Birçok işi aynı anda yerine getirmeye çalışmak (multitasking) çağımızın en büyük hastalığı. Ziyaretçiler aynı anda onlarca sekme açıyor ve birkaç cümle okuduktan sonra diğer sekmeye geçiyor. Don’t Go ise multitasking’in müptelası olmuş ziyaretçileri bize geri kazandırmayı hedefliyor. Eğer siteniz sekme olarak açılmış ama aktif olarak görüntülenmiyorsa, Don’t Go harekete geçerek ziyaretçinizin dikkatini tekrar geri kazanmaya çalışıyor.
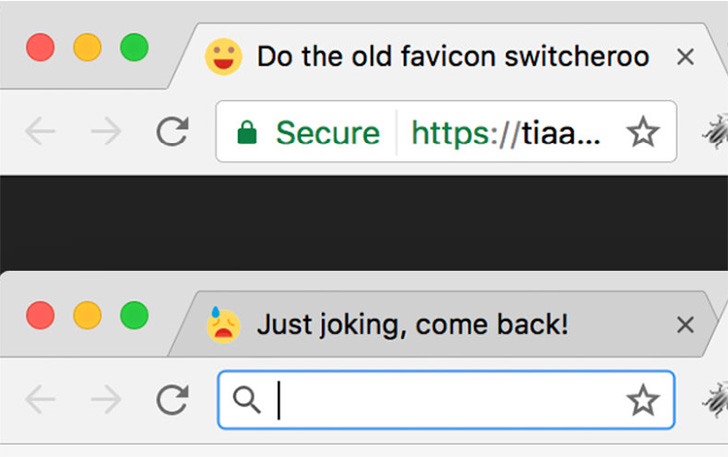
Sayfanıza basitçe ekleyerek çalıştırabileceğiniz bir kod betiği olan Don’t Go, sayfanız görüntülenmediğinde otomatik olarak sayfa başlığı (title) ve sayfa ikonunu (favicon) değiştiriyor. Birkaç saniye önce ziyaret ettiği sayfanın başlığının aniden değişmesi kullanıcının ilgisini çekiyor ve ziyaretçiyi ilgi avına yenik düşerek sekmeye geri dönüyor. Don’t Go script’i tüm bu hikayeyi gerçeğe dönüştürmek için JavaScript dilinin nimetlerinden faydalanıyor. Yani, tüm işlemler anlık olarak gerçekleşiyor ve script’in düşük boyutu sayesinde Don’t Go sayfa hızınızı küçük oranda etkiliyor.

Don’t Go’nun nasıl çalıştığını test etmek için buradan demo sayfasına erişebilirsiniz. Sekmeyi açık bırakıp farklı bir sekmeye geçtiğinizde birkaç saniye içinde Title’ın değiştiğini göreceksiniz. Sekmeyi tekrar açtığınızdaysa kod pasif hale gelecek ve orijinal title olduğu gibi sizi bekliyor olacak. Eğer isterseniz Don’t Go size kişiselleştirilmiş bir deneyim de sunabilir. Title değişme süresini istediğiniz gibi değiştirebilir, favicon kullanıp kullanmama tercihi yapabilirsiniz. NPM, Bower ve Yarn üzerinden kullanılabilen Don’t Go Script’i Github CDN üzerinde de barındırılıyor.

Eğer ziyaretçileriniz sitenizden farklı bir sekmeye geçtiğinde dikkatini çekmek istiyorsanız, Don’t Go oldukça inovatif bir çözüm. Üstelik Don’t Go ile ziyaretçilerin dikkatini geri kazanabilir ve Bounce Rate oranınıza ufak dokunuşlar yapabilirsiniz. Buraya tıklayarak script’in GitHub reposuna ve kullanım dokümantasyonu detaylarına erişebilirsiniz.
Don't Go WordPress ile Nasıl Kullanılır?
Birkaç arkadaşımız kurulum konusunda takıldıkları için özelden anlatmak yerine buraya kısaca adımlar halinde kurulumu eklemenin daha pratik olacağına karar verdim.
- Yukardaki linkten Script'in Github Reposunu ziyaret edin. Sağ üst taraftaki yeşil Clone or Download butonuna tıklayın. Daha sonra Download ZIP butonuna basarak Scripti indirin.
- İndirdiğiniz ZIP dosyasını açın ve Public klasörünü kendi FTP'nizde kullandığınız temanın JS klasörüne (eğer yoksa kendiniz js klasörü oluşturabilirsiniz.) yerleştirin.
- Temanızın Footer.PHP dosyasını açın ve aşağıdaki kodu kendinize göre düzenleyerek