Font Savaşları: Serif vs. Sans-Serif
Tasarımcılar, ön plan geliştiricileri ve kendi internet sitelerini geliştiren Webmasterlar… Hepimiz zamanı gelip çattığında font konusunda büyük bir ikilemde kalıyoruz. İstiyoruz ki, seçtiğimiz font hem kullanıcı deneyimi açısından kullanıcıya en iyiyi versin hem de tasarımın bütünlüğüyle tam olarak örtüşsün. Yer çekimsiz ortamda çilek yiyip muz tadı da alırsak hiç fena olmaz.
Tasarım konusunda ne kadar deneyiminiz olursa olsun tipografi söz konusu olduğunda mutlaka bir ikilem karşınıza çıkıyor. Genel olarak bu ikilemden kurtulmanın en büyük çözümüyse Serif mi yoksa Sans-serif ailesindeki yazı tiplerinden birini mi kullanmanın daha uygun olacağı sorusunun cevabını bilmekten geçiyor.
Tipografiyi bu güne kadar hiç sallamadıysanız, ipimle kuşağım Sans-serif uşağım modunda takılmaya bir son verip, tasarım ve kullanıcı deneyimini arttırma konusunda kendinizi geliştirmek için iyi bir adım atmaya hazırlanabilirsiniz.
Bence doğru bölüm için doğru yazı tipi seçimini yapmanın en önemli kuralı her iki yazı tipinin de temelini öğrenmekten geçiyor. Hadi, font savaşlarını başlatalım ve iki fontun arasındaki temel farklılığa bir göz atalım;
Serif Fontları Nereden Geliyor?
“Serif” olarak adlandırdığımız fontlar küçük ve ince çizgilerin bir araya getirilmesiye meydana gelen yazı tipleridir. Tarihi düşüncelere göre; Serif fontlarının Romalıların Latin alfabesinde yer aldığı ve kayalara yazı yazmak için kullanıldığı düşünülüyor. Her ne kadar bu bir tarihi düşünce olsa bile Serif’in kökü evrensel olarak herkes tarafından bu şekilde kabul edilmiyor.

Bir kısım araştırmacılar göre Serif fontları Romalılar tarafından konuşma metinleri ve daha birçok kalın malzemeye yazı yazmaya uğraşmanın bir sonucu olara ortaya çıkmış. O zamanki aletlerin ince olması ve kalın yazılar için yetersiz kalması da Serif fontların neden ince olduğunu açıklar nitelikte.

Video Reklamları Oluşturmak İçin İpuçları
Her küçük işletme sahibi, video pazarlamayı bir strateji olarak düşünmeli. Bu pazarlama türü sadece satışları artırma ve marka bilinirliği açısından faydalı olmakla kalmıyor, aynı zamanda müşteriler tarafından da tercih ediliy...
Peki, Sans-Serif Ne Ayak?
Sans-serif, bir başka deyişle “serif’siz” yani harfin uzatılmış çizgisi olmayan anlamına geliyor. Haliyle Sans-serif olarak lanse ettiğimiz yazı tiplerinin tümünde uzatılmış çizgi detayları yer almıyor. Zaten yukarıdaki ve aşağıdaki görsellere dikkatlice bakarsanız iki fontun arasındaki bariz farklılığın nereden geldiğini görebilirsiniz.

Tarih dersi kısmı ve haftanın kültür köşesini bitirdiğimize göre artık pratik alanda işimize yarayacak kısma yani hangisinin seçiminin hangisinde yapılması, hangisini seçmenin tasarıma ne gibi etkilerinin olacağı kısmına geçiş yapabiliriz;
Okunabilirlik
Sayfada kullanılan yazı tipi, kullanıcının içeriğinin ne kadar derinine ineceğini belirler. İçeriğin kalitesi, üslubu ve kullanıcının ilgisi gibi daha birçok faktör var ancak yazı tipi de en az bunlar kadar etkili bir nüans. Bu nedenle iki font arasında seçim yaparken göz önünde bulundurmamız gereken en önemli kriterlerden biri okunabilirlik kriterinin sağlanması.
Eski tarzda bir görüşten yola çıkarsak bugün hala geleneksel yayıncılıkta çok önemli bir kısım Serif yazı tiplerini tercih ediyor. Bunun en önemli nedeni, serif fontlarının daha kolay okunuyor olmasıdır. Gazeteler, dergiler ve tanıtım yazısı maksatlı borşürlerin büyük kısmında serif tercih ediliyor çünkü serif yazı tiplerinde karakterler bir nevi dekorize edilmiş oluyor. Gözünüz tek seferde serif bir karakteri uçtan uca kolayca algılayıp saptayabiliyor, bu da yazıyı kolayca okumanıza yardımcı oluyor.
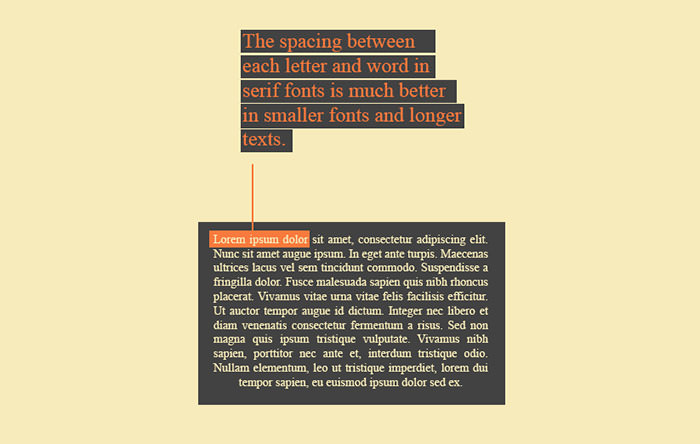
Bitmedi, serif yazı tiplerinin çoğunluğunda oldukça dengeli harf boşluğu kuralları kullanılır. Bu da okura farklı harfleri kolayca tanıması ve diğerinden ayrıştırması konusunda daha çok yardımcı olur. Aşağıdaki örnek metinde serif tipindeki bir fontun iki farklı büyüklükteki dengesini görüyorsunuz.

