
-
3
Bildirimleriniz
-
 İnstagramda ve sosyal medya platfomlarında Takipçilerini Yükseltmek artık sadece 10 TL , Tıkla kayıt ol işlemlerine hemen başla !
İnstagramda ve sosyal medya platfomlarında Takipçilerini Yükseltmek artık sadece 10 TL , Tıkla kayıt ol işlemlerine hemen başla ! -
⭐ RESELLERPROVİDER.RU ⭐ | Direct Provider Services | Instagram | Facebook | Youtube | Twitter | TikTok Fast Services
-
WM Aracı'na üyelikler tekrar açıldı! Ücretsiz Üye Olmak İçin Tıklayın!
-
PHP Formdan POST ile Gelen Name Değerini HTML id Çekmek |
7 Mesajlar | 1.593 Okunma | ||
Toplam 7 mesaj ve 1.593 görüntüleme
- Üyelik 10.12.2017
- Yaş/Cinsiyet 35 / E
- Meslek Webmaster
- Konum İstanbul Avrupa
- Ad Soyad M** K**
- Mesajlar 63
- Beğeniler 21 / 6
- Ticaret 0, (%0)
Arkadaşlar html formdan gelen name değerini html id ile alabilir miyim? Böyle sordum çünkü form verilerini while ile çekiyorum. Ya da php ile başka bir yöntem var mı?
- Üyelik 29.10.2016
- Yaş/Cinsiyet 34 / E
- Meslek Öğretmen
- Konum Konya
- Ad Soyad O** K**
- Mesajlar 1116
- Beğeniler 499 / 498
- Ticaret 16, (%100)
id ile jquery kullanarak alabilirsiniz.
- Üyelik 29.10.2016
- Yaş/Cinsiyet 34 / E
- Meslek Öğretmen
- Konum Konya
- Ad Soyad O** K**
- Mesajlar 1116
- Beğeniler 499 / 498
- Ticaret 16, (%100)
jquery ile post işlemleri yazarsanız youtube da bir cok video var. Ayrica birçok blog kodlariyla birlikte orneklendirmis.
- Üyelik 10.12.2017
- Yaş/Cinsiyet 35 / E
- Meslek Webmaster
- Konum İstanbul Avrupa
- Ad Soyad M** K**
- Mesajlar 63
- Beğeniler 21 / 6
- Ticaret 0, (%0)
carasar bu kodla post işlemi yapıyorum eğer bunu dediyseniz. Benim sorunum name 'i veritabanından çekiyorum ve html->post ettikten sonra yazdıramıyorum yazmayınca da value değerini almıyor arama formu olduğu içinde aranacak verileri alamıyorum
$(document).ready(function () {
$("#btnPost").click(function () {
$.ajax({
url: '@Url.Action("Post","Home")',
type: 'POST',
dataType: 'json',
data: { a: "örnek", b: true },
success: function (gelenveri) {
},
error: function (hata) {
}
});
});
});- Üyelik 13.01.2017
- Yaş/Cinsiyet 34 / E
- Meslek Yazılım
- Konum Trabzon
- Ad Soyad B** M**
- Mesajlar 2771
- Beğeniler 293 / 949
- Ticaret 33, (%100)
data kısmına a: $(this).attr('id') yazarsanız butonun id değerini post olarak a diye gönderir. This yerine class da yazabilirsiniz. Telden yazıyorum. Örnek yazamadım.
- Üyelik 10.12.2017
- Yaş/Cinsiyet 35 / E
- Meslek Webmaster
- Konum İstanbul Avrupa
- Ad Soyad M** K**
- Mesajlar 63
- Beğeniler 21 / 6
- Ticaret 0, (%0)
Aradaşlar yardımlarınız için teşekkür ederim.
Sorunu bu kodla çözdüm.
Sorunu bu kodla çözdüm.
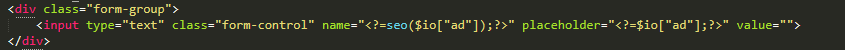
$_POST["{$io['seo']}"];
if (isset($_POST["ilanara"])) {
$ilanformara = mysql_query("SELECT * FROM emlak_form where arama = '1'");
while($io = mysql_fetch_array($ilanformara)) {
echo $_POST["{$io['seo']}"];
}
}
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)



