- 1- Hafif bir Tema Kullanmak; Hafifim, Hafifsin, Hafif…
- 2- Önbellekleme; Kur Elleme Değil!
- 3- DNS Prefetch’i Kullanın
- 4- Gereksiz Eklentiler ve Ağır Eklentileri Kapı Dışarı Edin
- 5- CDN’in Nimetlerini Es Geçmemek Lazım
- 6- Sıkıştırmak veya Sıkıştırmamak İşte Tüm Mesele Bu!
- 7- Eski Revizyon Dosyalarıyla Vedalaşma Vaktiniz Gelmiş Olabilir
- Son Söz
Pek çoğumuz için bir internet sitesinin en önemli kriteri ve Amerikan Rüyamız SEO. Oysa çarşı pazar karışmaya başladı. Artık binlerce kullanıcıyı ağırlamaya başarsak bile sayfalarımız kullanıcı deneyimini arşa çıkaramıyorsa nafile… Google’ın ve kullanıcı deneyimi konusunda uzmanların görüşüne göre bir internet kullanıcısı sayfanın 500 ms ila 2 saniye arasında yüklenmiş olmasını istiyor. Kullanıcı deneyimi açısından 2 saniye bile “geç” dilimine giriyor ancak kabul edilebilir olduğu düşünülüyor.
Eğer kullanıcıyı ağırlarken sayfalarımızın yüklenmesi 2 saniyeden daha uzun sürüyorsa kullanıcılar pilavdan dönüp kaşıklarını kırıyor. Google’a geri giden kullanıcılar bu kez rakibinizi ziyaret edip sizi domdom kurşunuyla vuruyor. Anlayacağınızın internet sitesinin açılış süresi ve tepki süreleri hem SEO hem kullanıcı deneyimi açısından vazgeçilmez bir kriter. Ülkemizdeki en popüler CMS sisteminin WordPress olduğunu düşünürsek, internet sitenizin performansını arttırmak için yapabileceğiniz birçok şey var. İşte onlardan bazıları;
1- Hafif bir Tema Kullanmak; Hafifim, Hafifsin, Hafif…

Bazı WordPress temalarının kod satırları sayfanın yüklenme hızını baltalayan önemli kod satıları içeriyor. Uzun ve temiz kod mantığından uzak hazırlanan temalar, sayfalarınızın hızlı yüklenmesini engellediği gibi kullanıcı deneyimine limon sıkıyor. Gözle görülür bir performans artışı için ilk yapılması gerekenler kaputun üstünde, yani temanın kendisinde başlıyor.
- Bir tema satın almadan veya kullanmadan önce kodlarını kontrol edin. Kod bilginiz yok mu? O halde yorumları gözden geçirin.
- Kullanmak istediğiniz temanın muhakkak demosunu hız testine sokun. Hız testi için Google PageSpeed ve GTMetrix gibi geçerliliği kabul edilen servislere yönelin. Güvenilirliği şahibeli hız araçlarından da kontrol edin fakat doğru verileri elde ettiğinizden emin olun.
- Sizin için çok büyük bir sıkıntı olmayacaksa Default WordPress temaları üzerinden kendi temanızı geliştirin. Default WordPress temaları daima yüksek performans için hazırlanan hafif kod yapısıyla öne çıkıyor.
- En iyi performansa sahip WordPress temaları genelde Genesis ve Thesis Framework temelli temalardan oluşuyor. Tema alırken bunu da göz önünde bulundurabilirsiniz.
- Hali hazırda zaten bir temanız varsa temanızı elden geçirin. Elden geçirecek deneyiminiz yoksa bunu sizin yerinize yapacak bir webmaster ile çalışabilirsiniz ❱❱ https://wmaraci.com/forum/wordpress-hizmetleri.html

WordPress 4.9.8 Güncellemesi Yeni “Gutenberg” Editör Demosuyla Yayınlandı!
WordPress 5.0 sürümünün son habercilerinden biri olarak WordPress 4.9.8 güncellemesi geçtiğimiz gece yayınlandı. 18 gizlilik bug’ının giderildiği ve bazı performans iyileştirmelerinin yapıldığı güncellemenin en dikkat çekici yan...
2- Önbellekleme; Kur Elleme Değil!