Yazıların boyutu küçülse bile harflerin sahip olduğu serif’ler karakterlerin dengeli olmasına yardımcı oluyor ve kolayca ayırt edilebilmesini sağlıyor. Harf boşluğu avantajı sayesinde serif çok daha kolay okunabiliyor.
Sonuç: Uzun metin bölümlerinde, küçük fontların kullanılması gerektiği paragraflarda ve içerik bölümlerinde Serif fontlarını okumak çok daha kolay oluyor.
Okunaklılık
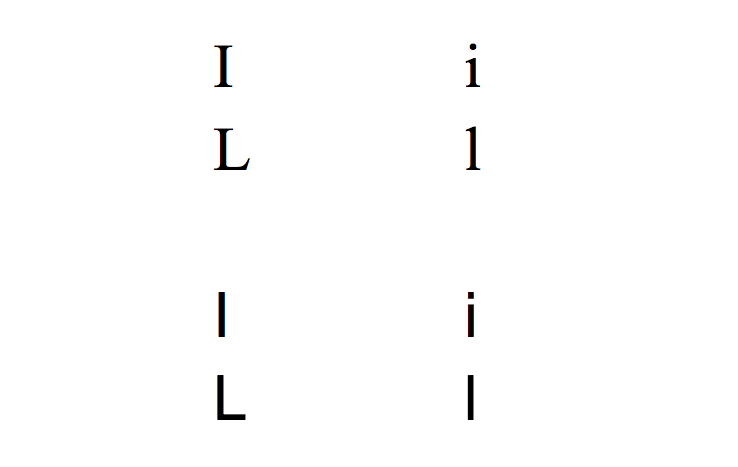
Okunaklılık kavramını bir harfin kalitesi ve sadeliği olarak açıklayabiliriz. Harika bir seçimi yapabilmek için fontun sadece istediğiniz değerleri karşılaşması yeterli değildir. Okunaklı olması ve birbirinden farkı görünmesi de son derece önemlidir. Aşağıdaki örneklere bir göz atın;

Alt kısımdaki Sans Serif fontunda küçük harfli “L” harfiyle “I” harfi birbirine oldukça benziyor. Bu tip bir fontu kullanarak bir kelimenin içerisinde I ve L harfleri geçecek olursa okurun kelimeyi saptaması çok daha güç hale gelecektir. Örneğin bilgisayarınızdan Arial fontunu açıp, “İllüzyon” yazarak zaten okuması zor olan bir kelimenin daha da ne kadar zor hale geldiğini görebilirsiniz.
Her iki font tipinin arasındaki okunaklılığı belirlemede sadece harf benzerliği kriteri yeterli olmayacaktır. Okunaklılık açısından en ideal sonucun elde edilebilmesi için Alex Poole’un makalesine göre;
- Serif veya Sans-serif
- Nokta boyutu
- X-Yüksekliği
- Karşıtlık
Gibi kriterleri de göz önünde bulundurmak gerekiyor.
Sonuç: Okunaklılık yazı fontundan ziyade diğer kriterlere göre belirlenecek. Yine de yazı tipi seçimi yaparken örnek bir metin bloğu ile değişik kriterlerle deneme yapmak ve kullanacağınız büyük metin alanlarında Sans-serif, küçük metin alanlarında Sans kullanmak daha ideal olacaktır.
Ölçek ve Ekran Çözünürlüğü
Basılı kaynakların aksine internet siteleri ve yazılımlarda kullanılan ölçüler her zaman sabit değil. Ekran çözünürlüğü değiştiğinde haliyle onlarda değişip, tekrardan ölçeklendiriliyor. Bu nedenle kullanacağınız yazı tipinin yeniden boyutlandırmaya verdiği tepki de son derece önemli. Aşağıda basit bir Time dergisi kapağını görüyorsunuz.

Kapaktan gördüğünüz gibi Sans-serif bu tip ölçekli bir tasarımda daima kazanan tarafta oluyor. Çünkü sans-serif’in dekoratif detayları olmadığı için küçük veya büyük puntolar şeklinde ölçeklendirildiğine maksimum okunabilirlik sağlıyor.
Yukarıdaki kapağın en alt kısmında “Jonathan Franzen” ismini ve aynı fonttaki başlığı okumak çok kolayken, Serif fontunu yazının küçüklüğünden ve boşluk payının yetersizliğinden dolayı okumak daha güç oluyor.
Savaşın Son Sahnesi ve Sonuç:
Yukarıdaki onlarca karmaşadan sonra işi daha sade bir sonuca bağlamak gerekirse işin büyük bölümü uyumu yakalamakta bitiyor. Kullanacağınız metinlerin boyutu neredeyse hep aynı veya yakın büyüklüklüklerde küçük puntolu olacaksa serif’i kullanmak daha iyi sonuçların elde edilmesine yardımcı oluyor.
Diğer taraftan eğer içeriklerin okunmak için çok küçük durmamasını istiyorsanız seçiminizi Sans-serif’den yana kullanmanız daha iyi olacaktır. Özellikle responsive tasarımlarda Sans-serif’in okumayı çok daha kolay hale getirdiği büyük bir gerçek.
Tüm tipografi detaylarına rağmen uyumun belirlenmesinin esas olduğunu da unutmamak gerekiyor. Siz font tercihinizi yaparken oyunuzu hangi bölümlerde hangisinden yana kullanıyorsunuz?