- 01. CSS ile yapılmış Simpsonlar
- 02. CSS ile yapılmış Minion’lar
- 03. CSS peynir tabağı
- 04. CSS pixel art çalışması
- 05. CSS yaratıkları
- 06. CSS Long Cat (uzun kedi)
- 07. Yuvarlanan kutu kola
- 08.  Hesap makinesi
- 09. CSS ile flash animasyon efekti
- 10. CSS ile yapılmış iOS düğmesi
- 11. CSS ile yapılmış bir başka Minion
- 12. CSS ile hazırlanan hareketli menü
- 13. “Yükleniyor…” kiti
Geçtiğimiz hafta CSS’e fısıldayan Abla’yı sizinle paylaşmıştım. Önce Allah’ın büyük bir lütfu olarak görünen bu yeteneğe şaşırmış, sonra “Acaba dünyada başka böyle insanlar var mı? Bunlar insansa biz neyiz…” şeklinde sürüp giden iç kavgama tanıklık etmiştim. Biraz araştırdığımda, dünyanın her yerinden farklı web tasarımcılarının CSS ile harikalara imza attığını fark ettim.
Hemen aşağıda listelemiş olduğum CSS ile yapılan havalı şeylere tanık olunca, insana Web işlerinden hafif bi’ soğuma gelmiyor desem yalan olur… Bazılarımız (bkz: ben) CSS ile iki tabloyu ortalamaktan acizken, yetenekli web geliştiricileri boş bir internet sayfasını sadece CSS kullanarak bir başyapıta dönüştürebiliyor. İşte onlardan beğeneceğinizi umduğum ve CSS ile yapıldığına inanılması güç 13 CSS çalışması örneği:
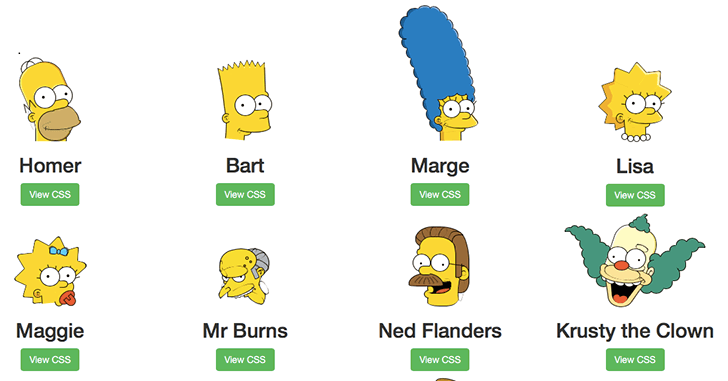
01. CSS ile yapılmış Simpsonlar
Chris Pattle, bir çizgi dizi olan The Simpsons’ın ikonik karakterlerini bir araya getirdiği inanılmaz kapsamlı bir CSS çalışmasına imza atmış. Simpsonların her birinin yüzünü ayrı bir CSS kaynağında derleyen Chris, çıtayı göklere taşıyarak her karakterin yüzüne ufak bir efekt vermeyi de es geçmemiş.

Bazı karakterler nefes alıyor, bazıları göz kırpıyor ve bazılarının yüzünün şekli değişip tekrar eski halini alıyor. Açık konuşalım, biri bunu önünüze getirip CSS ile yapılmış dese, kaynak kodunu görünceye dek kesinlikle inanmazdık…

Apple, Elektrikli Araba (iCar) Üretse Tasarımı Neye Benzerdi?
Çok değil, sadece birkaç yıl kadar geriye gittiğimizde Apple’ın elektrikli araba üretimine başlamaya hazırlandığıyla ilgili onlarca dedikodu ve sızıntı haberi okuyabilirdiniz. Bu haberlere göre muhtemelen elektrikli araçlar olaca...
02. CSS ile yapılmış Minion’lar

