Geliştiricilerin ciddi sevgilisi Visual Studio Code, 2015’den bu yana sayısız web geliştiricisi tarafından kullanılan popüler bir kod editörü olmayı başardı. Dahili Git desteği, kodları otomatik tamamlaya yardımcı IntelliSense’i, kapsamlı arama ve gelişmiş Debugger özellikleriyle Visual Studio Code, onun için yapılan tüm övgüleri hak ediyor.
Visual Studio Code’un web geliştiricileri tarafından bu denli kabul görmesinin bir diğer önemli nedeniyse, dahili olarak sunduklarının haricinde geliştiricilere bahşettiği eklenti özelliğidir. Visual Studio Code’u mağazadaki yüzlerce eklenti sayesinde dilediğiniz gibi kesip biçebilir, onu ihtiyaçlarınız için uygun hale getirebilirsiniz.
Visual Studio Marketplace’da ihtiyacınıza uygun bir şeyler daima vardır. Yine de, bir web geliştiricisi olarak şunlara bir göz atmak isteyeceğinize eminim:
01. Font Awesome Codes for HTML
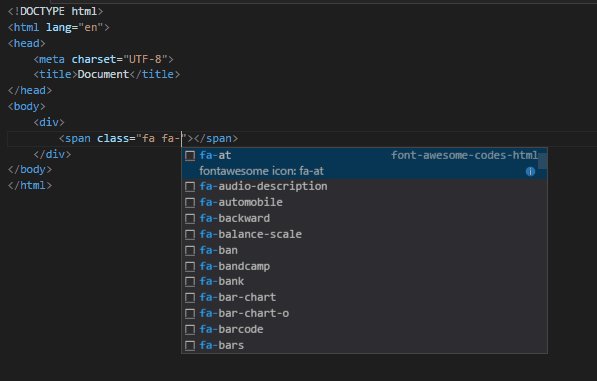
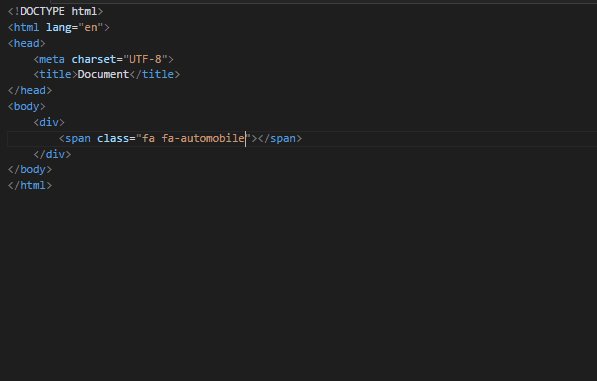
Tasarım projelerinizde sıkça Font Awesome ikonlarından faydalanıyorsanız bu Visual Studio Code eklentisi, sizin için en az dolar kadar değerli olacaktır. 1.000’den fazla ikona sahip Font Awesome’u kullanmak son derece basittir. önceden tanınmış CSS’i (pre-built CSS) kodlarını HTML elementlerinize yerleştirerek tüm Font Awesome ikonlarını kullanabilirsiniz.

Font Awesome Codes for HTML, sizin için HTML içerisine Font Awesome CSS’i tanımlamayı zahmetsiz hale getiriyor. Kutudan çalışmaya hazır biçimde çıkan eklentiyi kullanmak için sadece CSS sınıf adını (class) bir fa- ön ekiyle yazmanız yeterlidir. Hemen akabinde beliren açılır menü sayesinde istediğiniz ikonları nokta atışı olarak seçebilirsiniz.

Microsoft, MS-DOS 1.25 ve 2.0’ı Açık Kaynak Kodlu Olarak Yayınladı (Yeniden)
Microsoft, 1983 yılında geliştirilen MS-DOS 1.25 ve 2.0 işletim sistemlerinin kaynak kodlarını, GitHub üzerinden tüm meraklı geliştiricilerle paylaştı. MS-DOS koca bir nesil ve bilgisayar tarihi açısından bir işletim sisteminden ç...
