
Padding, web sayfasındaki bir elementin veya diğer parçanın etrafını kaplayan alandır. Padding bir CSS verisi olup, internet sayfaları veya sayfaların içindeki elementler yapılandırılırken kullanılır. Padding ile ayrılan alanlar bir nevi kullanılmayan alanlardır. Örneğin sayfadaki bir yazı bloğunun ya da bir görsel dosyanın etrafına Padding değeri tanımlanarak bu elementler sayfada daha belirgin hale getirilebilirler ancak Padding ile belirlenen alanlar doldurulamayacak boşluklar olarak kalacaktır.
Padding değeri internet siteleri tasarlarken geliştiriciler ve tasarımcılar tarafından kullanılan bir kod parçasıdır. Bu kod parçasının birçok farklı biçimi vardır ve her biçimi farklı şekillerde kullanılarak web elementlerinin sağında, solunda, altında veya üstünde boşluk oluşturmaya yardımcı olur.
Padding kullanımının iki farklı tipinden bahsedebiliriz. İlki dört farklı değer atayarak kullanabileceğimiz Padding değerleridir. Bunlarda dört farklı değerin sayısını ihtiyacımıza göre düşürebilir veya istediğimiz doğrultusunda arttırabiliriz. Nasıl mı?
4 Değerli Padding
padding:50px 20px 50px 20px;
Bu kod değerini kullanarak içeriğin yukarı bölümünde 50 piksel, sağında 20 piksel, aşağıdan 50 piksel ve solundan 20 piksel boşluk oluşturduk. Kullanılan ölçü px yani piksel olmak zorunda değildir. İstersek, Points (pt), Ems (em), Percent (%) benzeri dijital ölçü birimlerini de kullanabiliriz.
3 Değerli Padding
padding:50px 20px 50px;
Bu kod değerini kullanarak yukarı bölümden 50 piksel, sağ ve soldan 20 piksel, aşağı bölümünden de 50 piksel boşluk bıraktık.
2 Değerli Padding
padding:50px 20px;
Bu kod değerini kullanarak yukarı bölümden 50 piksel, sağ ve soldan 20 piksel boşluk bıraktık.
1 Değerli Padding
padding:50px;
Bu kod değerini kullanarak her tarafından 50 piksel boşluk bıraktık.
Tüm bu değerli Padding kullanımlarının yanı sıra ayrıca dilersek, bağımsız olarak da Padding değerini kullanabiliriz. Bunun da örneklerini şu şekilde sıralayabiliriz;
Yukarıdan boşluk bırakmak için;
padding-top:100px;
Sağdan boşluk bırakmak için;
padding-right:100px;
Aşağıdan boşluk bırakmak için;
padding-down:100px;
Soldan boşluk bırakmak için;
padding-down:100px;

Dijital Nedir?
Dijital, iki farklı sayıyı ifade eder. Biraz daha derine inecek olursak eğer dijital 1 ve 0 arasındaki veri ve işlemler topluluğudur. Bilgisayarlar ve akıllı cihazlar gibi dijital makinelerin ana yapısını oluşturan şey sadece ikili bir ...
Padding ve Margin Arasındaki Farklar
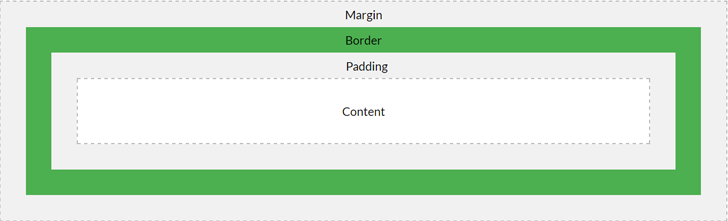
Padding ve Margin CSS’e yeni başlayan geliştiricilerin en çok karıştırdığı ve arasındaki farkı anlamakta güçlük çektiği değerlerdir. Aslında ikisinin arasında oldukça ince bir çizgi bulunuyor. Padding, internet sayfasındaki elementlere boşluk alan oluşturmak için kullanılırken, margin değeri elementler arasındaki boşluğu ayarlamak için kullanılır. Margin’in de kullanım şekli tıpkı Padding’de olduğu gibidir.
Yukarıdaki satırları tekrarlamak adına örnek vermek gerekirse margin değerlerini kullanırken aynı Padding’de takip edilen yapı takip edilir;
margin:100px 50px 100px 50px;
margin:100px 50px 100px;
margin:100px 50px;
margin:100px;
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;








