Meto34
Üyeliği Durdurulmuş
Banlı Kullanıcı
Meto34
Üyeliği Durdurulmuş
Banlı Kullanıcı
-
Üyelik
04.07.2016
-
Yaş/Cinsiyet
33 / E
-
Meslek
Müdür
-
Konum
İstanbul Avrupa
-
Ad Soyad
B** S**
-
Mesajlar
361
-
Beğeniler
10 / 57
-
Ticaret
1, (%0)
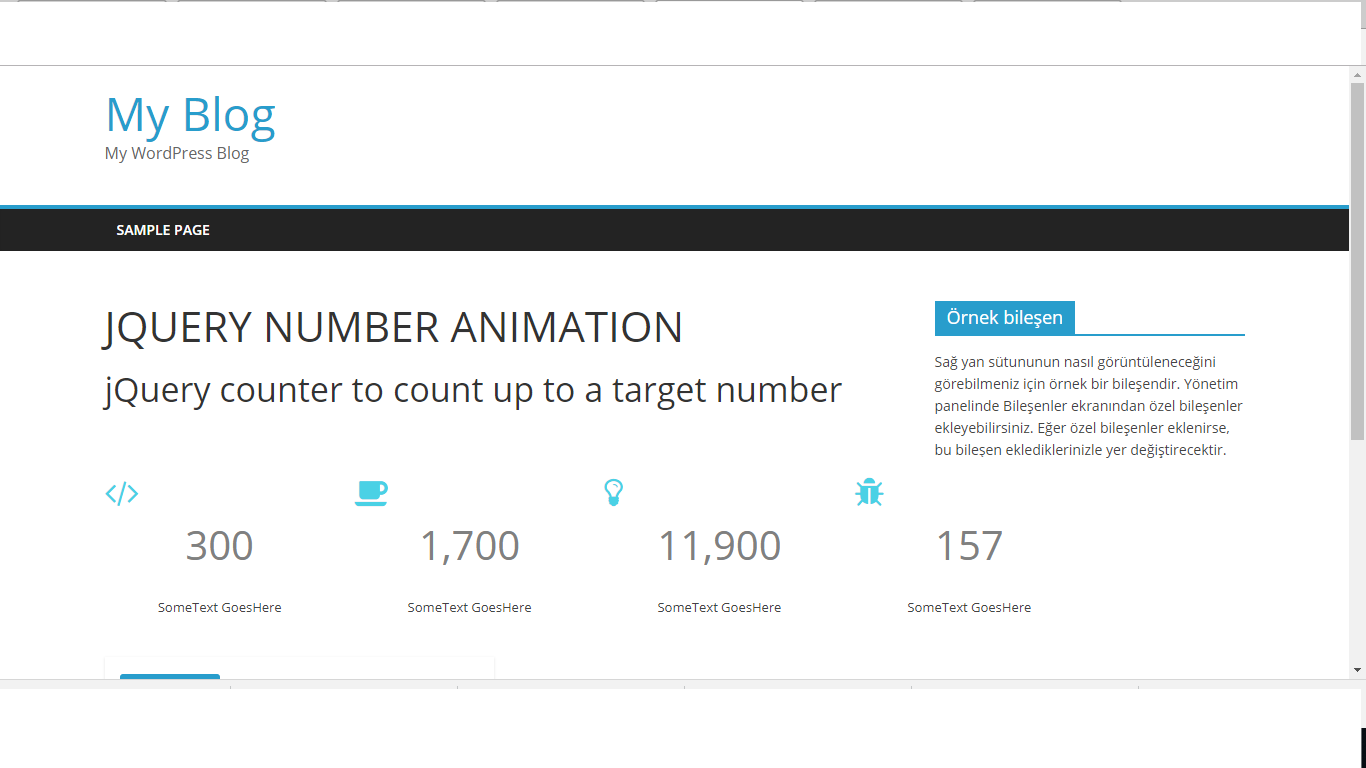
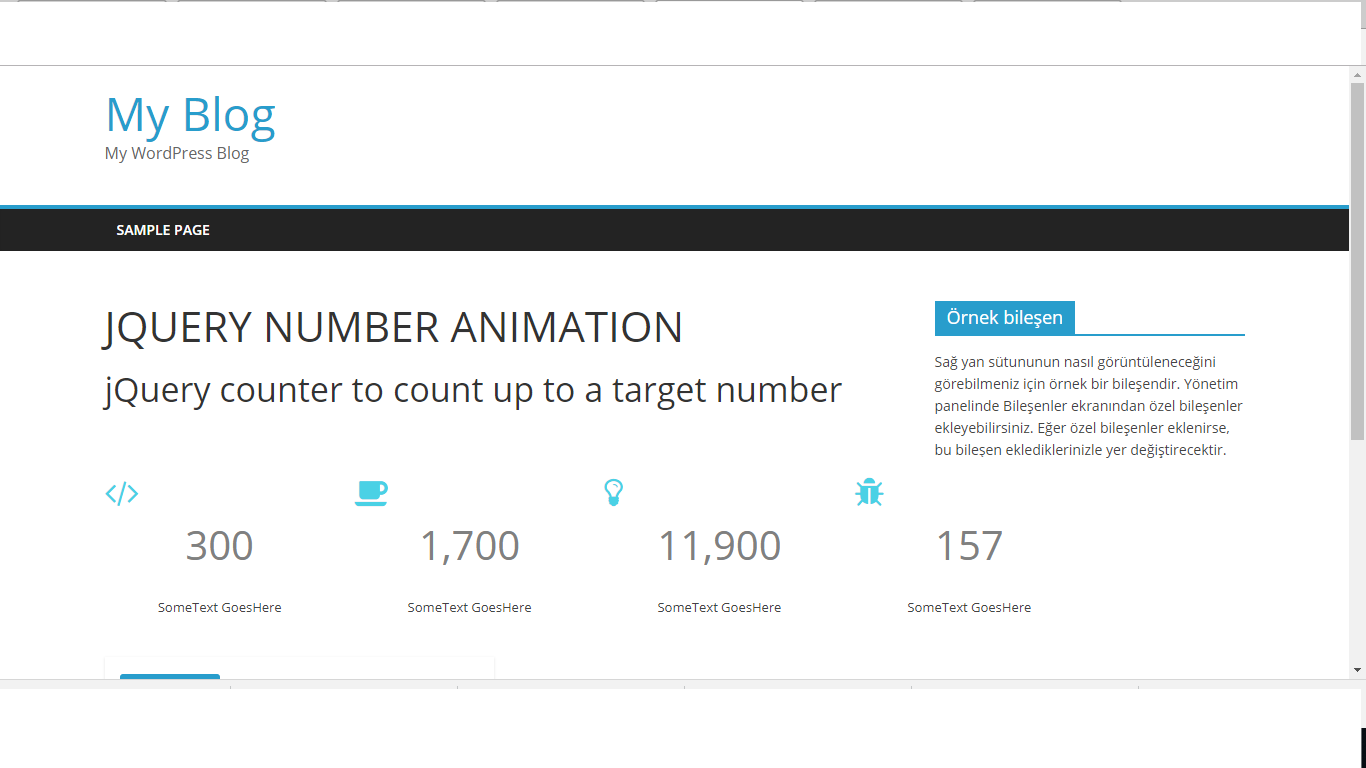
Ben resimdeki yere koymak istiyorum mansetin altina fakat html i header.php nin neresine koycam css kodlarini hangi style.css nin neresine koycam js kodlarini nereye koycam mesele bu