Daha önce MS Excel’de “tablo” olayını yanlış anlayıp, gerçek tablolar yapan 77 yaşındaki amcayı hatırlıyorsunuzdur. Bu yeteneğin bir başka bayraktarı olan Diana Smith, ilginç bir çalışmalar dizisine imza attı. Yalnızca HTML ve CSS kullanarak ortaya çıkardığı yağlı tabloları utandıran çalışmaları, hepimize web tasarım yeteneğimizi sorgulatacak türden.
HTML ve CSS’in engin kaynaklarının bize birçok şey sunuyor. Fakat bazılarımız onu sadece internet sitesi ve yazılımları tasarlamak için kullanırken (ee başka ne için kullanacaktık?), bazıları yeteneklerinin sınırını zorlayarak sanat eserini andıran çalışmalar ortaya koyabiliyor. Mesleğindeki başarısını tescillemek ve sınırlarını zorlamak isteyen Diana, 18. yüzyıla ait bir yağlı tabloyu, 1930’ların andıran bir poster çalışmasını ve 1950’lere ait modern reklam tasarımını, kendi elleriyle HTML ve CSS üzerinde tasarladı.
Diana’nın şimdilik tek büyük problemi tarayıcı farklılığından dolayı ortaya çıkan HTML ve CSS uyum problemi gibi duruyor. Zira bazı tabloları gündelik olarak kullandığım Safari ve Vivaldi’de görüntülediğimde, 18. yüzyıldaki ablanın kaşı gözü bi’ ayrı oynuyor, saçları şaha kalkıyor. Olsun. Diana ablamız değil, türlü türlü uyumsuzluklarla tarayıcı üretip, hem bu kızcağızı hem biz webmasterları heder eden tarayıcı geliştiricileri utansın…
01. 18. yüzyıl tarzındaki tablosu (link)


Jean Jullien'dan Teknolojiyi Anlatan Mükemmel İllüstrasyonlar
Günden güne artan teknoloji bağımlılığı, aramızdaki duygusal iletişimi neredeyse en alt düzeye çekmiş durumda. Artık bu iletişimi bile teknoloji ile gerçekleştiriyoruz. WhatsApp üzerinden konuşuyor, gruplar oluşturup toplu sohbetl...
02. 1930’lar tarzındaki poster çalışması (link)

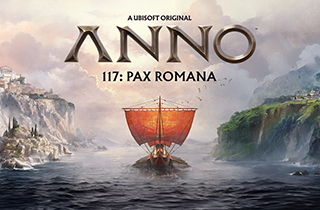
03. 1950’ler tarzındaki modern reklam tasarımı tarzında çalışması (link)

Kodlarını incelemek HTML ve CSS tabanlı olduğu için zaten çocuk oyuncağı fakat Diana’nın çalışmalarının kaynak kodunu dilerseniz, GitHub hesabı veya kişisel sayfasına göz atabilirsiniz.
Diana’nın hamurunun Web tasarımcı olarak yoğrulmuş olması ihtimali yüksek. Bu çalışmalar ve bu yeteneğin başka bir açıklaması olamaz. Olabilir mi?