02. CSS Peek
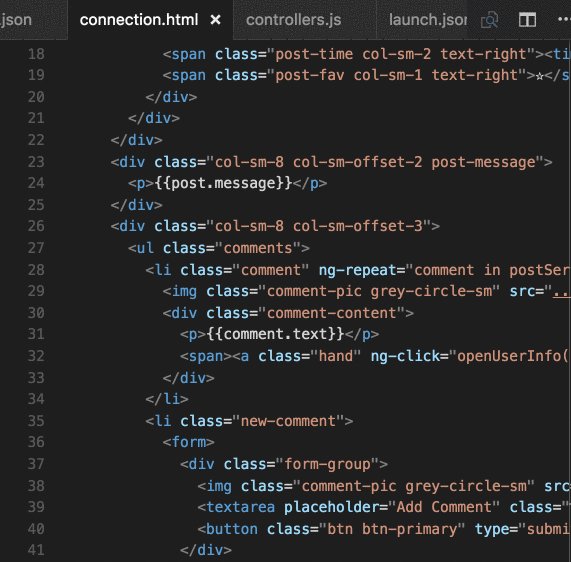
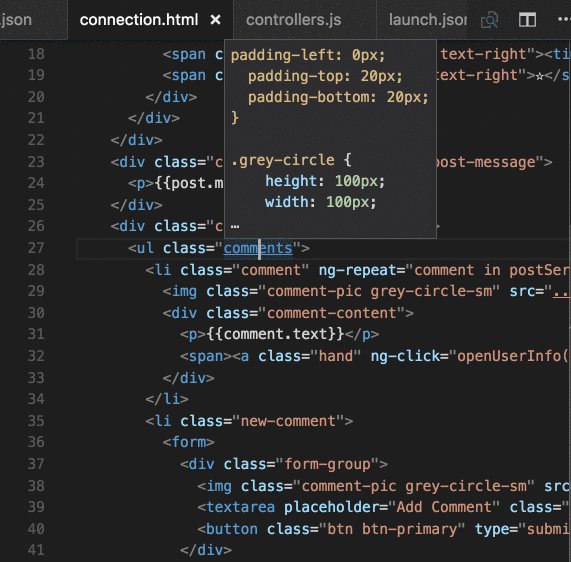
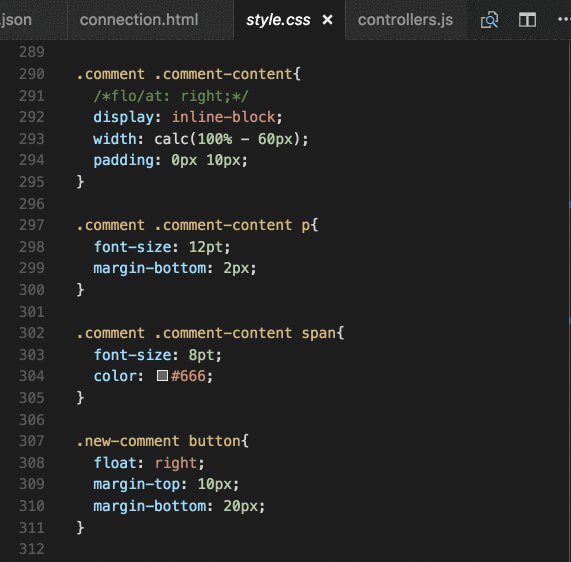
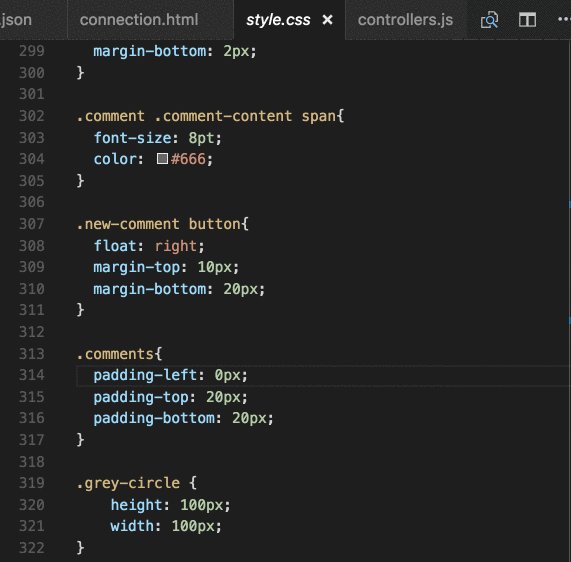
CSS Peek eklentisiyle, Visual Studio Code’a bir satır içi CSS düzenleyicisi ekleyebilirsiniz. Adobe’nin Brackets kod editöründen ilham alınarak geliştirilen CSS Peek, bir HTML dosyasını düzenlerken CSS dosyasının satırlarını bulunduğunuz ekrandan ayrılmadan düzenlemenize yardımcı olur.

