Üstatlar hayırlı günler.
Amcama kendi çabalarımla açıp, elimden geldiğince düzenlemeye çalıştığım www.e-erteknik.com sitesinde ki header kısmında sorun yaşıyorum.
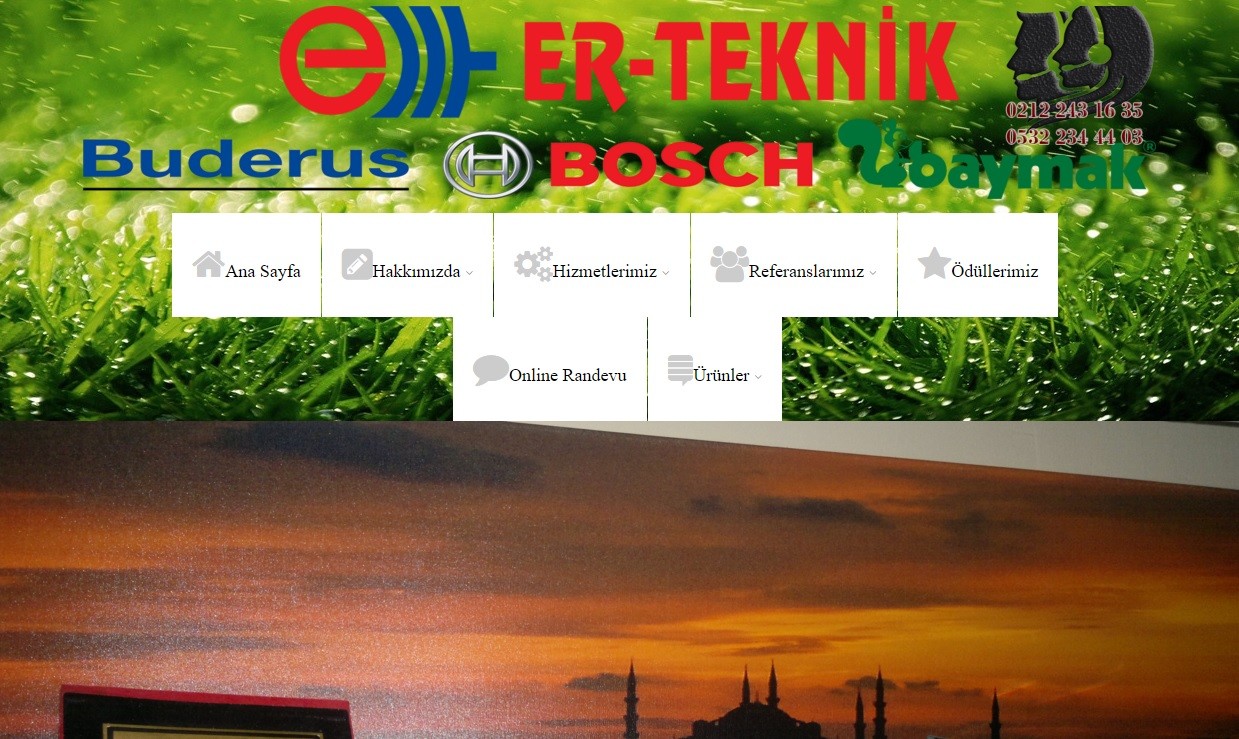
Şöyle ki, kullandığım ücretsiz tema, görsellik ayarları olarak kısıtlı olduğu için bende kendimce header'in arkasına iş ile ilgili olduğunu düşündüğüm çimen fotoğrafı koydum ve bu fotonun hemen sağ üstüne de iletişim için logo ekledim. Lakin bu ikisi de, sayfayı büyütüp küçülttüğünde sabit kalmıyor, sayfayla beraber büyüyüp küçülüyor. Hatta chrome'un dışında internet explorer ve mozilla'dan siteye girenlerde ise header çok büyük gözüküyor. Ve aynı sorun menüler için de geçerli. Menülerde sabit kalmıyor ve çözünürlüğe göre büyüyüp küçülüyor.
Özetle sorularım;
1-) Header'de ki logolar, çimen ve sağ üstte ki iletişim logosunun her monitörde sabit kalması için nereye hangi kodu yazmam gerekiyor? Yani her tarayıcıda sayfa yakınlaşsa da uzaklaşsa da hep sabit çözünürlükte kalmasını istiyorum. Ayrıca iletişim logosu için daha görsel bir yöntem var ise bu fikrinizi de duymak isterim.
