Kısacası isteyene balık tutmayı öğreteceğim, isteyene ise tamamen ücretsiz olarak balığı vereceğim. Bu sayede hem sizin projeniz optimize olmuş olacak hem de ben bir hocamla daha tanışma, dostluk kurma imkanı bulacağım. ;)
HTML-CSS Kodları Derinlemesine Nasıl Optimize Edilir?
0-CSS dosya sayısını azaltmak
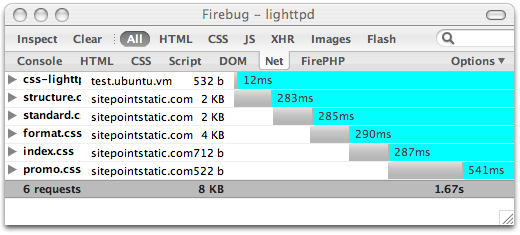
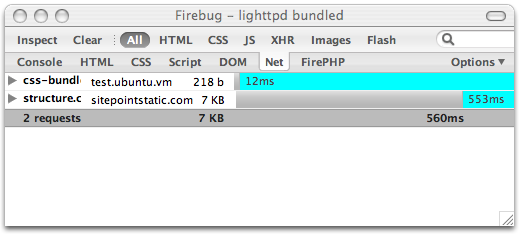
Ne kadar fazla css dosyasını sayfaya dahil ederseniz, HTTP isteğinizi o derece arttırırsınız ve sitenizin daha yavaş açılmasına sebep olursunuz. Bundan dolayı css dosyalarını mümkünse tek dosyada birleştirip, sayfaya sadece o dosyayı dahil edin. Örneğin;


Şeklinde dosyaları çağırıyorsanız css dosyalarını tek dosyada birleştirip şu şekilde yapmalısınız:

1- Margin kodlarını optimize etmek.
Bunu örnek vererek açıklayacağım.Örneğin alttaki gibi css kodunuz varsa;
p { margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px; }
Bu kodları şu şekilde optimize etmelisiniz;
p { margin: 10px 20px 30px 40px;
İlk sırada bulunan kod ile üst boşluğu,
İkinci sırada bulunan kod ile sağ boşluğu,
Üçüncü sırada bulunan kod ile alt boşluğu,
Dördüncü sırada bulunan kod ile sol boşluğu ayarlayabilirsiniz.
Hatta bu kodları şu şeklide ayarlarsanız;
p { margin: 10px 20px 30px;
İlk sırada bulunan kod ile üst boşluğu,
İkinci sırada bulunan kod ile sağ ve sol boşluğu,
Üçüncü sırada bulunan kod ile alt boşluğu ayarlayabilirsiniz.
p { margin: 10px 20px;
İlk sırada bulunan kod ile alt ve üst boşluğu,
İkinci sırada bulunan kod ile sağ ve sol boşluğu ayarlayabilirsiniz.
p { margin: 10px;
Kodu bu şekilde ayarlarsanız her taraftan 10px boşluk bırakırsınız. Ne demek istediğimi resimden daha iyi anlayabilirsiniz. :)

2- Aynı css kodlarını tek divde birleştirmek[/B]
Mesela aynı css kodunu iki farklı divde paylaşıyorsanız bir divi ve o dive ait css kodlarını temizleyerek kodları tek divde birleştirmelisiniz. Bu sayede hem gereksiz css kodlarını temizlemiş hem de aynı kodu iki farklı divde kulanmayarak site hızından tasarruf etmiş olacaksınız. Örneğin;
fieldset {
border: medium none!important;
margin: 0 0 10px;
min-width: 100%;
padding: 0;
width: 100%}
fieldsef {
border: medium none!important;
margin: 0 0 10px;
min-width: 100%;
padding: 0;
width: 100%}
tarzında css dosyanız varsa bunu:
fieldset {
border: medium none!important;
margin: 0 0 10px;
min-width: 100%;
padding: 0;
width: 100%}
Şeklinde yapıp divlerde fieldsef olan yerleri fieldset şeklinde düzenlemelisiniz.
3-@İmport yapmayın.
Css de import kullanmak diğer dosyaların paralel yüklenmesi yerine harici yüklenmesine sebep olur ve siteniz yavaş açılmaya başlar. Ayrıca gereksiz HTTP isteklerine sebep olur.

