Merhaba;
css flex ile divleri ortalayabiliyorum fakat 3. ve ondan sonraki divleri alt satırda görmek istiyorum fakat geçiremedim.
Kodlarım : https://codepen.io/Csulu/pen/pxQBzK
Teşekkürler.
Css kodlarımda hata nerede ? |
3 Mesajlar | 709 Okunma | ||
Toplam 3 mesaj ve 709 görüntüleme
- Üyelik 03.12.2016
- Yaş/Cinsiyet 31 / E
- Meslek web developer
- Konum İstanbul Anadolu
- Ad Soyad C** S**
- Mesajlar 209
- Beğeniler 37 / 37
- Ticaret 0, (%0)
- Üyelik 23.11.2015
- Yaş/Cinsiyet 31 / E
- Meslek Front-End Developer
- Konum Bursa
- Ad Soyad N** K**
- Mesajlar 311
- Beğeniler 8 / 81
- Ticaret 0, (%0)
genişlik için width yerine flex-basis veya flex kullanın ve kutuların genişliğini 50% yapın.
daha sonra flex-wrap: wrap; kullanarak her 3. elemanın alt satıra geçmesini sağlayabilirsiniz.
ayrıca eşit ve dengeli olabilmesi için margin-left kodunu kaldırın.
daha sonra flex-wrap: wrap; kullanarak her 3. elemanın alt satıra geçmesini sağlayabilirsiniz.
ayrıca eşit ve dengeli olabilmesi için margin-left kodunu kaldırın.
#anadiv{
position:relative;
margin:auto;
height:400px;
width:1200px;
background-color:#e74c3c;
display:flex;
justify-content:center;
flex-wrap:wrap;
padding:20px;
box-sizing:border-box;
}
.item{
background-color:#16a085;
height:250px;
flex: 0 0 50%;
box-shadow:1px 1px 2px black;
}
- Üyelik 03.12.2016
- Yaş/Cinsiyet 31 / E
- Meslek web developer
- Konum İstanbul Anadolu
- Ad Soyad C** S**
- Mesajlar 209
- Beğeniler 37 / 37
- Ticaret 0, (%0)
Mango
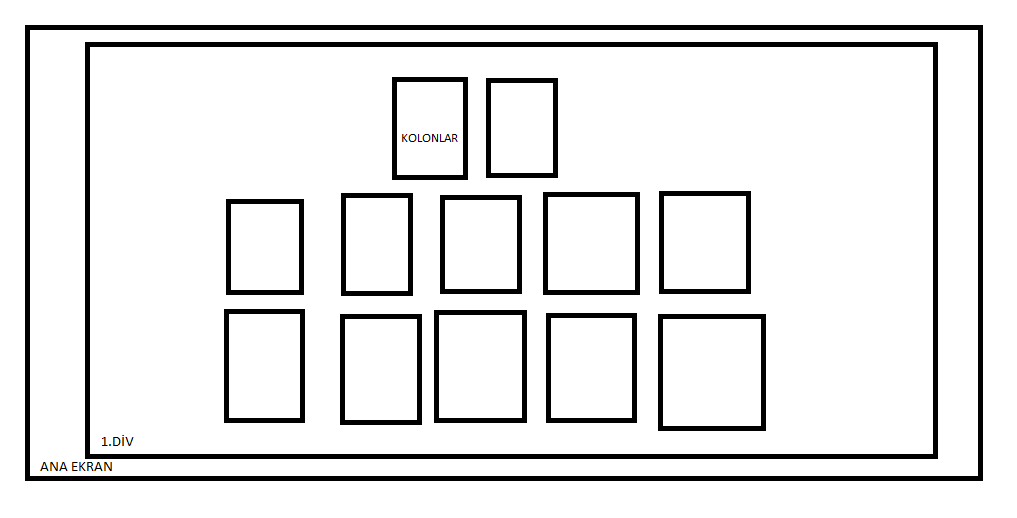
Hocam ben resimdeki gibi yapmak istiyorum ve içerdeki divlerin belli bir yükseklik ve genişliği var ve alt satırdaki divlerim daha uzun yani 2-6-6 şeklinde olmasını istiyorum
Not(Tüm divlerin genişlik ve yüksekliği aynıdır resimde yanlış çizdim)
Hocam ben resimdeki gibi yapmak istiyorum ve içerdeki divlerin belli bir yükseklik ve genişliği var ve alt satırdaki divlerim daha uzun yani 2-6-6 şeklinde olmasını istiyorum
Not(Tüm divlerin genişlik ve yüksekliği aynıdır resimde yanlış çizdim)

Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)