2-) Menüler gene her monitöre göre sabit kalıp, görünür yapmak için isimlerini ve logolarının rengini değiştirmem için nereye hangi kodu yazmam gerekiyor?
Belki biraz armut piş ağzıma düş olacak ama "şu kodu olduğu gibi al ve şuraya yapıştır" şeklinde yardımcı olursanız minnettar kalırım. İnanın zaten bu kadar kısıtlı bilgim ile buraya kadar getirmem de mucizeydi. Sorduğum 2 soru, sitede ki 10'larca sorundan sadece ikisi ama en azından şimdilik bu ikisini de çözsem bir süre daha böyle gider. Yardımcı olacağınızı umuyor, tekrar hayırlı günler diliyorum.
-
3
Bildirimleriniz
-
 İnstagramda ve sosyal medya platfomlarında Takipçilerini Yükseltmek artık sadece 10 TL , Tıkla kayıt ol işlemlerine hemen başla !
İnstagramda ve sosyal medya platfomlarında Takipçilerini Yükseltmek artık sadece 10 TL , Tıkla kayıt ol işlemlerine hemen başla ! -
⭐ RESELLERPROVİDER.RU ⭐ | Direct Provider Services | Instagram | Facebook | Youtube | Twitter | TikTok Fast Services
-
WM Aracı'na üyelikler tekrar açıldı! Ücretsiz Üye Olmak İçin Tıklayın!
-
Toplam 13 mesaj ve 6.868 görüntüleme
- Üyelik 24.02.2015
- Yaş/Cinsiyet 36 / E
- Meslek Bilgisayar/Elektronik
- Konum İstanbul Avrupa
- Ad Soyad V** A**
- Mesajlar 36
- Beğeniler 0 / 0
- Ticaret 0, (%0)
- Üyelik 04.10.2014
- Yaş/Cinsiyet 33 / E
- Meslek Tasarımcı
- Konum Ankara
- Ad Soyad M** A**
- Mesajlar 791
- Beğeniler 96 / 374
- Ticaret 1, (%100)
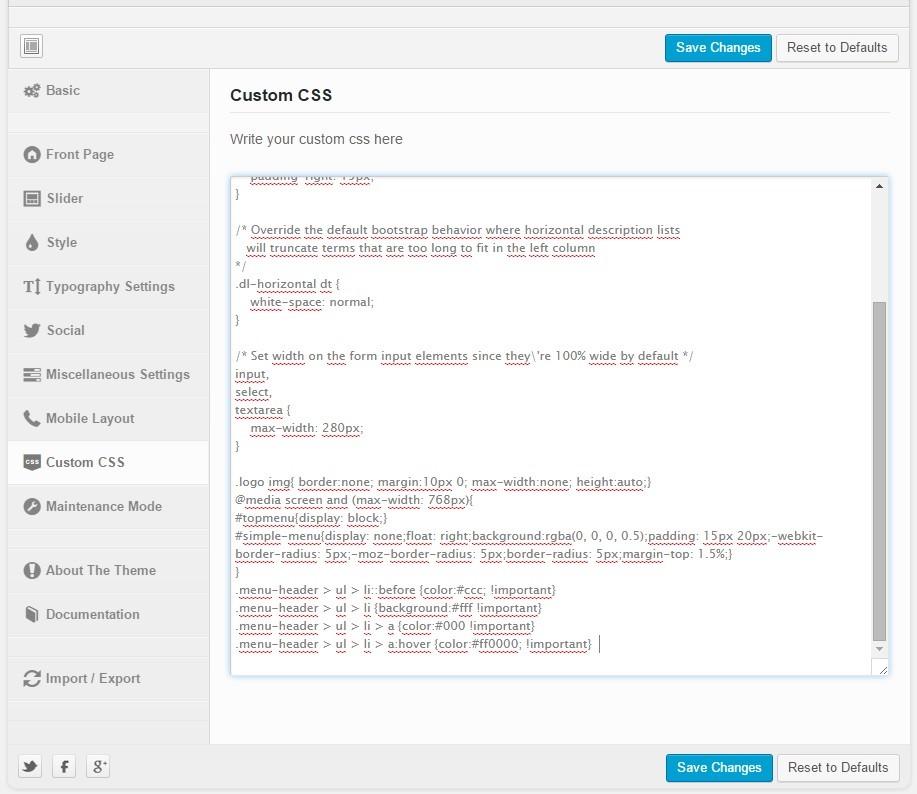
Eğer temada Custom CSS kısmı var ise;
Yok ise;
Style.css dosyasının 118. satırında;
kodundaki max-width:100%; kodunu silin.