Bir sınıf, ID veya HTML etiketine “göz attığınız zaman” CSS Peek, ilgili tüm CSS kurallarını satır içi düzenleyicide görüntüler. Bu şekilde, stil sayfanızı doğrudan HTML dosyanızdan düzenleyebilir ve ilgili kuralları bulmak için tüm CSS’i görüntülemek zorunda kalmazsınız. Yoksa siz hala klasik yollarla mı CSS’i düzenliyordunuz?
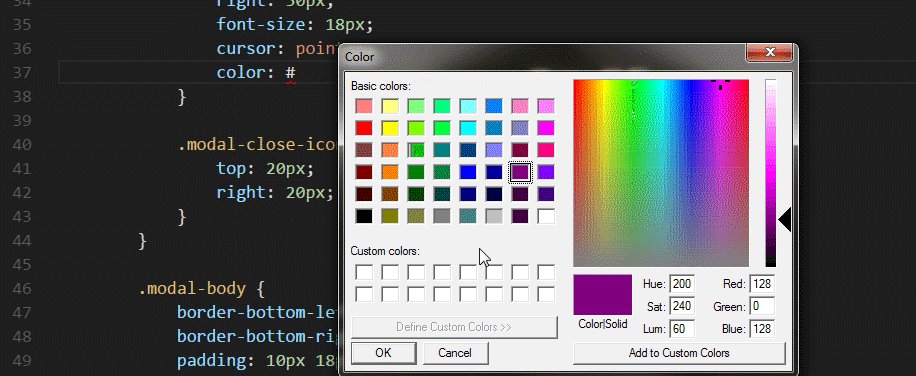
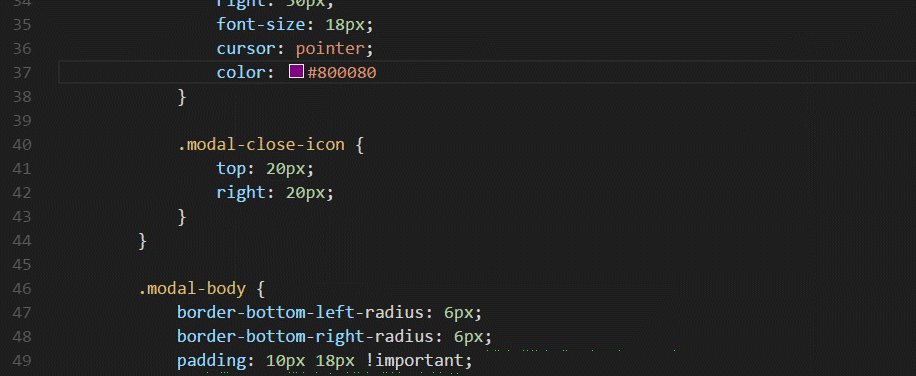
03. VS Color Picker
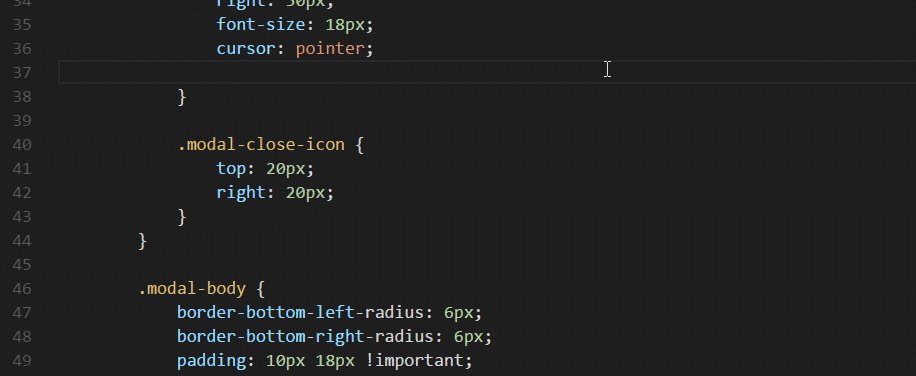
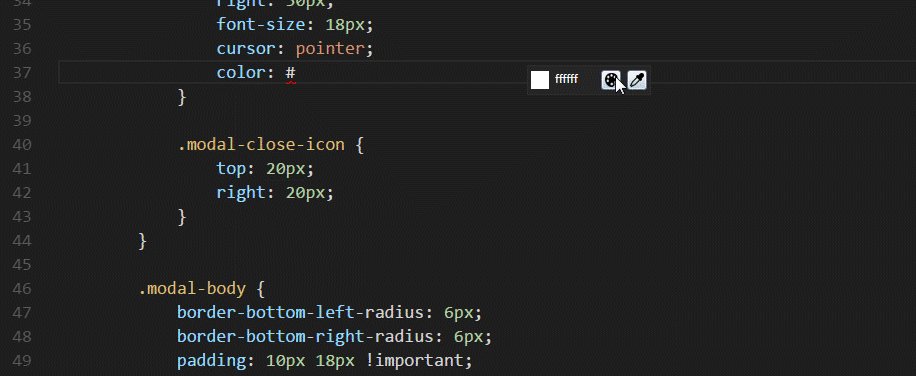
Renklerle çok sıkı fıkı çalışıyorsanız, VS Color Picker eklentisine kanınız ısınacaktır. Bu eklenti, Visual Studio Code editörünüze kolay kullanımlı bir renk seçim aracı ekler. # tuşuna basarak CSS dosyanıza bir HEX değeri yazmaya başladığınızda, eklenti ekranda küçük bir renk seçici olarak belirir.