Önbellekleme (cache), sitenizdeki tüm sayfaların statik birer internet sayfasına dönüştürülerek kullanıcının sunucunuza HTTP isteği göndermesine gerek kalmadan kullanılmasıdır. Cache, kânı hızındaki WordPress sitelerini özgürlüğe kavuşturma yolunda atılması gereken ilk ve en önemli basamaklardan biri.
Öncelikle sitenizi ayakta tutacak ve Cache yapısını sağlayacak bir eklenti kullanmanız gerekiyor. WP Rocket, W3 Total Cache ve WP Super Cache gibi eklentiler en çok tercih edilen önbellekleme eklentileridir. Cache’i sisteminize dahil ederken dikkat etmeniz gereken en önemli şey ince ayarlarının yapılmış olmasıdır.
Nasıl ki sitenize kurup bıraktığınız SEO eklentileri fezatronik teknolojiler kullanarak deniz aşrı faydalar sağlamıyorsa cache eklentileri de sağlamayacak. Kullanacağınız eklentinin içindeki konfigürasyonların ne anlama geldiğini, nasıl kullanıldığını ve sitenize ne gibi faydalar sağlayacağını öğrenin. Bir Cache eklentisinden ancak bu şekilde gerçek anlamda faydalanabilirsiniz.
İmkanınız varsa Premium Cache eklentileri satın alarak önbellekleme sisteminden elde edeceğiniz faydayı maksimum düzeyine çıkarabilirsiniz. Her Premium adı altında satılan Cache eklentisinin mucizelere neden olmayacağını da unutmayın.
3- DNS Prefetch’i Kullanın

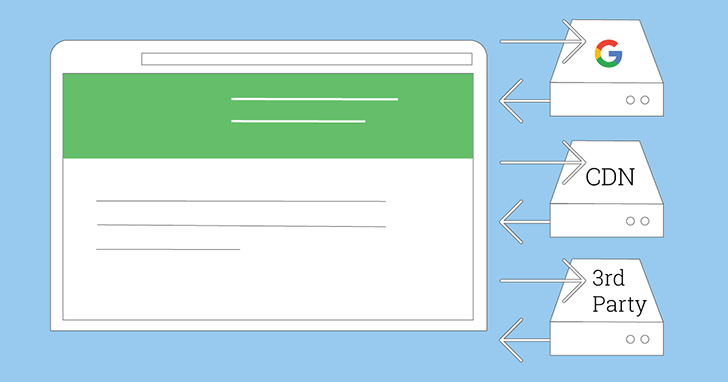
DNS Prefetch, hız optimizasyonu alanında amatör kullanıcıların pek bildiği ve kullandığı bir etiket değil. DNS Prefetch etiketi; bir linkin tarayıcıya çağrılmasından önce tarayıcının bu DNS’i çözümlemesi olayı olarak açıklanabilir. Teknik kaynaklara göre Prefetch’i kullanmak ortalama 200 - 300 ms hız avantajı kazandırabiliyor. Sitenizdeki tüm linkler için kullanışı olmayan bu yöntem sıklıkla 3. parti JS dosyalarını (AdSense, SEO araçları, pazarlama araçları ve sayaçlar gibi) çağırırken kullanılıyor.
Birçok senaryoda CDN kullanan bir siteyi görüntüleyen internet tarayıcısının, yükleme işlemine başladığında ilk olarak hangi dosyayı çekeceğini bilemeyebiliriz. DNS Prefetch yardımıyla DNS’in önceden çözümlenmesini sağlayabiliriz.
DNS Prefetch’in Google Fonts için örnek kullanımı
DNS Prefetch hakkında daha fazla bilgiye ihtiyaç duyuyorsanız, önümüzdeki günlerde WM Aracı Nedir sayfalarında bu etiket için oluşturacağımız içeriğe ulaşabilirsiniz. O zamana kadar bir kenara not almaya unutmayın.
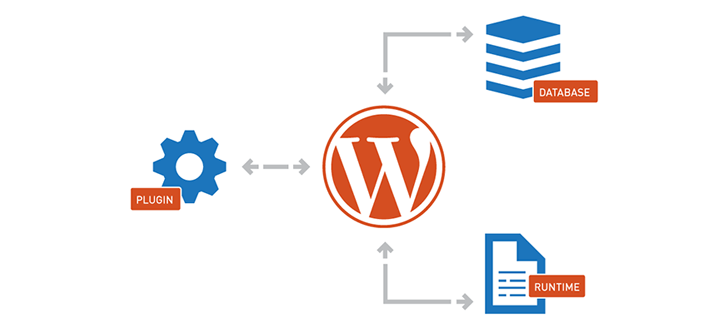
4- Gereksiz Eklentiler ve Ağır Eklentileri Kapı Dışarı Edin