Style.css dosyasında 995. satırdaki;
kodunu komple silin.
Style.css dosyasında 996. satırdaki;
kodundaki display: block; kısmını display: none; olarak değiştir.
İkonların rengi için:
Menü linklerinin arka planı için:
Menü linklerinin renkleri için:
Menü linklerinin üzerine gelindiğindeki renkleri için:
.logo img{ border:none; margin:10px 0; max-width:none; height:auto;}
@media screen and (max-width: 768px){
#topmenu{display: block;}
#simple-menu{display: none;float: right;background:rgba(0, 0, 0, 0.5);padding: 15px 20px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;margin-top: 1.5%;}
}
.menu-header > ul > li::before {color:#ccc; !important}
.menu-header > ul > li {background:#fff !important}
.menu-header > ul > li > a {color:#000 !important}
.menu-header > ul > li > a:hover {color:#ff0000; !important}
Yok ise;
Style.css dosyasının 118. satırında;
.logo img{ border:none; margin:10px 0;max-width:100%; height:auto;}
kodundaki max-width:100%; kodunu silin.
Style.css dosyasında 995. satırdaki;
#topmenu{display: none;}
kodunu komple silin.
Style.css dosyasında 996. satırdaki;
#simple-menu{display: block;float: right;background:rgba(0, 0, 0, 0.5);padding: 15px 20px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;margin-top: 1.5%;}
kodundaki display: block; kısmını display: none; olarak değiştir.
İkonların rengi için:
.menu-header > ul > li::before {color:#ccc; !important}
Menü linklerinin arka planı için:
