Flat tasarım, bir tasarımın üç boyutlu görünüm izleniminden tümüyle arındırılmış halidir. Flat tasarımlarda gölgeler, kabartma efektleri ve katmanların kullanılmaz. Tasarım elemanlarının tümünün sanki tek bir yüzeyde durması için tasarlandığı hissi verir.
Son dönemlerin öne çıkan tasarım trendi Flat tasarım, tüm eski tasarım trendleri gibi tek bir günde popüler hale gelmedi. 2015’te büyük markaların geçiş yapmasıyla yükselen tasarım trendi, zamanla birçok büyük markayı etkisi altına alarak tasarım dünyasında “iyi tasarım” niteliğinin tanımı haline geldi. Flat tasarımın bundan yıllar önce trend olan bir başka tasarım anlayışının tekrardan günümüze uyarlanmış hali olduğunu da söyleyebiliriz. Kendi zamanı için yaşlı biri kabul edilen flat, modern zamanlarda tekrardan genç kabul edilerek insanların ilgi duyduğu bir anlayış formunu kazandı.
Flat tasarımın ilk örneklerini 1940 ve 50’li yıllarda birçok yerde görme fırsatına sahip olduk. Daha sonra farklı bir tasarım trendi ortaya çıkarak Flat’ın pabucunu dama attı. 2015 Yılında daha keskin gören gözlerimiz ise aslında Flat tasarımın tekrardan havalı göründüğünü düşündü. Tıpkı diğer tasarım trendleri gibi bugün iyi tasarımın karşılığı olarak tanımladığımız Flat tasarım böylece tekrar popüler hale geldi. Kullanıcıların internete aşina olması, mobil cihazların yükselişi ve web teknolojilerinde yaşanan inanılmaz gelişimler Flat’ı kısa sürede tüm tasarım dünyasının merkezine koydu. Flat’ın orada ne kadar kalacağı veya bir sonraki yıl bu tasarımın hala “iyi tasarım” kelimesinin açıklaması olup olmayacağı ise büyük bir muamma.
İnternetin tüm atmosferine bir toz bulutu olarak yayılan bu rengarenk bulut, uzmanlara göre uzun bir süre daha bizimle kalacak. Bu uzun yolculuk sona erdiğindeyse flat tasarım ya yeni bir form kazanarak yoluna devam edecek, ya da tamamen farklı bir tasarım trendi ortaya çıkıp, flat tasarımları eski tasarım trendi olarak bırakarak yerine geçecek. Her iki olası senaryoda da Flat tasarım yeni bir boyut kazanana kadar yıllarca bizimle birlikte kalacak.
Flat Tasarım Özellikleri
Bir tasarımın flat tasarım trendine uygun kabul edilebilmesi için sahip olması gereken bazı tasarım özellikleri var. Biz, bunlara flat tasarım özellikleri diyoruz.