WordPress’in vatandaşlar tarafından sevilen sayılan bir CMS olmasının alametifarikası WordPress eklentileri. WordPress eklentilerinin dostunuz olduğu kadar düşmanınız da olabileceğini biliyor musunuz? Çok fazla eklentinin sisteminizde yüklü olması sunucuya çok fazla istek gönderilmesi anlamına gelir. Öte yandan kullandığınız eklentilerin sayısı arttıkça yaşayabileceğiniz muhtemel bellek ve güvenlik sıkıntıları ortaya çıkar.
WordPress sitenize sadece “Aman bu eklenti olmazsa elim ayağım titrer, bunsuz bu sistem olmaz, olamaz!” dediğiniz eklentileri kurun.
- Plugin Performance Profiler benzeri eklentileri kullanarak hangi eklentilerin WordPress sitenize yük bindirdiğini kolayca analiz edebilir ve saptadığınız eklentileri alternatifleriyle değiştirebilirsiniz.
- Ayda bir veya iki defa kullandığınız eklentileri en azından pasif hale getirmeyi ve sadece kullanacağınız zaman aktif hale getirmeyi deneyin. Görüntü sıkıştırma gibi eklentiler için ise masaüstü veya web uygulaması alternatiflerini kullanmayı deneyebilirsiniz ❱❱ 5 Ücretsiz En İyi Görsel Sıkıştırma Servisi (Karşılaştırmalı)
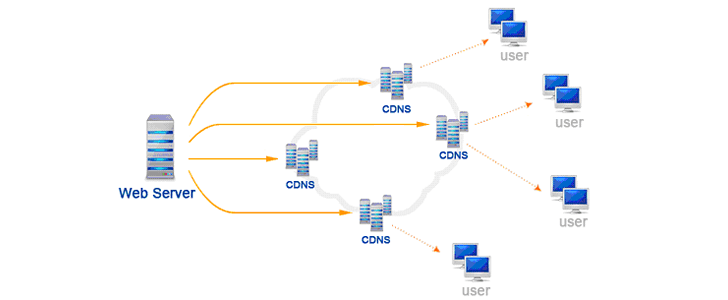
5- CDN’in Nimetlerini Es Geçmemek Lazım

CDN’i mutlaka duymuşsunuzdur. WordPress performansını ve sayfaların açılış süresini arttırmak için belki onu kullanmayı da düşünebilirsiniz. CDN, içeriğin kullanıcıya fiziksel olarak en yakın konumdaki veri merkezinden servis edilmesini sağlıyor. CDN sayfaların açılış süresini azaltıyor ve güvenlik duvarı korumaları yardımıyla sitenizin saldırı alması durumunda etkin koruma sağlıyor.
Popüler ve ücretli CDN servislerinin neredeyse tümü WordPress eklentileri sağlıyor. Kurulum bilginiz olmasa dahi eklentiler yardımıyla CDN kurulumunu kısa sürede halledebilirsiniz.
6- Sıkıştırmak veya Sıkıştırmamak İşte Tüm Mesele Bu!

Sayfaların yüklenme süresindeki aslan payı daima görsel dosyaların elindedir. Görsel dosyalarınızı sitenize yüklemeden önce sıkıştırarak disk alanı ve trafik bandından tasarruf edebilir, sitenizin daha hızlı yüklenmesini sağlayabilirsiniz. Görsel dosyalarınızı sıkıştırmak için Adobe PS gibi kapsamlı yazılımları kullanabilirsiniz. Bilgisayarınızda kapsamlı bir fotoğraf editörü yoksa web tabanlı uygulamaları kullanarak görselleri sıkıştırabilirsiniz. Daha önceden paylaştığımız karşılaştırmalı görsel sıkıştırma testine de göz atmayı unutmayın;
- Görselleri sıkıştırmak kadar nerede hangi görsel tipini kullanacağını bilmeniz de önemli. JPEG, GIF ve PNG Dosya Türlerini Nerede, Ne Zaman ve Neden Tercih Etmelisiniz? içeriğine göz atarak popüler görsel uzantılar arasından nasıl seçim yapmanız gerektiğini öğrenebilirsiniz.
7- Eski Revizyon Dosyalarıyla Vedalaşma Vaktiniz Gelmiş Olabilir

Veritabanınızın şişmesi dolaylı olarak sayfalarınızın performansını etkiliyor. Özellikle veritabanında tutulan revizyon taslakları veritabanınızın gereksiz yere şişmesine neden olabilir. WordPress paneli üzerinde içeriklerinizi hazırlarken WordPress arka planda işlemlerinizi sürekli kayıt altına alır. İnternet tarayıcısının kör kurşuna gitmesi durumunda hayat kurtaran bu özelliği isterseniz tamamen kapatabilir ya da süre sınırı getirebilirsiniz.
Aşağıdaki kodu kullanarak revizyon sınırını 5 dakikaya indirgeyebilirsiniz. Kodu wp-config.php dosyanıza ekleyebilirsiniz;
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);
Revizyon özelliğini sayı sınırıyla rahatlatmak için ise aşağıdaki kodu kullanabilirsiniz. Kullandığımız kod yarımıyla maksimum revizyon içerik sınırı 5’e sabitlemiş olacağız;
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', 5);
Ağaçlar fidana, fidanlar ormana dönüşür de şimdiye kadar veritabanınızı işgal eden revizyonlar olduğu yerde kalır. Revizyonların tamamını silmek için etkili bir eklenti olan WP Optimize eklentisini kullanabilirsiniz.
Son Söz
Birbirimizle SEO dalında yapacağımız yarışların yanına şimdi bir de kullanıcı deneyimi eklendi. Ziyaretçilerinizi rakiplerinize kaptırmamak ve mutlu mesut ayrılan ziyaretçileri ağırlamak istiyorsanız optimizasyon için elinizi taşın altına sokmanız şart.
Sizin de bizimle paylaşmak istediğiniz ipuçları var mıdır?