Amr Zakaria, CSS yeteneğinin vücut bulduğu bir başka isim. Minion çılgınlığını farklı boyuta taşımak isteyen Amr, MiThe Simpsonsnion’ları baştan aşağıya CSS ile kodlamış. Kodlamakla kalmamış, karakterlerine animasyon katmış. Minion’lar siz ona baktığınız sırada gözlerini kırpıyor ve arkadaş canlısı tavrıyla el sallıyor.
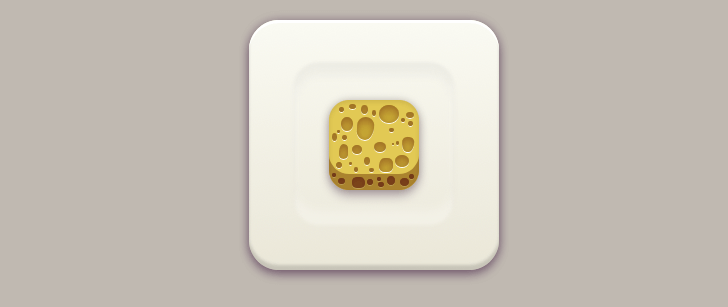
03. CSS peynir tabağı

Bu peynir tabağını başka birinin monitöründe görsek, bir illüstrasyon ve minimalist çalışmanın eseri olduğunu düşünebilirdik. Oysa Hugo Giraduel’in peynir tabağı ve peyniri tamamen CSS ile kodlanmış bir yanılgıdan ibaret. Kaynak kodlarına göz attıktan sonra, insanın peynir sevmeyen birini görünce ağzına kürekle vurası geliyor.
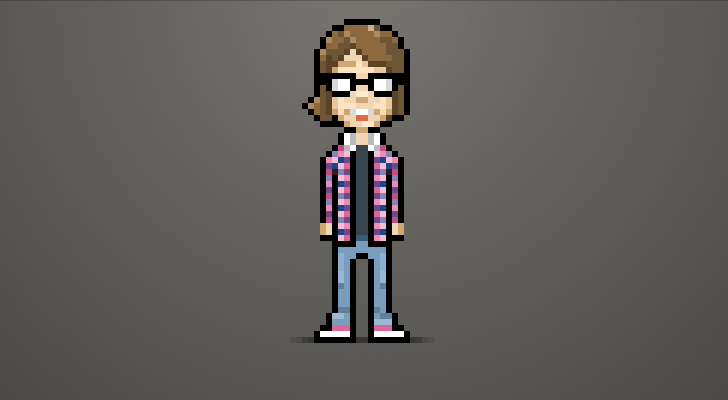
04. CSS pixel art çalışması

Hugo Giraude’den bir başka CSS çalışması daha… Sanatçı bu kez 8-bit bir karaktere tek bir CSS elementi kullanarak hayat veriyor. Şaşırtıcı ama bir o kadar da gerçek.
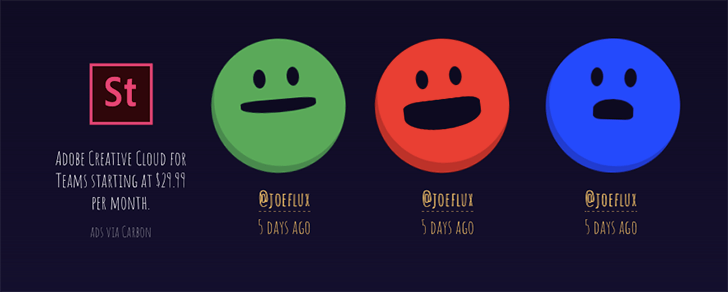
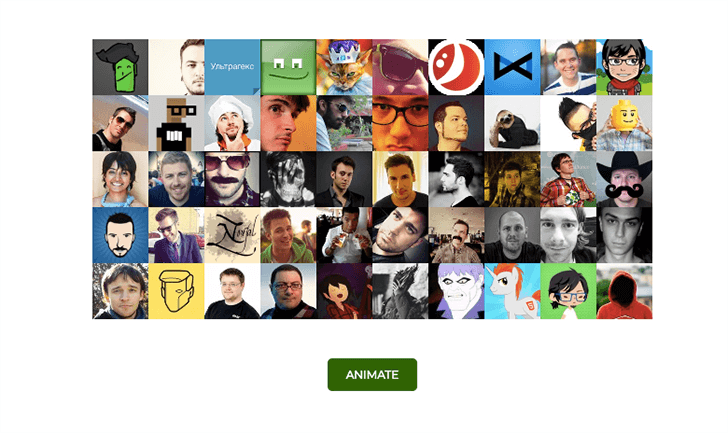
05. CSS yaratıkları
CSS Yaratıkları veya orijinal adıyla CSS Creatures, Bennet Feely tarafından yalnızca HTML ve CSS kullanılarak hazırlanmış bir başka güzel örnek. Bennet’in çalışmasını özel kılan, yaratıklarla etkileşime girebiliyor olmamız.