Renk tekerleğinden kolayca bir renk seçebilir ayrıca CSS’inizde kullanmak istediğiniz herhangi bir rengin üzerine tıklayarak ekranınızdan renk seçebilirsiniz (örneğin bir fotoğraf gibi).
04. VS Code Can I Use
Visual Studio Code için popüler Can I Use web uygulamasını kod düzenleyicisiyle bütünleştiren mükemmel bir eklenti: VS Code Can I Use… Bu eklenti, web geliştiricileri için her an elinin altında bulunacak bir tarayıcı uyumluluk denetleyicisidir. HTML, CSS, SVG ve JavaScript öğeleri, özellikleri, işlevleri ya da diğer sözdizimleri için tarayıcı desteğini hızlıca kontrol etmenizi sağlar.

VS Code Can I Use ile kodunuzdaki herhangi bir metin dizesini vurgulayabilir veya Alt + i klavye kısayolunu kullanabilirsiniz. Uyumluluk verilerini ekranın alt kısmında, durum çubuğundan görüntüleyebilirsiniz. İş yükünüzü hafifletecek bir eklenti olan VS Code Can I Use; Chrome, Edge, Firefox, Internet Explorer ve Safari gibi popüler internet tarayıcılarını desteklemektedir.
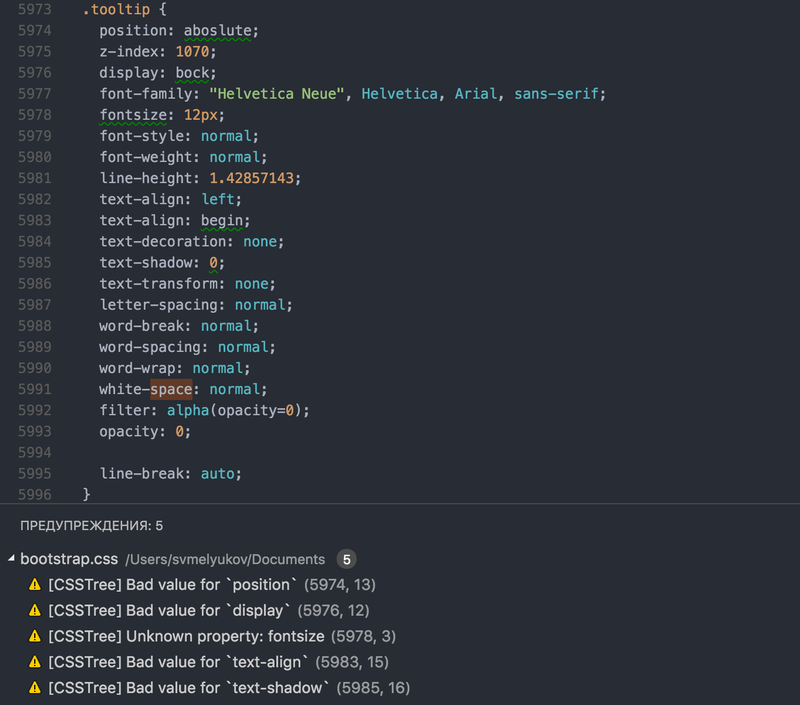
05. CSSTree Validator
CSSTree Validator eklentisi, Visual Studio Code için geçerli ve doğru (valid) CSS kodları yazmanıza yardımcı olur. Eklenti, kodlarınızı W3C özelliklerine ve tarayıcı uygulamalarına göre doğrular. Uzantı, yanlış özellik adlarını, yanlış değerleri, eksik noktalı virgülleri ve diğer hataları vurgulayarak size sorunları önceden bildirir.

