Tüm insanlık olarak bir şeyi çok seviyoruz; sahip olmak. Sahip olmaktan daha çok sevdiğimiz şey varsa o da bir şeylere ücretsiz olarak sahip olmak. Etrafta onlarca ücretli alternatifi varken işinizi gören ücretsiz bir şeye sahip olmak harika bir duygu. Webmaster olarak bu duyguyu açık kaynaklı yazılımların nimetlerinden faydalanarak kapatıyoruz.
WordPress, PHP ve daha nice açık kaynaklı proje bizleri ödeme yapmaktan ve gelir peşindeki ticari kuruluşların damarlı fiyatlardan koruyor. Sektörünen çok popüler açık kaynaklı projelerini zaten hepimiz biliyoruz. Bir de kenarda köşede kalmış veya adını duymuş olmasına rağmen insanların keşfetmediği açık kaynaklı işler var. İşte o en iyi 14 açık kaynaklı proje bu listede siz bekliyor.
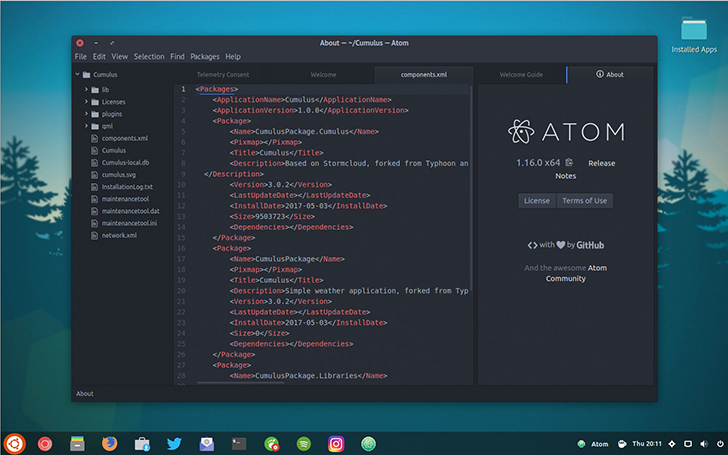
1- Atom

Atom en sevilen metin editörlerinden biri. İnsanların Atom aşkına düşmesinin nedeni ise Atom’un çekirdeğinin ve kaynak kodunun açık kaynaklı olması. Atom’u kendi ihtiyaçlarınıza göre evirebilir, çevirebilir, amuda bile kaldırabilirsiniz.
Binlerce geliştiricinin kullanıyor olmasının nedeni ise Atom’a yeni bir özellik kazandırmak istediğinizde onu yazmanıza bile gerek kalmıyor olması. Çünkü yüzlerce açık kaynak paketi bu ihtiyacı büyük oranda sizin için kapatıyor. Henüz Atom’u keşfetmemiş olanlardansanız Atom’un internet sitesine şuradan uçabilirsiniz.

Mozilla Logosunu Değiştirdi! İşte Yeni Mozilla Logosu
İmajı üzerinde köklü değişiklikler yapma konusunda hırçın ve kararlı tavrını koruyan Mozilla bugün resmi olarak yeni logosunu kullanmaya başladığını duyurdu. Mozilla’nın yeni logosu ilk defa YouTube’da ünlü bir Alman blogun ...
2- React Native
React Native, geliştiricilerin taş atıp kollarını yormadan JavaScript ile yerel mobil uygulamalar hazırlamalarına yardımcı oluyor. Arayüz geliştirmek için kullanılan JavaScript kütüphanesi React’e benzeyen React Native oldukça popüler bir proje.

React Native kullanıcıları Objective-C, Java veya Swift’den ayırt edilmesi güç ve zengin mobil kullanıcı arayüzleri tasarlamaları hazırlayabiliyor. Eğer mobil mahşerin üç atlısı yazılım dillerinden birini kullanarak yazılımınızı geliştiriyorsanız React Native’i de kombine olarak - bazı bileşenleri optimize etmek şartıyla - kullanabiliyorsunuz. React Native’in şu an GirHub üzerinde 1.500 kişilik bir geliştirici yelpazesi var. Buradan React Native’in sitesine gidebilirsiniz.
3- Yarn

Yarn; JavaScript için süper hızlı ve güvenli bir paket yöneticisidir. Node Package Manger’ın en dişli rakibi olan Yarn, paketleri internet bağlantısına gerek kalmadan tekrar kurma gibi ilginç özelliklere sahip. Maksimum verim için Yarn’ı birçok geliştirici Node Package Manager’ın alternatifi olarak kullanıyor. Buraya tıklayarak Yarn’a erişebilirsiniz.
4- Pattern Lab
Pattern Lab, Atomik tasarım (Atomic Design) prensiplerine bağlı olarak internet sitenizin tasarımını geliştirmek istediğinizde kullanabileceğiniz bir tasarım aracı paketi.

