Flat tasarımlar gün geçtikçe popülerliğini artırmakta. Artık tüm web siteleri flat tasarıma geçmek için düzenlemeler yapmakta. Biz de sizler için bir web sitesinin flat tasarıma geçmek için gerekli olan kaynakları bir araya getirmeye karar verdik.
Öncelikle flat tasarımdan kısaca bahsedelim, flat tasarım kullanıcıların web sitesi ile etkileşimini kolay hale getiren, minimalist bir yaklaşıma sahip tasarım çeşididir diyebiliriz. Genelde iki boyutlu çizimlerden oluşan bu tasarımda sadelik ön plandadır. Bu yüzden şekiller ve renkler olabildiğince görsel efektlerden uzaktır. Kullanıcılar şekilleri net bir şekilde algılayabilmelidirler. Tüm şekiller, ikonlar tek bir renk ile tasarlanır. Bu yüzden renkler flat tasarımda büyük önem taşımaktadır. Flat tasarımın yaygınlaşmaya başlamasından bu yana birçok renk paletleri de oluşturulmaya başlandı. Örneğin http://flatcolors.net/palettes.php adresinden bu paletleri görebilirsiniz. Renkler genel anlamda canlı ve dikkat çekici renklerdir.
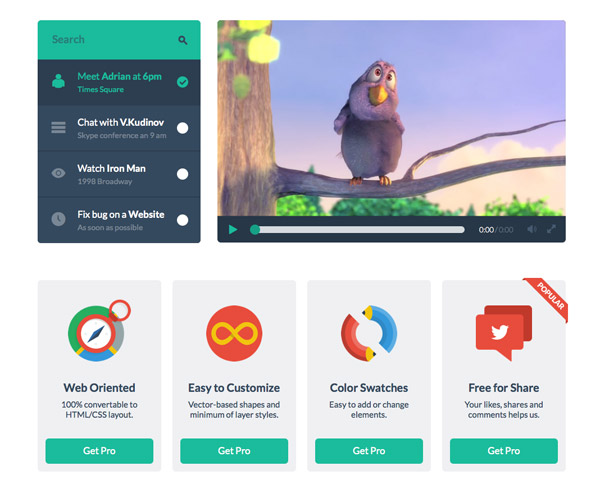
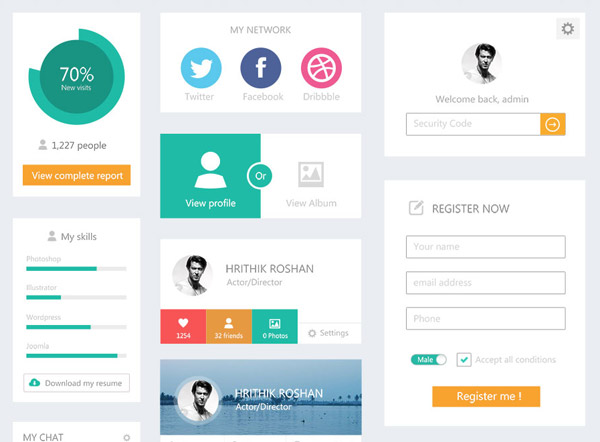
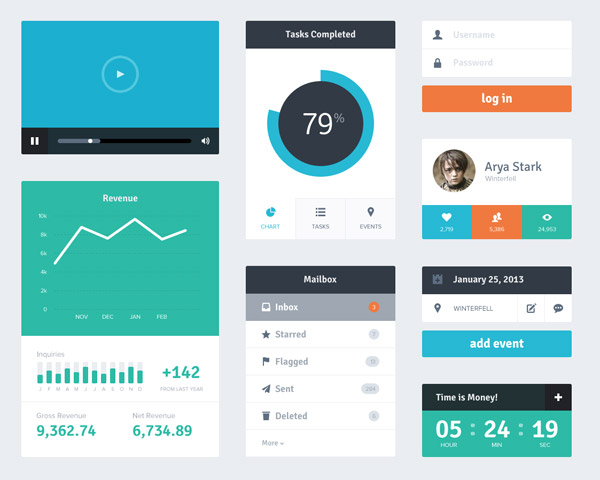
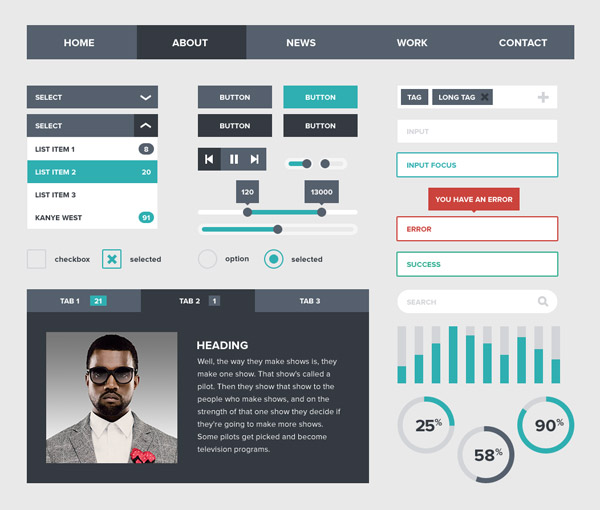
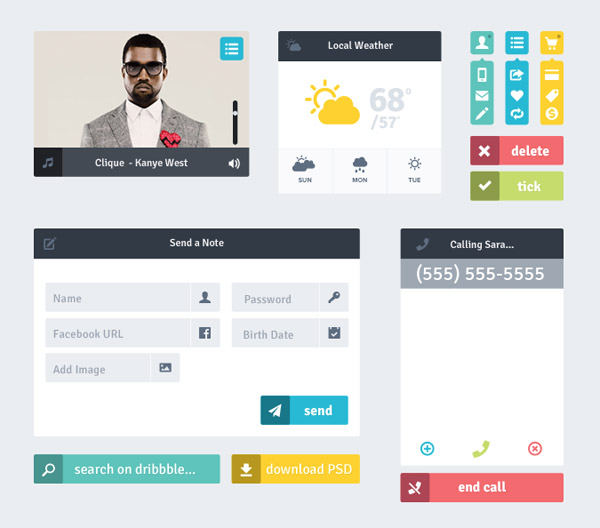
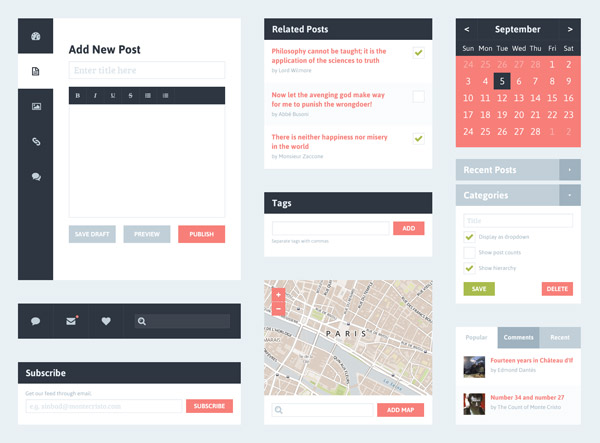
Flat tasarımın genel amacı aslında kullanıcıların içeriği net bir şekilde algılamalarını sağlamaktır. Aşağıda flat tasarımla alakalı birçok kaynak sıraladık.

14 Ünlü Markanın Evrime Kafa Atmış Logosu
Değişmeyen tek şey değişimin kendisidir. Logolar mı? Onlar her zaman değişmek zorunda olan kimlikler. Zaman her şeyi değiştiriyor, ünlü markalar da günün tasarım trendlerine göre kendi logolarını tekrardan düzenleyerek, güncelliy...