CSSTree Validator siz projeniz üzerinde çalışırken sessiz sedasız arka planda çalışır. Böylece sorunları gerçek zamanlı olarak görebilirsiniz. Ayrıca hataları nasıl düzeltebileceğiniz konusunda CSSTree Validator size önerilerde bulanabilir. Bu eklentiyi Visual Studio Code’a ekleyerek, CSS kodlarınızı hazırlarken ortaya çıkan sorunları önceden fark edebilir, her çalışmanızda zamandan tasarruf edebilirsiniz.
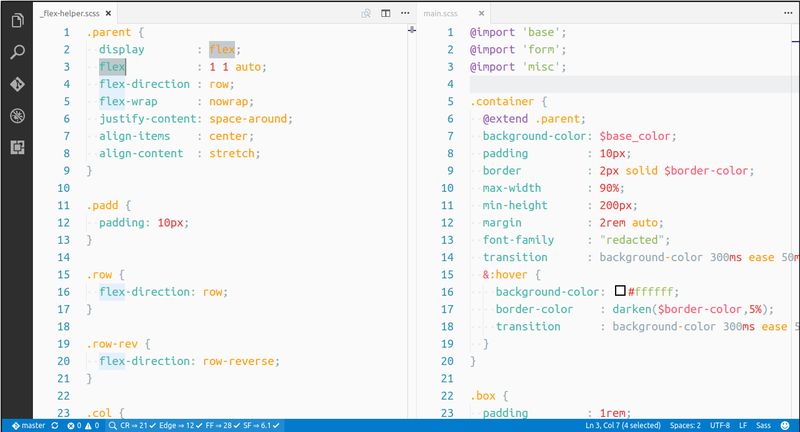
06. Live Sass Compiler

Sass ve SCSS dosyalarınızı, Live Sass Compiler’ın yardımıyla gerçek zamanlı olarak CSS’e derleyebilirsiniz. Sadece bu da değil aynı zamanda dosyanızı kaydettiğinizde tarayıcıda CSS'i yeniden yükler. Sass veya SCSS'yi minimize edilmiş CSS'ye derleme yeteneği de cabası.
07. ES5/ES6 and CSS Minifier
ES5/ES6 and CSS Minifier sayesinde CSS ve JavaScript dosyalarınızı zahmetsizce Minify edebilirsiniz. Bu eklentiyi Visual Studio Code’a kurduktan sonra, editörün alt kısmındaki durum çubuğunda küçük bir “Minify” düğmesi görünecektir. Düğmeyi tıkladığınızda eklenti çalışma dizininizdeki dosyanızın küçültülmüş bir sürümünü oluşturacaktır.

“Minify” butonu sadece editörde aktif bir .CSS veya .JS dosyası olduğunda göründüğü için editör üstünde fazladan kalabalık da yapmıyor. Uzantı ayrıca yeni ES6 sözdiziminde de küçültme yapabiliyor.
ES5/ES6 and CSS Minifier’ı kendi Clean CSS optimizer ve Uglify-ES JavaScript kompresörü ve güzelleştiricisiyle de birleştirebilirsiniz. Uzantı otomatik olarak ilgili .cleancssrc ve .uglifyrc yapılandırma dosyalarını tarıyor. Eğer bu dosyalardan herhangi birini bulursa, CSS ve JavaScript dosyalarını küçültürken sizin belirlediğiniz yapılandırmaları kullanıyor.
08. Atom JavaScript Snippet
Daha önce Atom'u kullandıysanız ve JavaScript kod parçacıklarına ait ön ekleri ezberlediyseniz, bu eklentiyi seveceksinizdir. Atom JavaScript Snippet size, Visual Studio Code’un içinde, Atom’un JavaScript snippet'lerini sağlar. Atom snippet'lerini bilmiyor olsanız bile bu uzantıyı kullanarak iş akışınızı önemli ölçüde geliştirebilir ve kendinize zaman kazandırabilirsiniz.