.menu-header > ul > li {background:#fff !important}
Menü linklerinin renkleri için:
.menu-header > ul > li > a {color:#000 !important}
Menü linklerinin üzerine gelindiğindeki renkleri için:
.menu-header > ul > li > a:hover {color:#ff0000; !important}- Üyelik 24.02.2015
- Yaş/Cinsiyet 36 / E
- Meslek Bilgisayar/Elektronik
- Konum İstanbul Avrupa
- Ad Soyad V** A**
- Mesajlar 36
- Beğeniler 0 / 0
- Ticaret 0, (%0)
Üstadım öncelikle üşenmeden bu denli detaylıca yardımcı olmaya çalıştığınız için canı gönülden teşekkür ediyorum.
Site verilerine Filezilla yahut wp-admin ile temanın düzenleyici kısımdan girdiğimde custom css diye bir dosya göremedim lakin style.css dosyası mevcut olduğundan ilk verdiğiniz kodu atlayarak diğer 3 kodu harfiyen uyguladım. Lakin sonuç değişmedi. Misal bakın örneğin hala İnternet Explorer'dan girdiğimde sayfa aşağıda ki gibi görünüyor;
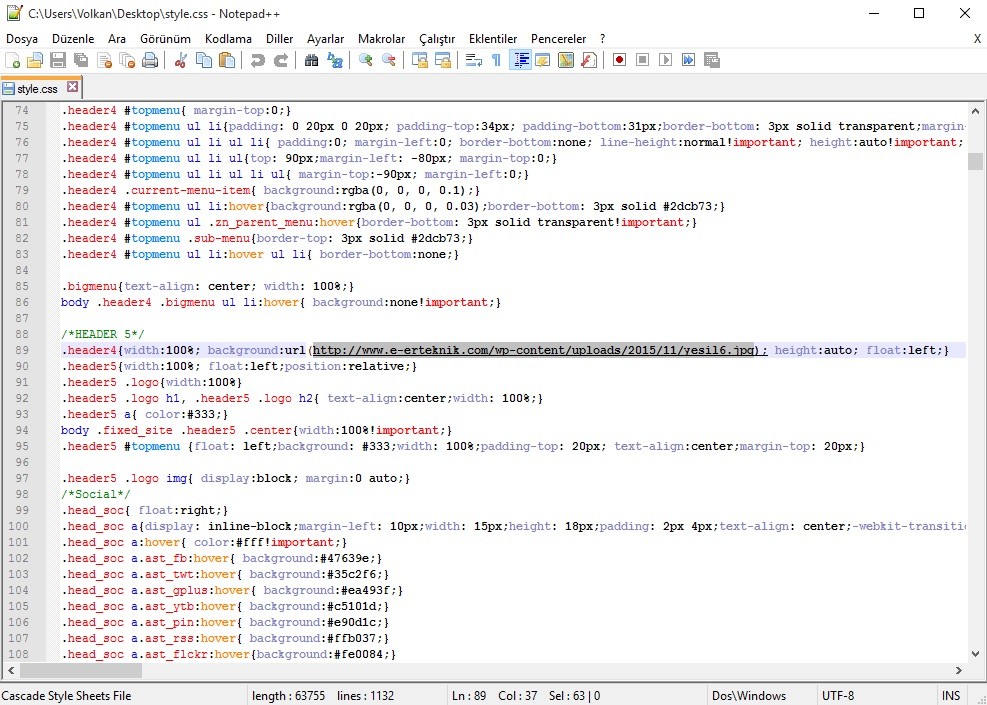
Style.css dosyasının orijinal hali bu;
https://drive.google.com/file/d/0B56-NDQtDwWcNm12WTZKdlVwWkU/view?usp=sharing
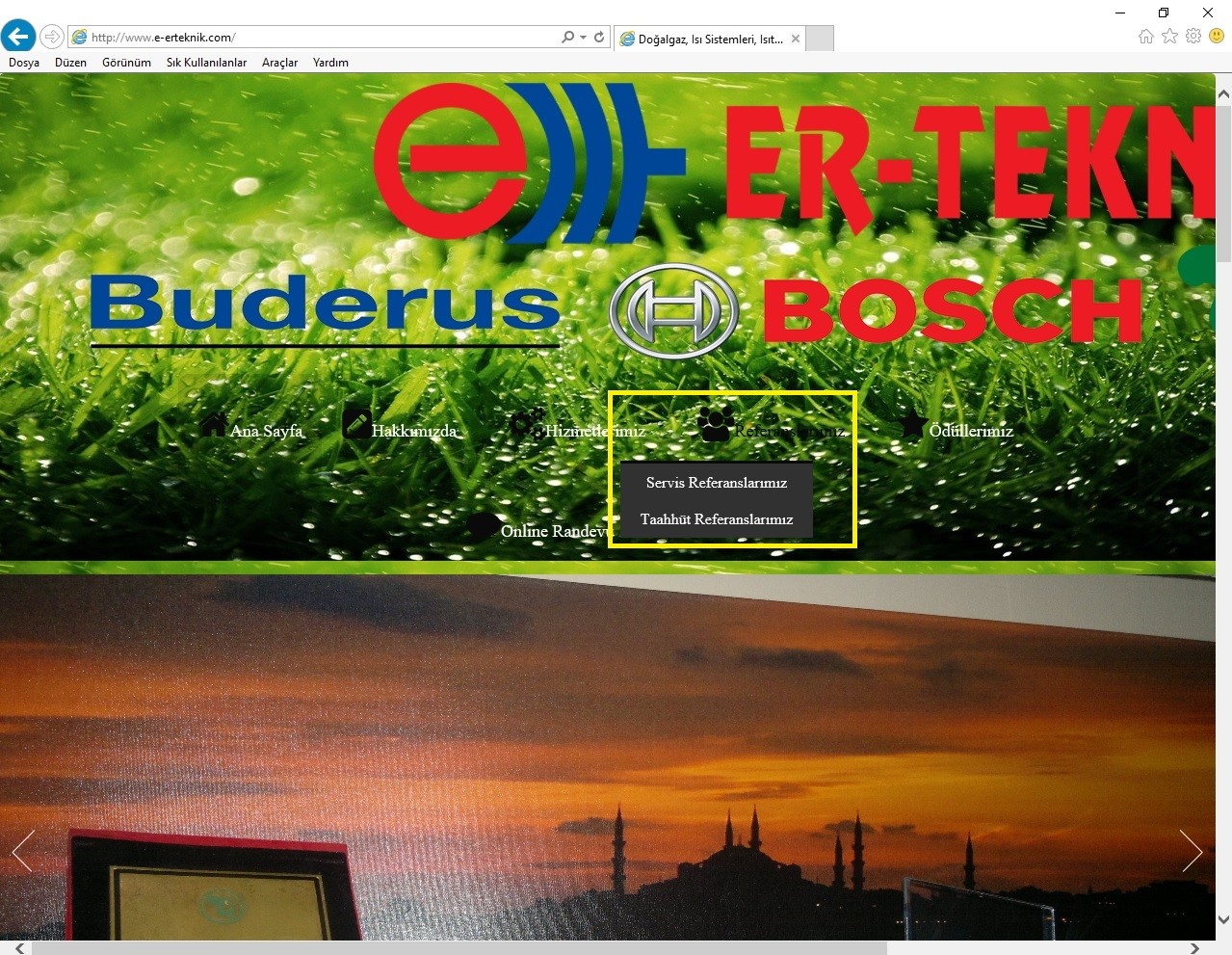
Ayrıca hazır cevap vermişken affınıza sığınıp yardımcı olacağınızı umarak ufak bir teknik sorundan daha bahsetmek istiyorum. Ana sayfanın üzerinde ki menülerin üzerine fare ile gelindiğinde, açılan alt pencere, o menünün tam altına doğru açılması gerekir iken sol tarafına kaymış olarak açılıyor. Yani şekilde ki gibi;
Bu sorunu nasıl çözebilirim acaba?
