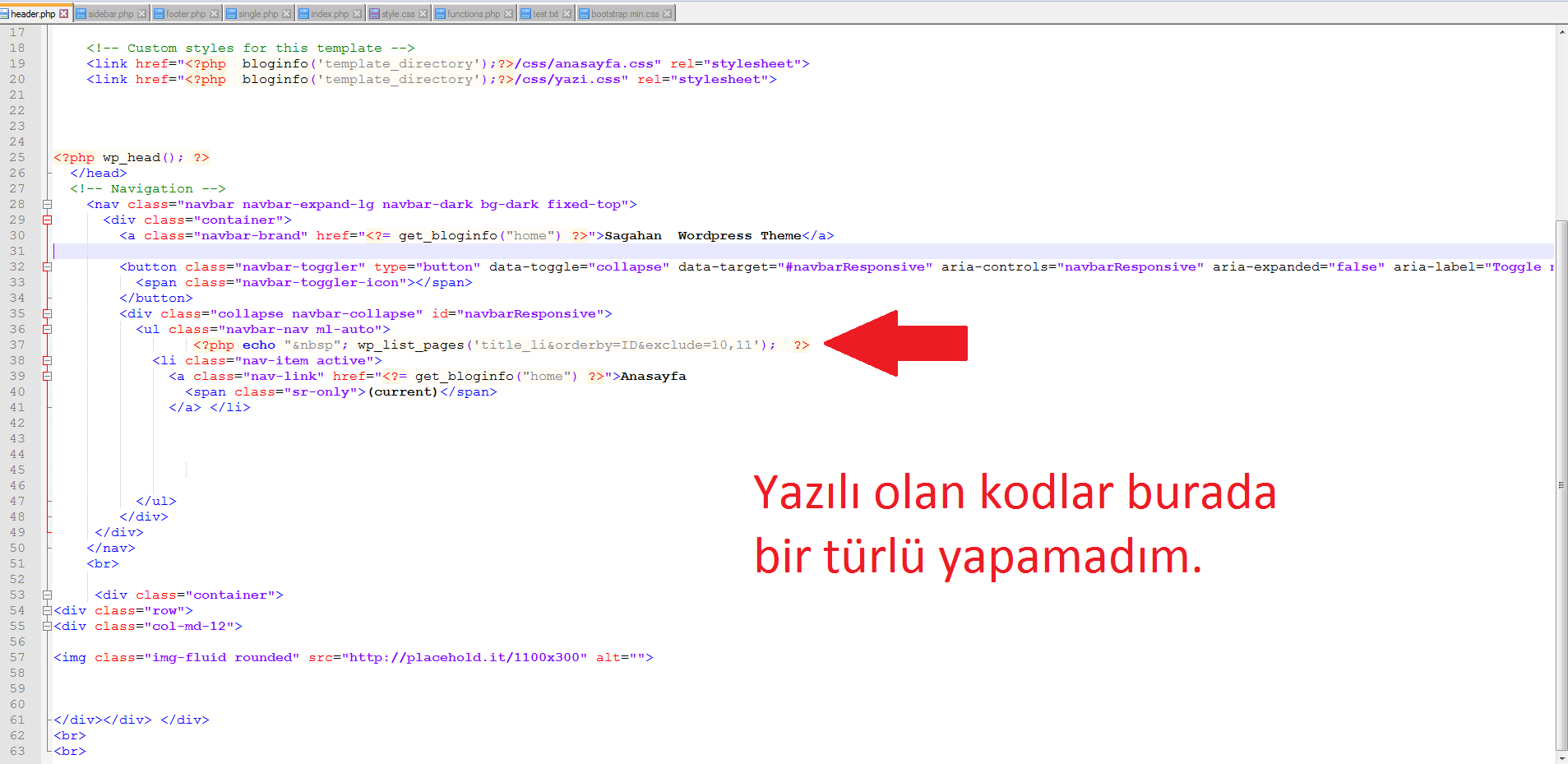
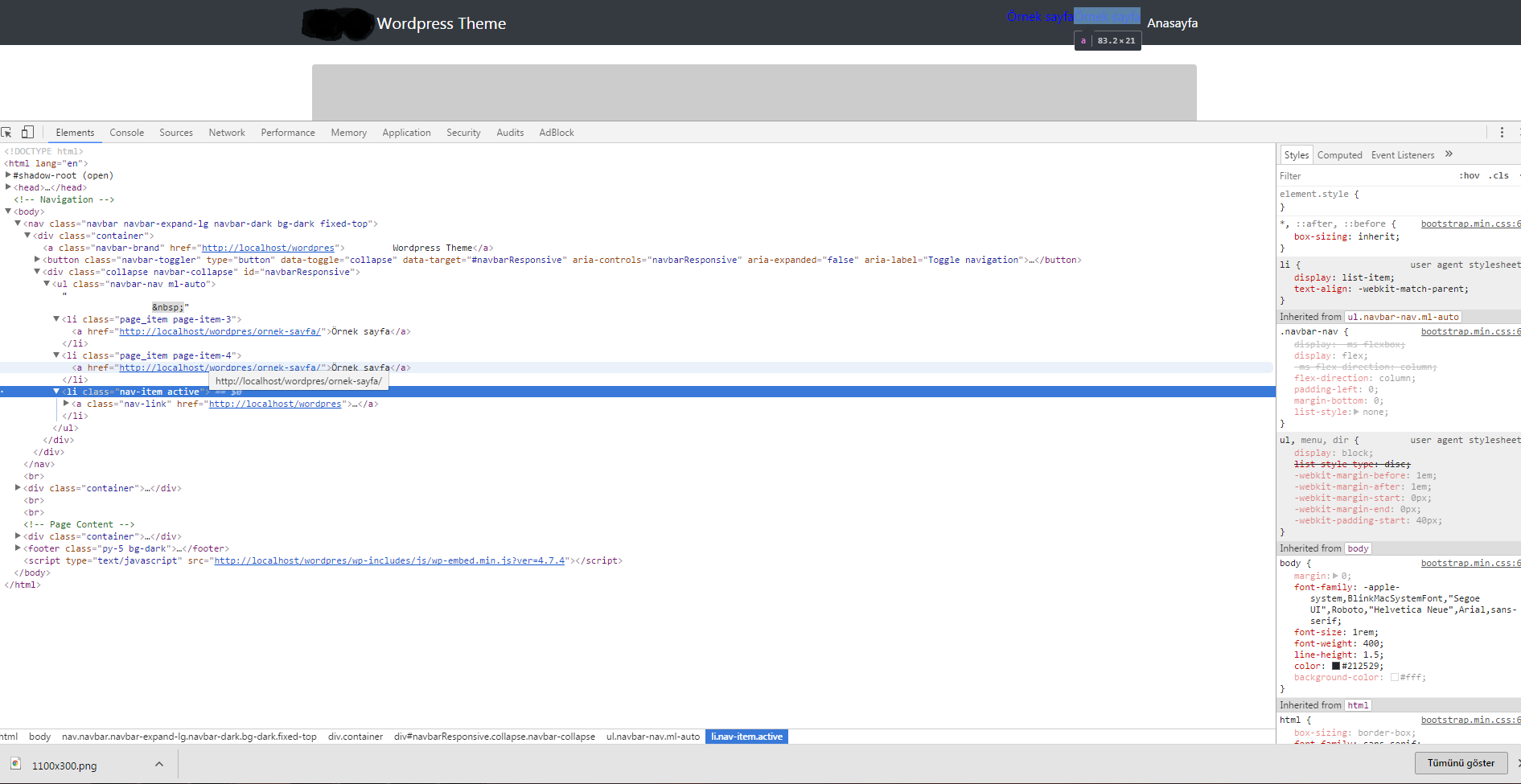
Menüler birbirine yapışık ve kötü urumda gözüküyorlar. Büyük ihtimalle css den kaynaklanıyor fakat wordpressin bu menü kodlarına div atıyamıyorum. orada geçerli olan link kodunun css değiştirdiğimde menu kısmen oluyor ama tema berbataşıyor bir türlü işin içinden çıkamadım yardım edebilirmisiniz?



Birde bu konuya göz atarsanız çok mutlu olurum.
https://wmaraci.com/forum/wordpress-sorunlari/wordpress-sonraki-sayfa-yapmi-yardim-461203.html






