Blogunuzda veya sitenizde Instagram filtresi uygulanmış görsel dosyaları görmek ister miydiniz? Üstelik bunların hiç birini el ile uğraşmadan CSS ile birlikte yapabileceğinizi söylesek? Tüm bu efekt muhabbeti dikkatinizi çekmeyi başardıysa o halde bugün tanıtacağımız araç tam olarak sizin için geliştirilmiş diyebiliriz... Bundan yıllar önce görsel dosyalara Instagram efekti vermek istesek bunun için muhtemelen JavaScript’den faydalanmamız gerekecekti. Oysa bugün temel seviyede HTML ve CSS kodlarını kullanarak da istediğimiz fotoğrafları Instagram tarzında filtreleyebilmemiz mümkün.
Görsel dosyalarımızda Instagram efektleri havası estirmek için gerekli kodları alabileceğimiz site CSSFilters adında, sadece CSS filtre kodları için çıktıları sağlayan bir web uygulaması sitesi. Filtreler konusunda kendisi oldukça detaylı olabilir ancak gözünüzü korkutmaya gerek yok. Çünkü CSSFilters ile yapacağınız özelleştirme işlemleri sadece kopyala ve yapıştır yapmaktan ibaret olacaktır.

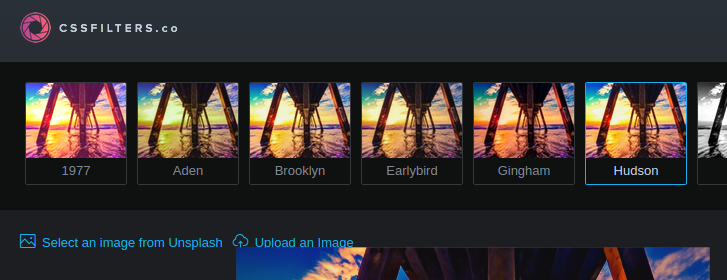
CSSFilters’e giriş yaptığınızda üst kısımda birbiri ardında yer verilmiş Instagram efektlerinin adını göreceksiniz. CSSFilters, efektleri tekrardan anımsamanız ve nasıl bir görüntünün ortaya çıkacağını görmeniz için örnek bir görsel kullanıyor. Lakin dilerseniz “Upload An Image” bölümünden kendi istediğiniz bir görseli yükleyebiliyorsunuz.
İstediğiniz Instagram filtresini seçtikten sonra da sağ taraftan Instagram efektlerinin üzerinde gerçekleştirebildiğiniz tüm ince ayarları görecekseniz. Eğer favori bir ince ayarınız varsa bu ayarı da yaptıktan sonra kod alma işlemine geçebilirsiniz. Kodu almaya hazır olduğunuzda, sağ tarafta yer alan “CSS Code” sekmesine basarak CSS içerisine yerleştirmemiz gereken kodu ve örnek kullanım şeklini görebiliriz. Artık Instagram’a gerek kalmaksızın web projelerimizde ve bloglarımızda oldukça pratik şekilde Instagram filtelemeleri yapabiliriz!

Eğer her seferinde bir web aracıyla uğraşmak istemiyorsanız, CSSgram adındaki 1KB sıkıştırılmış mini boyutlu CSS kütüphanesinden faydalanarak da tüm Instagram filtrelerini siteniz ve web projelerinize iliştirebilirsiniz.
Bu tür pratik paylaşımların amatör ve profesyonel birçok webmastera yardımcı olacağını düşünüyoruz, ilerleyen günlerde WM Aracı blogda daha sık bu tarz içerikler görmek ister misiniz?