Son olarak, önceki mesajıma istinaden ufak bir düzeltme yapmak istiyorum: Bugün tam 4 saatlik uğraşın sonunda, sağ üstteki iletişim logosunu, önceki mesajımda söylediğim gibi tek başına header'in sağ üst köşesine eklemediğimi hatırladım. Yani header'a eklediğim logoyu, daha önce .png formatında hazırladığım Er-Teknik BOSCH Baymak logolarının sağ üstüne photoshop da düzenleyerek eklemiştim. Şöyle ki;
Ve tema üzerinden logo ekle kısmından eklemiştim;
Yani burada garip olan, bu logonun chrome'dan yakınlaştırıp uzaklaştırınca sabit kalır iken, mozilla, explorer'dan girdiğinizde devasa büyüklükte gözükmeleri. Yani özetle header kısmında ki genel sorun 3 sorun:
1-) Style.css dosyasının içinde ki header5 başlığı altına, siteye upload ettiğim çimen resminin linkini koymam sonucu, bu arka planın her çözünürlükte sabit kalmaması;
2-) Tema özelliklerinden eklediğim logonun da aynı şekilde, chrome dışında ki diğer tarayıcılarda gene her çözünürlüğe göre kendini otomatik ayarlaması yerine dev gibi gözükmesi.
3-) Menülerin üzerine gelindiğinde açılan pencerelerin, menünün soluna kaymış bir şekilde açılması.
Yardımcı olacağınızı umuyor ve tekrar tekrar şükranlarımı sunuyorum.
Site verilerine Filezilla yahut wp-admin ile temanın düzenleyici kısımdan girdiğimde custom css diye bir dosya göremedim lakin style.css dosyası mevcut olduğundan ilk verdiğiniz kodu atlayarak diğer 3 kodu harfiyen uyguladım. Lakin sonuç değişmedi. Misal bakın örneğin hala İnternet Explorer'dan girdiğimde sayfa aşağıda ki gibi görünüyor;

Style.css dosyasının orijinal hali bu;
https://drive.google.com/file/d/0B56-NDQtDwWcNm12WTZKdlVwWkU/view?usp=sharing
Ayrıca hazır cevap vermişken affınıza sığınıp yardımcı olacağınızı umarak ufak bir teknik sorundan daha bahsetmek istiyorum. Ana sayfanın üzerinde ki menülerin üzerine fare ile gelindiğinde, açılan alt pencere, o menünün tam altına doğru açılması gerekir iken sol tarafına kaymış olarak açılıyor. Yani şekilde ki gibi;

Bu sorunu nasıl çözebilirim acaba?
Son olarak, önceki mesajıma istinaden ufak bir düzeltme yapmak istiyorum: Bugün tam 4 saatlik uğraşın sonunda, sağ üstteki iletişim logosunu, önceki mesajımda söylediğim gibi tek başına header'in sağ üst köşesine eklemediğimi hatırladım. Yani header'a eklediğim logoyu, daha önce .png formatında hazırladığım Er-Teknik BOSCH Baymak logolarının sağ üstüne photoshop da düzenleyerek eklemiştim. Şöyle ki;

Ve tema üzerinden logo ekle kısmından eklemiştim;

Yani burada garip olan, bu logonun chrome'dan yakınlaştırıp uzaklaştırınca sabit kalır iken, mozilla, explorer'dan girdiğinizde devasa büyüklükte gözükmeleri. Yani özetle header kısmında ki genel sorun 3 sorun:
1-) Style.css dosyasının içinde ki header5 başlığı altına, siteye upload ettiğim çimen resminin linkini koymam sonucu, bu arka planın her çözünürlükte sabit kalmaması;

2-) Tema özelliklerinden eklediğim logonun da aynı şekilde, chrome dışında ki diğer tarayıcılarda gene her çözünürlüğe göre kendini otomatik ayarlaması yerine dev gibi gözükmesi.
3-) Menülerin üzerine gelindiğinde açılan pencerelerin, menünün soluna kaymış bir şekilde açılması.