Pattern Lab’i kullanarak tasarım arayüzünü küçük parçalara ayırabilir ve paket parçalarını kullanarak UI tasarımınızı istekleriniz doğrultusunda şekillendirebilirsiniz. Atomic Design ve Pattern Lab projelerinin her biri Brad Frost ve binlerce açık kaynak gönüllüsü tarafından geliştiriliyor.
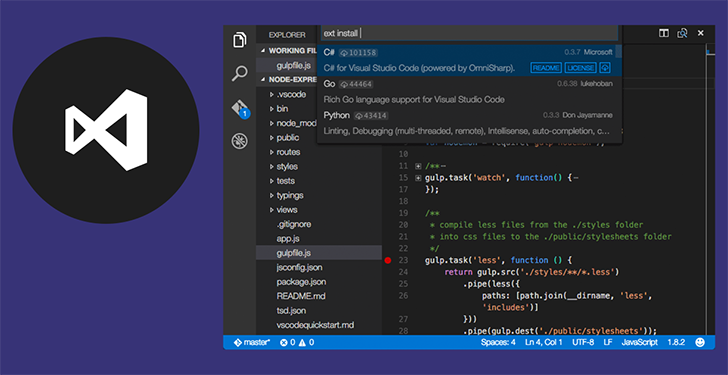
5- Visual Studio Code
Visual Studio Code, Microsoft’un bir güzelliği sonucu ortaya çıkan ücretsiz ve açık kaynaklı kod editörü. Daha hızlı kodlamanıza yardımcı olmak isteyen Visual Studio Code, IntelliSense adı verilen akıllı tamamlayıcıyı kullanıyor. Debugging ve daha birçok açıdan Visual Studio Code’da akıllı teknolojiler geliştiricileri bekliyor.

2017 Yılında zincirlerini kıran Microsoft, Visual Studio Code’un Mac sürümünü macOS touchbar desteğiyle birlikte yayınladı. Eğer macOS kullanıcısıysanız sizler de artık VSC’nin nimetlerinden faydalanabilirsiniz.
6- Font Awesome
Font Awesome, ismi gibi (Awesome / Harika) bir proje. Bu içeriğin hazırlandığı sırada elde ettiğim rakama göre içinde 893 adet ikon yer alıyor. Font Awesome, tasarımınızı basit CSS bilgisi kullanarak daha görsel hale getirmenize yardımcı oluyor.

Font Awesome bünyesindeki ikonların tümünün ölçeklendirilebilir ikonlar olması sayesinde tüm ekran çözünürlükleri ve cihazlarda tam performans alınabiliyor. JavaScript’e ihtiyaç duymadan kullanabileceğiniz Font Awesome birçok framework ile uyumlu çalışıyor.
7- Bootstrap
Bootstrap; HTML, CSS ve JavaScript kullanarak responsive ve mobile-first projeler oluşturabileceğiniz front-end tasarım kütüphanesidir. Bootstarp projesi ilk defa 2011 yılında Twitter tarafından yayınlandı. Bootstrap’in aşçıları olan Mark Otto ve Jacob Thornton yoğun ilgi karşısında projeyi açık kaynaklı platforma taşıyarak Twitter’dan ayrıştırma kararı aldı.

Bootstrap internet sitesini şık ve işlevsel hale getirmek isteyen tüm web tasarımcı ve yazılımcıları tarafından tercih ediliyor. Basit yapısı ve elbette ücretsiz olması Bootstrap’i daha uzun yıllar göreceğimiz, kullanacağımız anlamına geliyor.
8- Brackets
Brackets, hayata gözlerini Adobe’un yazılım ekibinin elinde açan birincil olarak web teknolojilerine odaklanan modern kod editörüdür. Brackets hafif bir metin editörü olmasının yanı sıra birçok işlevsel özelliğe sahip.

Özellike web tasarımcılar ve front-end geliştiriciler düşünülerek tasarlanan Brackets; birden fazla pencerede çalışmak yerine sayfaları sekme mantığıyla açıyor ve internet tarayıcınızla bağlantılı olarak gerçek zamanlı önizleme sunabiliyor.
9- The Accessibility Project

The Accessibility Project, geliştiricilerin gündelik hayatında ihtiyaç duyabileceği sihirli ipuçları, erişebilirlik ipuçları, tasarım konseptleri ve başedilmesi güç kod örneklerini barındıran açık kaynaklı bir blog.
The Accessibility Project’i internetteki diğer yazılım vb. bloglardan ayrı tutmak gerekiyor. Kendilerinin söylediklerine göre bu proje üç ana faktöre dayalı olarak yayın yapıyor;
- Herkesin anlayabileceği kolay ve kısa içerik parçaları
- Güncellik ve son standartlar
- Bağışlama (çünkü web ve erişebilirlik konusunda herkes hata yapabilir)
100+ faydalı ipucu yayınlayan blogun ne yazık ki içeriklerini sadece İngilizce dilinde yapıyor. İngilizceniz varsa muhakkak faydalı bir şeyler öğreneceğinizi düşünüyorum.
10- Laravel
“Güzel kodları seviyor musunuz? Biz de seviyoruz!” Sloganıyla yola çıkan Laravel, PHP geliştirme ortamında en çok tercih edilen Framework’lerden biri. Ücretsiz ve açık kaynaklı bir PHP Framework’ü olan Laravel ile sadece makinelere değil, aynı zamanda geliştiricilere hitap eden kodlar yazıyorsunuz.