Mobil Nedir?
Hücresel bağlantı ve diğer kablosuz bağlantı elemanlarını kullanarak radyo veya uydu sinyalleri üzerinden bağlantı gerçekleştirebilme yeteneğine sahip olan cihazların tümüne mobil cihazlar denir. Günümüzde mobil cihazlar dediğimi...
#1: Efektlerden Arındırılmış Olmak
Flat tasarımın tanımına uygun olarak, tasarımın 3 boyutlu grafik izlenimi uyandıracak tüm detaylardan arındırılmış olması gerekiyor. Alt gölgeler, kabartmalar, katmanlar ve grafiğe derinlik kattığı düşünülen tüm detaylar flat tasarımların başlıca düşmanı kabul ediliyor. Tıpkı flat; yani düz tanımına uygun olarak her elementin kutu veya çerçeve gibi görünen hatlara sahip olması olmalı.
Sadelik ve minimalistlik değerlerine sahip olan flat’da Skeomorfik tasarımın özellikleri olarak kabul edilen ve grafikleri gerçek dünyadaki benzetmeye dayalı tüm işlemlerden uzak durulması gerekiyor. Flat ögeler, gerçek dünyadakilerine benzeseler bile hiçbir zaman gerçek dünyada olduğu kadar gerçekçi durmamalıdır.
Efektlerden arındırılmış olması özelliği flat tasarımları daha sade ve tasarımları daha anlaşılabilir bir hiyerarşide buluşturmaya yardımcı oluyor. Flat ögeleri gören kullanıcılar zaten bu tasarımın genel hatlarına hakim oldukları için kolayca arayüzü kavrayıp nasıl kullanıldığı çözebiliyor. Bu nedenle küçük ekranlarda dahi flat tasarımlar maksimum kullanıcı deneyimini yakalamayı başarıyor.
#2: Sade Nesneler
Flat tasarımlarda kullanılacak olan neslerin sade ve kullanıcı tarafından kolayca tanınabilir nesneler olması gerekiyor. Butonlar ve ikonlar meydana getirilirken tasarımcılar hatları basit tutarak; dikdörtgen, daire, kare ve diğer şekilleri yalnız başına kullanıyor. Kullanılan kenarlar sade, köşeli veya kare hatlarıyla öne çıkıyor.
UI Elemanlarının tümü sade oldukları kadar tıklanabilir veya dokunabilir olacak boyutlara sahip olmasıyla dikkat çekiyor. Bu sayede kullanıcılar nesneleri gördüklerinde, bu nesnelerin hangi aksiyonu gerçeğe çevireceğini düşünmek zorunda kalmıyor.
3#: Canlı Renkler
Tasarımın yapısı gereği Flat’da özel bir renk paleti tercih ediliyor. Genellikle tercih edilen renkler aydınlık ve çok renkli olma özellikleriyle öne çıkıyor. Birçok renk paleti yalnızca iki veya üç renkle öne çıkarken flat tasarımların renk paletleri 6 ile 8’e kadar çıkabiliyor.
Tasarımlar belirgin olarak sabit renkler öne çıkarken diğer elemanlar da buna uyacak doğrultuda kullanılıyor. Eğer Flat renkleri bulma konusunda güçlük çekiyorsanız, buradaki renk paletinde yer alan ve sıklıkla tercih edilen renk tonlarına göz atabilirsiniz.
#4: Uyumlu Tipografi
Flat tasarımlarda tasarıma uygun olarak kullanılan fontların kullanılması ve yazı tiplerinin tasarımla bütünleştirmesi oldukça büyük öneme sahiptir. Kullanılan yazı tiplerinin tasarımın tümüyle bütünlüğü sağlamak ve aşırı gösterişli yazı tiplerini kullanmaktan kaçınmak gerekiyor. Kullanılan yazı fontları kalın olabileceği gibi basit ve etkili olmalı, tasarım ile yazıları bir bütün olarak kullanıcıya aktarmayı başarmalıdır.
Sıklıkla Flat tasarımlarda farklı genişliklere sahip olabilecek sans serif tipi font aileleri tercih ediliyor. Fontlar butonlar gibi kritik noktalara yerleştirildiğinde kullanıcıyı eyleme geçirecek yazı tiplerini kullanmak da hayli büyük önem kazanıyor.
Flat Tasarım Örnekleri
Başta WM Aracı’nın mobil sürümü olmak üzere flat tasarım örneklerini tüm yerli ve yabancı internet sitelerinde görebilirsiniz. Yine de göz ucuyla flat tasarım örneklerine bakmayı planlıyorsanız, aşağıda yer verdiğimiz flat tasarım örnekleri fazlasıyla işinizi görecektir.
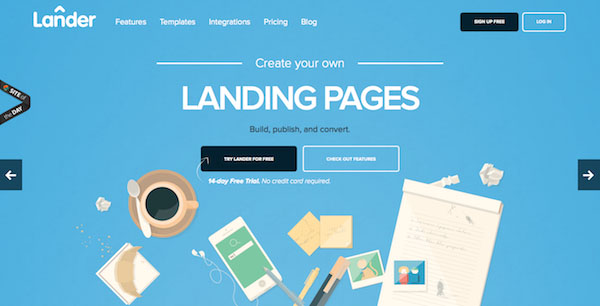
#1: Lander

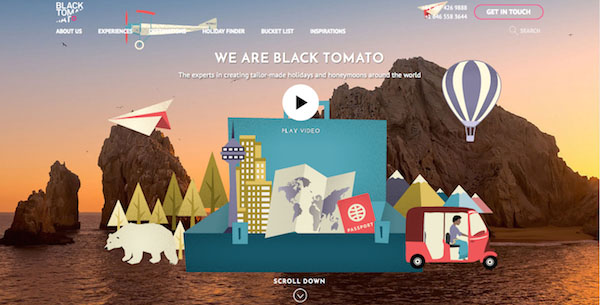
#2: Black Tomato

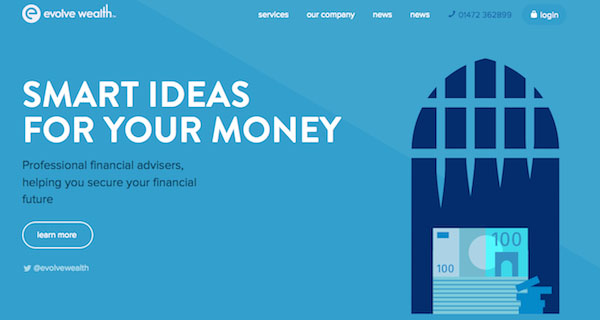
#3: Evolve Wealth

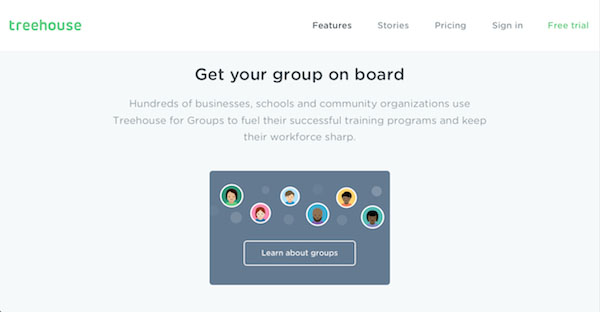
#4: Team Treehouse

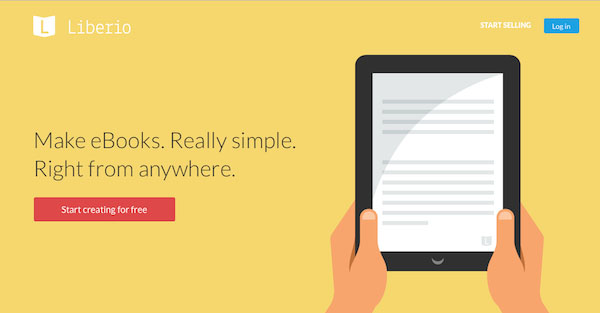
#5: Liberio