Yardımcı olacağınızı umuyor ve tekrar tekrar şükranlarımı sunuyorum.
- Üyelik 04.10.2014
- Yaş/Cinsiyet 33 / E
- Meslek Tasarımcı
- Konum Ankara
- Ad Soyad M** A**
- Mesajlar 791
- Beğeniler 96 / 374
- Ticaret 1, (%100)
Öncelikle temanızda custom css bölümü mevcut. Eklemiş olduğunuz ekran görüntüsündeki tema ayarlarında Custom CSS kısmı bulunuyor dikkatli bakarsanız görürsünüz.
Gelelim asıl meseleye. Sorununu sanırım şimdi daha iyi anladım gibi.
Headerdaki resim chrome'da otomatik olarak küçülürken, mozilla ve ie'de küçülmüyor. Bunun sebebi de ufak bir koddan kaynaklı.
Style.css 115. satırdaki;
kodunu silin.
Style.css 72. satırdaki;
kodundaki float:left; kısmını silin.
Gelelim asıl meseleye. Sorununu sanırım şimdi daha iyi anladım gibi.
Headerdaki resim chrome'da otomatik olarak küçülürken, mozilla ve ie'de küçülmüyor. Bunun sebebi de ufak bir koddan kaynaklı.
Style.css 115. satırdaki;
.logo {float:left;}
kodunu silin.
Style.css 72. satırdaki;
.header4 .logoimga {
display: block;
float: left;
}
kodundaki float:left; kısmını silin.
- Üyelik 24.02.2015
- Yaş/Cinsiyet 36 / E
- Meslek Bilgisayar/Elektronik
- Konum İstanbul Avrupa
- Ad Soyad V** A**
- Mesajlar 36
- Beğeniler 0 / 0
- Ticaret 0, (%0)
Hocam şimdi oldu, size ne kadar teşekkür etsem azdır. Beni büyük bir dertten kurtardınız.
Custom Css olayında da acemiliğime ve dikkatsizliğime verin zira ben onu, filezilla ile bağlandığım tema klasörü içinde ki dosyalarda aradım.
Verdiğiniz kodu Custom CSS'ye kopyaladım ve sonuç;
Yani menüler belirgin oldu ama beyazlık çok fazla ve arka plana göre biçimsiz durduğu için kaldırmak zorunda kaldım.
Logo sorununu sayenizde çözdüm. Peki ya diğer 2 sorun hakkın da yardımcı olabilir misiniz hocam? Eminim bu denli bilgisi olan bir insanın o sorunların da çözümünü bilmesi kaçınılmaz.
1-) Style.css dosyasının içinde ki header5 başlığı altına, siteye upload ettiğim çimen resminin linkini koymam sonucu, bu arka planın her çözünürlükte sabit kalmaması;
Yani şöyle ki misal benim monitörüm 19" lakin 23" monitörlü biri siteme girdiğinde header'de ki çimen arka planını aşağıda ki gibi döşemeli şekilde görecek. Ben ise aynı header'da ki logoyu sayenizde yaptığım gibi arka planda ki çimen resmini de sabit yapmak istiyorum ki her çözünürlükte aynı kalsın.
2-) Menülerin üzerine gelindiğinde açılan alt pencerelerin, menünün soluna kaymış bir şekilde açılması. Ve menüleri aşağıda ki şekilde olduğu gibi her monitörde, eşit büyüklükte belirgin bir şekilde yan yana durmalarını sağlayabilir miyim?
Bu iki soruna da yardımcı olursanız inanın beni öylesine büyük bir yükten kurtaracaksınız ki. Saygılarımla.
Custom Css olayında da acemiliğime ve dikkatsizliğime verin zira ben onu, filezilla ile bağlandığım tema klasörü içinde ki dosyalarda aradım.
Verdiğiniz kodu Custom CSS'ye kopyaladım ve sonuç;


Yani menüler belirgin oldu ama beyazlık çok fazla ve arka plana göre biçimsiz durduğu için kaldırmak zorunda kaldım.
Logo sorununu sayenizde çözdüm. Peki ya diğer 2 sorun hakkın da yardımcı olabilir misiniz hocam? Eminim bu denli bilgisi olan bir insanın o sorunların da çözümünü bilmesi kaçınılmaz.
1-) Style.css dosyasının içinde ki header5 başlığı altına, siteye upload ettiğim çimen resminin linkini koymam sonucu, bu arka planın her çözünürlükte sabit kalmaması;
Yani şöyle ki misal benim monitörüm 19" lakin 23" monitörlü biri siteme girdiğinde header'de ki çimen arka planını aşağıda ki gibi döşemeli şekilde görecek. Ben ise aynı header'da ki logoyu sayenizde yaptığım gibi arka planda ki çimen resmini de sabit yapmak istiyorum ki her çözünürlükte aynı kalsın.