Atom JavaScript Snippet, çeşitli JavaScript sözdizimi ve mantığı için hatırlanması kolay ön eklere sahiptir. Sadece birkaç örnek vermek gerekirse; anahtar-değer çiftleri için kısayollar, if-else ifadeleri, döngüleri, anonim işlevleri, ok işlevleri, Promises ve daha niceleri…
09. ESLint
ESLint’i kullanarak, popüler ESLint JavaScript ve JSX linter'i Visual Studio Code ile bütünleştirebilirsiniz. ESLint, kodu çalıştırmadan önce JavaScript hatalarını ve tutarsızlıklarını keşfetmenize yardımcı olur. Dolayısıyla bu eklenti Debugging için ayıracağınız sürenin büyük bölümünün cebinizde kalmasına yardımcı olabilir.

Varsayılan olarak ESLint eklentisi, siz JavaScript kodları yazarken dosyadaki hataları denetler. Bununla birlikte, tüm klasörünüzü veya çalışma alanınızı bir kerede kontrolden geçirmek üzere eklentiyi yapılandırabilirsiniz. Dilerseniz, her birine bir .eslintrc yapılandırma dosyası ekleyerek herhangi bir klasör için farklı işaretleme kuralları oluşturabilirsiniz.
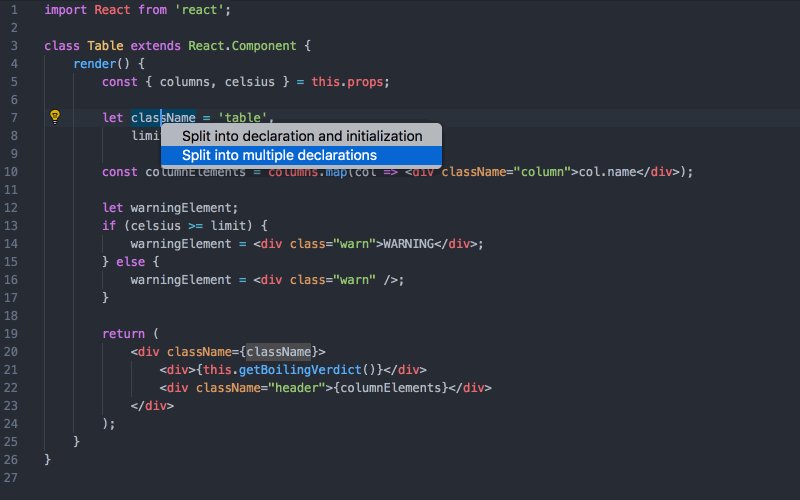
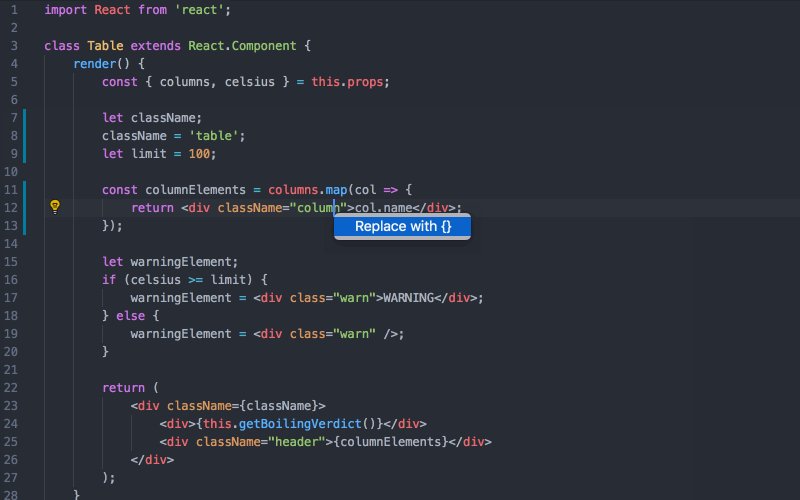
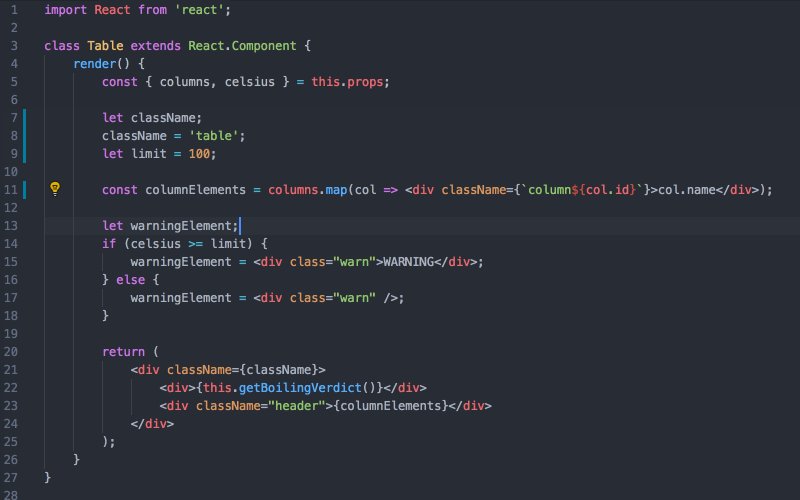
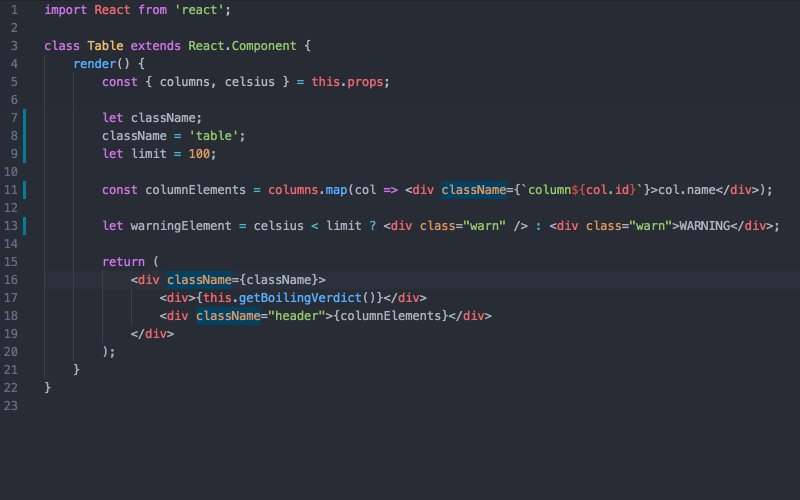
10. JavaScript Booster
JavaScript kodlarınızın kalitesini arttırmak ve daha temiz kod yazmak istiyorsanız, JavaScript Booster eklentisi tam sizlik! Bu eklenti, JavaScript kodunuzu nasıl iyileştirebileceğinize dair ipuçları ve öneriler sunar. Her satırın başına eklediği ampul simgesini tıklayarak JavaScript Booster’in sizin için sunduğu ipuçlarına erişebilirsiniz.