Bu CSS ile yapılmış yaratıklar gülmek, kahkaha atmak ve ağlamak gibi bazı özel animasyon efektlerine sahip. Tahmin ettiğiniz üzere evet, onlar da CSS ile yapılmış. Bennett’in sunduğu bir güzel ayrıcalık da isteyen herkesin basit bir Tweet atarak; dişleri, bıyığı, rengi, gözleri ve ağız şekliyle oynayabildiği bir başka CSS yaratığı oluşturabilmesi. Hakikaten ilginç, öyle değil mi?
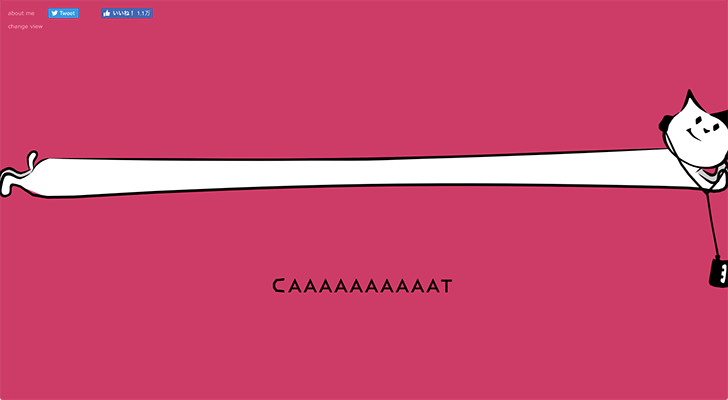
06. CSS Long Cat (uzun kedi)
Responsive tasarımlar günümüzün vazgeçilmezleri. Hepimiz Responsive’e ayrı pencereden bakıyoruz fakat bizim gördüklerimizin dışında şeyleri gören birileri var. Mesela Web tasarım uzmanı Masayuki Kido’nun hazırladığı responsive uyumlu kedi gibi.

Bu internet sitesini ziyaret ettiğinizde internet pencerenizin boyutuna göre ekranda CSS ile yapılandırılmış olan kedinin boyu uzuyor veya kısalıyor. Pencereyi gereğinden fazla açmayı başarırsanız kedicik patlıyor. Pencereyi sıkıştırdığınızdaysa kedi kilo alıyor. Eğer CSS ile yapılmış bu çalışmayı beğendiyseniz “About me” kısmından arkadaşın diğer projelerine de göz atmanızı tavsiye ederim.
07. Yuvarlanan kutu kola

Bir başka eğlenceli CSS çalışmasına ne dersiniz? Roman Cortes’in hazırladığı bu sayfada ufak bir sihir var. Sayfayı sağa kaydırdığınızda (scroll yaparak) kola şişesinin 360 derece ve hoş bir şekilde döndüğünü göreceksiniz. Merak ediyorsanız söyleyeyim, evet bu da CSS ile yapılmış.
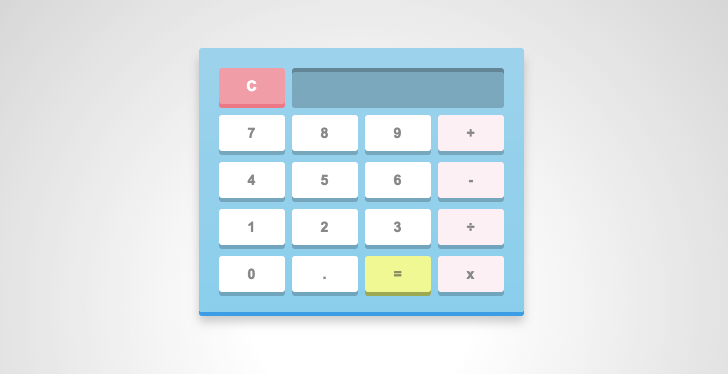
08.  Hesap makinesi