4- HTML içinde CSS kodu kullanmayın.
Html içnde css kodu kullanmak sitenizin daha yavaş açılmasına sebep olacaktır. Bundan dolayı Html içinde bulunan css kodlarını kaldırmalı ve style.css dosyanıza eklemelisiniz.

5- Fazla Border Kodlarını Optimize Etmek
Bunu hemen örnekle açıklayacağım;
border-width: 2px;
border-color: #123456;
border-style: solid;
Tarzında Css koduna sahipseniz bu kodu şu şekilde optimize edebilirsiniz:
border: 2px solid #123456;
6- Fazla Background Kodlarını Optimize Edin
Elinizde buna benzer css kodu varsa;
background-color: #fff;
background-image: url(image.gif);
background-repeat: no-repeat;
background-position: top left;
Bunu şu şekilde düzenleyebilirsiniz;
background: #fff url(image.gif) no-repeat top left

7-Fazla Font Kodlarını Düzenlemek
Elinizde buna benzer css kodlarınız varsa;
font-size: 1em;
line-height: 1.5em;
font-weight: bold;
font-style: italic;
font-family: serif
Bunu şu şekilde ayarlamalısınız;
font: 1em/1.5em bold italic serif
8-Fazla List Kodlarını Düzenlemek
Elinizde buna benzer css kodlarınız varsa;
list-style: #fff;
list-style-type: disc;
list-style-position: outside;
list-style-image: url(image.gif)
Bunu şu şekilde ayarlamalısınız;
list-style: disc outside url(image.gif)
9-Fazla List-style Kodlarını Düzenlemek
Elinizde buna benzer css kodlarınız varsa;
ul { list-style-type: square; list-style-position: inside; }
Bunu şu şekilde ayarlamalısınız;
ul { list-style: square inside; }
10-Fazla Font Kodlarını Düzenlemek
Elinizde buna benzer css kodlarınız varsa;
ul { list-style-type: square; list-style-position: inside; }
Bunu şu şekilde ayarlamalısınız;
ul { list-style: square inside; }

11- Renk kodlarını 3 basamaklı yapmak
Normalde 6 karakterli olan renk kodlarını 3 karakterli yapabilirsiniz. Bu sayede hem yerden tasarruf eder hemde css kodunuza hız verirsiniz.
Bunun temel kuralı 6 karakterli renk kodunun 1. 3. ve 5. kodlarını yazmak 2. 4. ve 6. karakterlerini silmek. Biraz karışık oldu birkaç örnek vereyim. :)
#00ffff = #0ff
#faebd7 = #fed
#8a2be2 = #82e
#a52a2a = #a22
#d2691e = #d61
12- CSS satır sonundaki noktalı virgül işaretini silin
Örneğin
h2 {font-family: Arial; font rengi: # 333;}
Kodunu şu şekilde yapın;
h2 {font-family: Arial; font rengi: # 333}
13- Css sayfa ismini kısa tutun
Bunun çok az yararı olsa da konumuz derinlemesine optimize olduğundan yazmak istedim. CSS dosya isminiz style.css ise bunu s.css yapmanızda fayda var.
14- Div isimlerinizi kısa tutun
Mesela ben .container olan classı .c olarak kısaltmıştım.Bu sayede 10 karakterden 8' ini silerek %80 oranında fayda sağlamıştım.Tabi html sayfada divi çağırırken de %80 oranında tasarruf sağladığımdan 2 kat yararı olmuştu. Bunu her classa yapınca muazzam bir hız kazanmıştım. :)
15- Yorum satırlarını silin
Eğer çok önemli yorum satırlarınız yoksa ben silmeniz taraftarıyım. Bu sayede siteniz daha hızlı açılacaktır.