Larevel’in basit, okunabilir ve zarif yapısı birden fazla grup üyesinin veya farklı geliştiricilerin çarşıyı pazarı karıştırmadan senkronize çalışarak hızlıca web uygulamaları oluşturmalarına yardımcı oluyor.
Larevel’in arkasında büyük bir topluluk var. Özellikle “Kariyeriniz için Netflix” sloganı altında geliştirilen Laracast, Laravel’i öğrenmeyi daha kolay ve eğlenceli kılıyor.
11- Grunt

Grunt, JavaScript kullanırken yapacağınız günlük ve birbirini tekrar eden sıkıştırma, derleme ve bölüm testi (unit testing) gibi işlere harcayacağınız eforu sıfıra indirmeyi hedefliyor. Çünkü Grunt’un yaygın yapısı sayesinde muhtemelen sizden önce biri ihtiyaç duyduğunuz Grunt eklentisini tasarlamıştır. Tasarlamadı mı? Kolayca kendi Grunt eklentinizi yazabilirsiniz.
Yaygın eklenti ekosistemiyle dikkat çeken Grunt’u kullanmak için yazılım uzmanı olmanıza gerek yok. Giriş seviyesini tamamlamış birçok geliştirici Grunt’un ekmeğini yiyebilir.
12- Ember.js
Ember.js kendini “Tutkulu web uygulamaları için bir framework” olarak tanımlanıyor. Ember.js’in en büyük özelliklerinden biri verimli data binding özelliği. Daha az kod yazarak daha fazla iş yapmayı vaat eden Ember.js, entegre şablonlar yardımıyla iş yükünü de azaltıyor.

Resmi sitelerinde verdikleri üç adımda vurucu fikirde, Ember.js’in tamamen üretkenlik hedefi düşünülerek geliştirildiğine dikkat çekiliyor. Daha az zamanda daha çok kod yazmak ve API yardımıyla çok iş başarmak istiyorsanız Ember.js’a bir göz gezdirmek isteyebilirsiniz.
13- AngularJS

AngularJS, Süper kahraman modunda bir JavaScript MVW Framework’ü. Statik dokümanlar oluşturmamız gerektiğinde HTML en uygun seçenek fakat iş web uygulaması tasarlarken dinamik görünüm olduğunda HTML’nin yetersiz kaldığı sahneler oluyor. AngularJS bu sahnede süper kahraman rolünü sırtlayarak açığı kapatmak için kullanılıyor.
İnternet ortamında onlarca farklı ders konusuna erişebileceğiniz AngularJS’in kendi sitesi üzerinde de değerlendirebileceğiniz kapsamlı bir doküman yer alıyor.
14- Ghost
WordPress’e ara vermeye ne dersiniz? Biliyorum, WordPress çoğumuz için vazgeçilebilecek bir şey değil ama Ghost bunu değiştirmek için yola çıkmış bir proje. Hayatına Kickstarter projesi olarak başlayan Ghost’un hedefi sadece 25 bin sterlin toplamaktı. Fonlama süresi sonunda Ghost tam 196 bin sterlin toplamayı başardı.
Açık kaynaklı olarak ve kar amacı gütmeyen Ghost Foundation tarafından desteklenen Ghost’un 270+ geliştiricisi var. Ghost, blogger ve webmaster’lar için kolay ve basit arayüzlü bir blog oluşturma şansı sunuyor. Ghost’u diğer sistemlerden ayırt eden özelliği basitlik ilkesi üzerine kurulmuş olması ve standart sistemlerin kompleksliğinden uzak durması.

Ghost’un ücretsiz sürümünü istediğiniz zaman indirebilir ve kendi web sunucunuza kurabilirsiniz. Eğer kendinize ait bir sunucu veya barındırma alanınız yoksa Ghost üzerinden ödeme yaparak hazır kurulum dahili barındırma alanlı bir Ghost paketi de satın alabilirsiniz.
Bahsettiğimiz ücretsiz kaynaklarının çoğunun özellikle amatör geliştiriciler için faydalı olacağını düşünüyoruz. Sizce listeye başka hangi açık kaynaklı projeleri eklemeliyiz?