CSS ile tek başına hesap makinesi yapmak elbette mümkün değil. Bu projenin sahibi hesap makinesinin arayüzünü HTML/CSS ile tasarlamış ve hesap makinesi fonksiyonlarını JavaScript kullanarak halletmiş. Sadece HTML/CSS tasarımı için bile göz atmaya değer bir proje.
09. CSS ile flash animasyon efekti

CSS ile tek başına yapılan efektlerin bugüne kadar bayağı kaldığını düşünenlerdenseniz, Grid Animation Effect isimli bu çalışma önyargılarınızı kırmanıza yardımcı olabilir. Web dünyasında eskiden hakim olan Flash efektlerine benzeyen bu efekt animasyonu, tamamen CSS kullanılarak yapılandırılmış.
10. CSS ile yapılmış iOS düğmesi

JavaScript kullandığınızda iOS düğmesini tasarlamak büyük bir iş olmayabilir. Ya tamamen CSS kullanarak bu butonu yapmanız gerekseydi ne yapardınız? Şahsen ben kendimi en yakın camdan aşağıya atmayı tercih ederdim, neyse ki tüm web geliştiricileri benim kadar karamsar ve yeteneksiz değiller. İyi ki varsın Dan Eden ve Dan Eden gibiler…
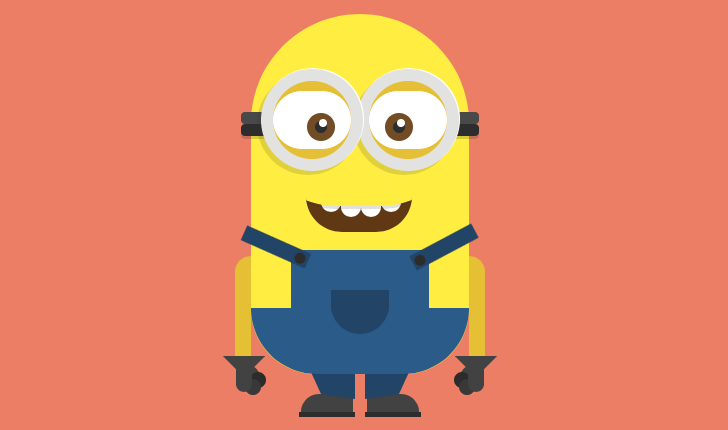
11. CSS ile yapılmış bir başka Minion

Listemizdeki ikinci Minion olduğuna göre CSS’e yetenekli kişilerin Minion’lara karşı özel bir ilgi duyduğunu varsayabiliriz. Gerçek olamayacak kadar güzel bu örnekte Minion hareket etmiyor fakat flat tasarım havası ve arkasındaki kod emeği gerçekten büyüleyici.
12. CSS ile hazırlanan hareketli menü

CSS ile hazırlanmış bu menü örneğinde biraz JS desteği de alınmış. Buna rağmen bu tarz butonlardan oluşan bir internet sitesi tasarladığınızda, kullanıcıların ekrana aval aval bakacağını hayal etmeden geçmek güç.
13. “Yükleniyor…” kiti

Birçok internet sitesi Loader olarak farklı ikonlar kullanıyor. Bu arkadaşların yaptıkları ikonlar ise saf CSS’den oluşuyor. Loaders Kit’de göreceğiniz ikonlar, kesinlikle şimdiye kadar gördüğünüz en iyi yükleniyor ikonları olacak.
Tüm bu çalışmalara göz attıktan sonra insanların yeteneklerine hayran olmamak elde değil. Eğer sizin de bu tarz etkileyici bir CSS çalışmanız varsa listenin dibine zevkle tutturum :)