16- Sizin için fazla önemi olmayan kodları silin
Mesela ben
box-shadow: 0 0 20px 0 rgba(0, 0, 0, .2), 0 5px 5px 0 rgba(0, 0, 0, .24);
-webkit-transition: border-color 0.3s ease-in-out;
-moz-transition: border-color 0.3s ease-in-out;
transition: border-color 0.3s ease-in-out;
gibi kodları silmeniz taraftarıyım. :)
17- Aynı kod iki defa tekrar ediyorsa fazla olanı silin
Sonuçta hepimiz insanız. Bazen tek classa iki tane aynı renk kodunu veya bir önceki kodun aynısını koymuş olabilirsiniz. Bunları kontrol ederek fazla olan kodu silmelisiniz. :)

18- Gereksiz boşlukları silin
Bunu yapmak biraz vakit kaybettirir fakat online siteler aracılığı ile bu işlemi tek tıkla yapabilirsiniz. Benim tavsiye ettiğim birkaç site:
1- https://www.minifier.org
2- https://www.freeformatter.com/css-minifier.html
3- https://www.giftofspeed.com/css-compressor/
Ayrıca google da "css minify" şeklinde arama yaparsanız daha fazla site bulabilirsiniz. :)
19- Css dosyanızı index.html dosyanız içinde kullanmalısınız.
Eğer css dosyanız aşırı derecede büyük değilse ben [/body] komutunun hemen üstünde tagları arasında css kullanmanız taraftarıyım.
20- Siteye ağırlık yapan font kodlarını kaldırın
Bu maddeyi bilerek sona sakladım. Çünkü bazen sayfamıza dahil ettiğimiz font kodları binlerce kilobayt olabilmekte. Bundan dolayı sitenize ağırlık yapan font kodlarını silmenizi veya alternatiflerini kullanmanızı öneriyorum.
Kaynaklar:
[Kaynak: http://cssdog.com/css_shortcuts.html
Kaynak: https://www.smashingmagazine.com/2008/08/7-principles-of-clean-and-optimized-css-code/
Kaynak: https://www.giftofspeed.com/optimize-css-delivery/
Kaynak: http://www.websiteoptimization.com/speed/tweak/http/
Kaynak: https://fatihhayrioglu.com/optimizasyon-icin-css-medya-dosyalarini-birlestirmek/
Kaynak: https://www.sitepoint.com/faster-page-loads-bundle-your-css-and-javascript/
Kaynak: https://varvy.com/pagespeed/optimize-css-delivery.html
Kaynak: https://developers.google.com/speed/docs/insights/OptimizeCSSDelivery
Buraya kadar elimden geldiğince sizlere HTML-CSS kod optimize etmekten bahsetmeye çalıştım. İnternette bu konuda bulunan bilgi çok az olduğundan, bu konunun bir kaynak niteliği taşığını düşünüyorum. Bu konuyu hazırlamak baya zamanımı aldı konuyu beğenirsen ve yorum yaparsan mutlu olurum.
Şimdi buraya kadar konuyu okudumuş olabilir ve bunlarla uğraşmak istemiyor olabilirsin. Belkide uğraşacak vaktin yoktur hiç önemli değil. :)
Yüksek boyutlu css dosyalarını, internette bulduğunuz tema kodlarını ve bootstrap kodları dışında kendi yazdığınız HTML-CSS dosyası varsa bu dosyaları herhangi bir yere upload edip bana mesaj atmanı durumunda maddi karşılık beklemeden size elimden geldiğince yardımcı olacağım. :)
Her ne kadar HTML-CSS kodları tarayıcıda açık bir şekilde gözükse bile bana yolladığınız dosyayı optimize ettikten sonra sileceğime ve asla paylaşmayacağıma emin olabilirsiniz. Yanlız izin veren hocalarım olursa sadece dosya boyutu şu kadarken, optimize ile dosya boyutu bu kadar oldu diye konuya yazmak isterim. Asla kod paylaşımı yapmam.
Not: İstediğim projeyi optimize etmeme hakkımı saklı tutarım. bana gönderilen projelerde mutlaka sizde yedek olsun sorun olursa mesuliyet kabul etmem.
Saygılarımla A.SametYildirim.
Önceki konularım:
Makale Almadan Önce Nelere Dikkat Etmeliyiz?
Adsense Hesabı Alırken Nelere Dikkat Etmeliyiz?