JavaScript Booster, kodlama yaparken unuttuğunuz pek çok şeyi size hatırlatır. Örneğin, kısaltmaların ve fazlalıkların kaldırılması, bildirimlerin bölünmesi veya birleştirilmesi, dizeleri şablon dizeleriyle değiştirmek ve çok daha fazlası! Eklenti sadece JavaScript ile değil, aynı zamanda JSX ile de çalışıyor. Haliyle, JavaScript Booster eklentisini React geliştiricilerinin de faydalı bulacağına inanıyorum.
11. WordPress Snippet
Visual Studio Marketplace, WordPress geliştiricileri için de günlük işlerini büyük ölçüde kolaylaştıracak bazı güzel eklentilere sahip. Örneğin, WordPress Snippet eklentisi, Visual Studio Code editörünüze binlerce WordPress snippet'i eklemenizi sağlıyor. Üstelik eklenti resmi WordPress dokümanlarıyla uyumlu olarak çalışıyor. WordPress Snippet sadece snippet'lere değil, sabitlere, sınıflara, kancalara ve diğer WordPress yapılarına ulaşmanıza yardımcı oluyor.

Temel olarak bu eklentiyle birlikte, tüm WordPress API'sini Visual Studio Code ile bütünleştirebilirsiniz. Eklentinin otomatik tamamlama özelliği sayesinde kodlama yaparken snippet’lar gerçek zamanlı olarak görünür. WordPress Snippet, WordPress kodlarıyla arası iyi olan tüm geliştirilecelere zaman kazandıracaktır.