2-) Menülerin üzerine gelindiğinde açılan alt pencerelerin, menünün soluna kaymış bir şekilde açılması. Ve menüleri aşağıda ki şekilde olduğu gibi her monitörde, eşit büyüklükte belirgin bir şekilde yan yana durmalarını sağlayabilir miyim?

Bu iki soruna da yardımcı olursanız inanın beni öylesine büyük bir yükten kurtaracaksınız ki. Saygılarımla.
- Üyelik 04.10.2014
- Yaş/Cinsiyet 33 / E
- Meslek Tasarımcı
- Konum Ankara
- Ad Soyad M** A**
- Mesajlar 791
- Beğeniler 96 / 374
- Ticaret 1, (%100)
1. Sorun için;
Style.css 89. satırdaki .header4 koduna;
kodlarını ekle.
2. Sorun için;
Style.css 77. satırdaki .header4 #topmenu ul li ul kodundaki;
değerini 0 olarak değiştir.
Hiç bunlarla uğraşmayıp custom css'ye eklemek istersen eğer;
kodunu eklemen yeterli olacaktır.
Style.css 89. satırdaki .header4 koduna;
background-repeat: no-repeat;
background-size: 100% 100%;
kodlarını ekle.
2. Sorun için;
Style.css 77. satırdaki .header4 #topmenu ul li ul kodundaki;
margin-left:-80px;
değerini 0 olarak değiştir.
Hiç bunlarla uğraşmayıp custom css'ye eklemek istersen eğer;
.header4 {background-repeat: no-repeat; background-size: 100% 100%; }
.header4 #topmenu ul li u {margin-left:0 !important}
kodunu eklemen yeterli olacaktır.
- Üyelik 24.02.2015
- Yaş/Cinsiyet 36 / E
- Meslek Bilgisayar/Elektronik
- Konum İstanbul Avrupa
- Ad Soyad V** A**
- Mesajlar 36
- Beğeniler 0 / 0
- Ticaret 0, (%0)
Hocam inanın hakkınızı ödeyemem. Sayenizde site kendine geldi. Artık size soru soracak yüzüm yok ama şansımı son bir soru sorarak denemek istiyorum. Daha yazmaz iseniz de anlar ve önceki yardımlarınız için canı gönülden teşekkür ederim.
Öncelikle verdiğiniz kodu direkt custom css'ye eklememe rağmen hiç bir değişiklik olmadığını belirteyim. O yüzden kodları Style.css'ye manuel olarak girip tüm sorunlarımı sayenizde çözüm.
Son 2 sorun;
1-) Menülerin boyutunu hala, hepsi her çözünürlükte yan yana gelecek şekilde ayarlayamıyorum. Ve menülerin yazı boyutunu büyütmek yahut gölgelendirerek daha belirgin hale getirmek istiyorum. Zira Style.css'de ki Headers4 başlığı altında ki tüm ayarlar ile oynamama rağmen bir türlü istediğim sonucu elde edemedim.
2-) Fotoğraf Galerisi'nde ki fotoğraflar açılırken düzensiz açılıyor. Yani misal Bayi-Servis Toplantı ve Gezileri başlığı altında ki fotoğraflardan 2. sırada ki fotoğrafa tıklandığında diğer fotoğraf açılıyor yada en altta ki 3 tanesi tıklandığında sürekli başka bir fotoğraf açılıyor. Fotoğraf görüntüleyici eklenti tarzında bir ayar var mıdır acaba; kişi ilk fotoğrafa tıkladığında klavyede ki sağ ok tuşu ile sıradaki fotoğraflara sorunsuzca bakabileceği?
Öncelikle verdiğiniz kodu direkt custom css'ye eklememe rağmen hiç bir değişiklik olmadığını belirteyim. O yüzden kodları Style.css'ye manuel olarak girip tüm sorunlarımı sayenizde çözüm.
Son 2 sorun;
1-) Menülerin boyutunu hala, hepsi her çözünürlükte yan yana gelecek şekilde ayarlayamıyorum. Ve menülerin yazı boyutunu büyütmek yahut gölgelendirerek daha belirgin hale getirmek istiyorum. Zira Style.css'de ki Headers4 başlığı altında ki tüm ayarlar ile oynamama rağmen bir türlü istediğim sonucu elde edemedim.
