
Wireframe bir web sayfasının veya uygulamanın taslak halinde çizimidir. Bu çizim, sayfanın yapısını ve içeriğini belirlemenin yanı sıra, kullanıcı deneyimi (UX) ve kullanıcı arayüzü (UI) tasarımının temelini oluşturur.
Wireframe, tasarım sürecinin erken aşamalarında kullanılır ve genellikle siyah beyaz veya gri tonlamalıdır. Bu taslaklar, sayfanın genel yapısını ve bileşenlerini belirlemek için kullanılır, ancak görsel tasarım ve renkler gibi detaylara odaklanmazlar. Wireframe, geliştiricilere ve tasarımcılara projelerinde net bir yol haritası sunar ve müşterilere veya ekip üyelerine konseptlerini sunmanın etkili bir yoludur.
Wireframe Örnekleri
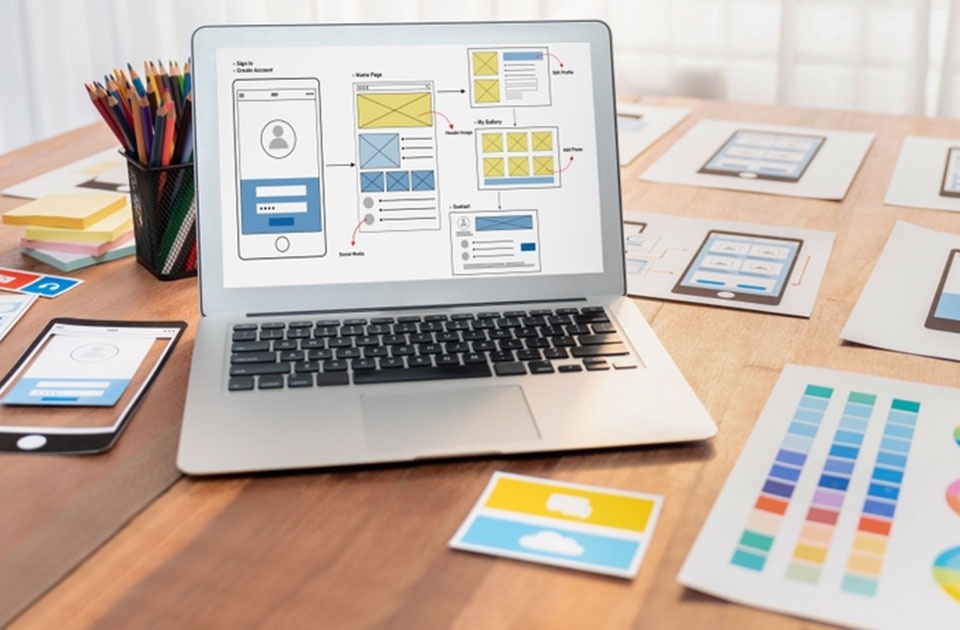
Wireframe örnekleri, projelerin gereksinimlerine ve karmaşıklığına bağlı olarak değişir. Basit bir wireframe, sadece ana bileşenleri ve düzeni gösterebilirken, daha ayrıntılı wireframe'ler kullanıcı etkileşimlerini ve navigasyonu da içerebilir.

Optimize Nedir? Optimize Etmek ve Optimize Programları
Optimize, yapılan değişiklikler sonucunda performansı arttırmak için yapılan işlemlere denir. Optimize işlemi bir yazılım veya site için gerçekleştirilebileceği gibi bir donanım veya bilgisayar için de gerçekleştirilebilir. Optimi...
Basit Wireframe Örneği
Basit bir wireframe, genellikle ana başlık, alt başlıklar, metin kutuları, görsel yer tutucular ve butonları içerir. Bu tür wireframe'ler, projenin temel yapısını hızlı bir şekilde oluşturmak ve ekiple paylaşmak için idealdir.
Detaylı Wireframe Örneği
Detaylı wireframe'ler, kullanıcı etkileşimlerini, formları, menü yapısını ve daha fazla bileşeni içerebilir. Bu tür wireframe'ler, projenin kullanıcı deneyimi açısından nasıl çalışacağını daha iyi anlamak için kullanılır.
Wireframe Tasarımı
Wireframe tasarımı, birkaç temel adımı içerir ve genellikle bir dizi araç ve teknik kullanılarak gerçekleştirilir. İşte wireframe tasarım sürecinde izlenebilecek adımlar:
1. Gereksinim Analizi
Wireframe tasarımına başlamadan önce, projenin gereksinimlerini anlamak önemlidir. Bu, projenin hedef kitlesi, amaçları ve ana işlevleri hakkında bilgi toplama sürecini içerir.
2. İçerik ve Yapı Planlaması
Wireframe tasarımının bir sonraki adımı, sayfanın içeriğini ve yapısını planlamaktır. Bu, hangi bilgilerin nerede yer alacağını ve kullanıcıların sayfada nasıl dolaşacağını belirlemeyi içerir.
3. Wireframe Araçları Kullanımı
Wireframe oluşturmak için birçok farklı araç kullanılabilir. Popüler wireframe araçları arasında Sketch, Adobe XD, Figma ve Balsamiq yer alır. Bu araçlar, tasarımcıların hızlı ve etkili bir şekilde wireframe oluşturmasına yardımcı olur.
4. Geri Bildirim ve Revizyon
Wireframe tasarımı tamamlandıktan sonra, geri bildirim toplamak ve gerekli revizyonları yapmak önemlidir. Bu, projenin tüm paydaşlarının tasarımı onaylamasını ve gerekli düzeltmelerin yapılmasını sağlar.
Sonuç
Wireframe, web tasarımı ve uygulama geliştirme sürecinin önemli bir parçasıdır. Doğru şekilde kullanıldığında, projelerin daha verimli ve etkili bir şekilde ilerlemesine yardımcı olabilir. Wireframe tasarımı, geliştiricilere ve tasarımcılara net bir yol haritası sunar ve kullanıcı deneyimini optimize etmek için temel bir araçtır.