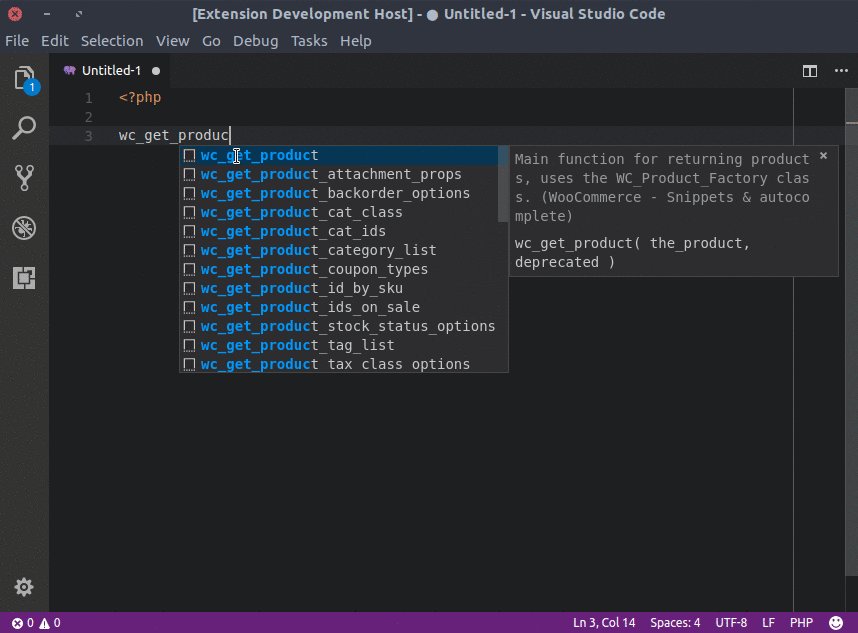
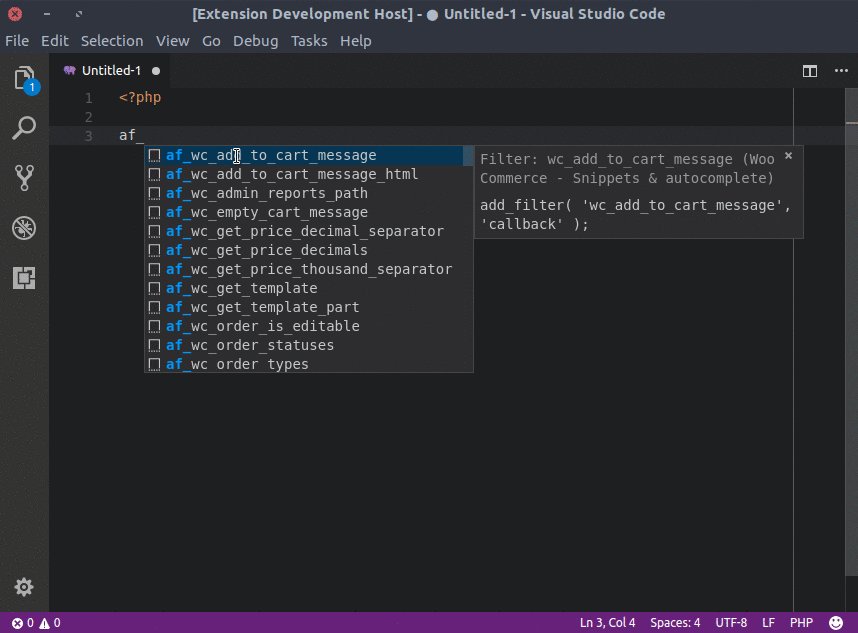
12. WooCommerce Snippets & Autocomplete
Sadece bir WordPress geliştiricisi değilseniz ve WooCommerce mağazaları oluşturuyorsanız, bu uzantı sizin için bir nimet olabilir. WooCommerce Snippets & Autocomplete tıpkı yukarıda bahsedilen WordPress Snippet uzantısı gibi çalışır, ancak WooCommerce API'sini de destekler.

Editöre yazmaya başladığınız anda snippet'ler ekranda görünür. WooCommerce Snippets & Autocomplete eklentisi yalnızca işlev, sınıf ve kanca adları konusunda yardımcı olmakla kalmaz, ayrıca kullanmanız gereken parametreler için düzenlenebilir yer tutucuları da ekler.
Son Sözler
Visual Studio Code, gereksinimlerinize göre özelleştirebilmeniz için daha nice faydalı eklentilere sahip. Eklentiler, safkan geliştirici olma deneyimini etkiliyor gibi görünse de kodlama yaparken kalitenizi önemli ölçüde arttırıyor. Birçok eklenti ise kodlama sürecini sancısız hale getirmenin yanı sıra zamandan tasarruf etmenizi sağlıyor.
Visual Studio Code için sizin de eklenti önerileriniz varsa hemen aşağıdan bizimle paylaşabilirsiniz.