2-) Fotoğraf Galerisi'nde ki fotoğraflar açılırken düzensiz açılıyor. Yani misal Bayi-Servis Toplantı ve Gezileri başlığı altında ki fotoğraflardan 2. sırada ki fotoğrafa tıklandığında diğer fotoğraf açılıyor yada en altta ki 3 tanesi tıklandığında sürekli başka bir fotoğraf açılıyor. Fotoğraf görüntüleyici eklenti tarzında bir ayar var mıdır acaba; kişi ilk fotoğrafa tıkladığında klavyede ki sağ ok tuşu ile sıradaki fotoğraflara sorunsuzca bakabileceği?
- Üyelik 04.10.2014
- Yaş/Cinsiyet 33 / E
- Meslek Tasarımcı
- Konum Ankara
- Ad Soyad M** A**
- Mesajlar 791
- Beğeniler 96 / 374
- Ticaret 1, (%100)
Style.css 985. satırdaki;
kodunda none yerine block yaz.
Style.css 123. satırdaki;
kodunu
koduyla değiştir.
Style.css 996. satırdaki;
kodundaki display:block; kodunu display:none; yap.
2. sorunu tam olarak bende anlamadım.
Menü linkleriyle ilgili değişiklik yapacağın kodları önceki mesajımda yazmıştım zaten.
Custom CSS kısmına aşağıdaki kodu ekle.
Gerisini kendine göre düzenlersin.
@media screen and (max-width: 768px)
#topmenu {
display: none;
}
kodunda none yerine block yaz.
Style.css 123. satırdaki;
#topmenu {
float: right;
margin-top: 40px;
}
kodunu
#topmenu {
float: left;
margin-top: 40px;
min-width: 1300px;
}
koduyla değiştir.
Style.css 996. satırdaki;
#simple-menu {
display: block;
float: right;
background: rgba(0, 0, 0, 0.5);
padding: 15px 20px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-top: 1.5%;
}
kodundaki display:block; kodunu display:none; yap.
2. sorunu tam olarak bende anlamadım.
Menü linkleriyle ilgili değişiklik yapacağın kodları önceki mesajımda yazmıştım zaten.
Custom CSS kısmına aşağıdaki kodu ekle.
.menu-header > ul > li > a {color:#000 !important;font-size:15px !important;}
Gerisini kendine göre düzenlersin.
- Üyelik 24.02.2015
- Yaş/Cinsiyet 36 / E
- Meslek Bilgisayar/Elektronik
- Konum İstanbul Avrupa
- Ad Soyad V** A**
- Mesajlar 36
- Beğeniler 0 / 0
- Ticaret 0, (%0)
Çok teşekkür ediyorum hocam lakin 1. sorun için söylediklerinizi harfiyen yapmama rağmen hala menüler, çözünürlüğe göre büyüyüp küçülüyor, sabit kalmıyorlar.
Style.css
https://drive.google.com/file/d/0B56-NDQtDwWcOFJOekVpUl9IT2c/view?usp=sharing
Mümkün ise buradan doğru yaptığımı teyit eder iseniz minnettar kalırım.
Menü konusunda ki asıl amacım ise, rengini değiştirmek yerine yazıları büyüterek yahut arkalarını gölgelendirerek daha belirgin olmasını sağlamaktı.
2. sorunda sanırım wordpress ile alakalı. Oda zaman ile geçer umarım.
Style.css
https://drive.google.com/file/d/0B56-NDQtDwWcOFJOekVpUl9IT2c/view?usp=sharing
Mümkün ise buradan doğru yaptığımı teyit eder iseniz minnettar kalırım.
Menü konusunda ki asıl amacım ise, rengini değiştirmek yerine yazıları büyüterek yahut arkalarını gölgelendirerek daha belirgin olmasını sağlamaktı.
2. sorunda sanırım wordpress ile alakalı. Oda zaman ile geçer umarım.
- Üyelik 04.10.2014
- Yaş/Cinsiyet 33 / E
- Meslek Tasarımcı
- Konum Ankara
- Ad Soyad M** A**
- Mesajlar 791
- Beğeniler 96 / 374
- Ticaret 1, (%100)
Eklemiş olduğun css dosyasında 123. satırda;
yazıyor. Orayı silip aşağıdaki kodu yaz.
#topmenu{ float:right; margin-top:40px;}#topmenu {float: right; margin-top: 40px;}
yazıyor. Orayı silip aşağıdaki kodu yaz.
#topmenu {
float: left;
margin-top: 40px;
min-width: 1300px;
}
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)



